Nella fase iniziale del progetto, contestualmente al lavoro sui contenuti, è opportuno fissare e definire i cosiddetti breakpoint.
Un breakpoint è un punto, su una linea ideale che parte da 0, in cui si verifica una qualche modifica (tramite i CSS) al layout della pagina. I breakpoint si definiscono con valori numerici e unità di misura nel contesto delle media queries inserite nei nostri fogli di stili CSS.
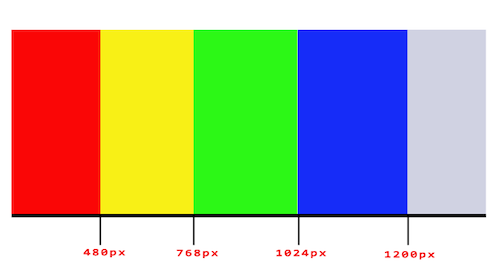
Sembra complicato? Chiariamo con un'immagine e un esempio:

Sto progettando una pagina e imposto il rosso come colore di sfondo predefinito. Quando la finestra del browser raggiunge la dimensione di 480px in larghezza, il colore di sfondo diventa giallo, e giallo rimane fino a quando la larghezza non supera i 768px (lo sfondo diventa verde). A 1024px ho creato un altro breakpoint: a quel punto lo sfondo diventa blue. Un ultimo breakpoint a 1200px: da quella dimensione in poi lo sfondo sarà grigio. Ecco l'esempio (provate a restringere la finestra del vostro browser).
Come si traduce tutto ciò in codice? Così:
body {
background: red;
}
@media screen and (min-width: 480px) {
body {
background: yellow;
}
}
@media screen and (min-width: 768px) {
body {
background: green;
}
}
@media screen and (min-width: 1024px) {
body {
background: blue;
}
}
@media screen and (min-width: 1200px) {
body {
background: gray;
}
}Ad ogni breakpoint corrisponde una media query. Nella media query ho scritto di applicare le regole che contiene solo sullo schermo (screen) e quando la larghezza minima della finestra del browser (min-width) è pari ad un valore specifico (480px, 768px, etc.). Per approfondire il funzionamento delle media queries potete consultare le due lezioni ad esse dedicate nella Guida CSS3:
Questo è il meccanismo cruciale nel responsive design. Tornando alla metafora del sistema di riscaldamento, possiamo dire che i breakpoint e le media queries a cui sono associati corrispondono alle istruzioni che diamo al termostato ("Se la temperatura della casa arriva a 12°, accendi l'impianto; quando tocca i 22° spegni").
Ma quanti breakpoint è opportuno/necessario creare? Questo dipende dalle caratteristiche del sito, dal suo layout, dalle tecniche che decidiamo di implementare per adattare il layout stesso ai vari dispositivi e alle dimensioni dei loro schermi, etc. In buona sostanza, alla domanda di prima potremmo così rispondere: "Quanti ne servono!". Ovvero quanti ne servono perché una pagina si adatti al meglio alle caratteristiche del dispositivo con cui viene visualizzata.
Breakpoint in base ai dispositivi
La pratica oggi prevalente tende a fissare i breakpoint sulla base delle dimensioni dello schermo (o della finestra del browser) delle principali tipologie di device:
- Smartphone (con orientamento portrait o landscape)
- Tablet (con orientamento portrait o landscape)
- Netbook
- PC desktop con monitor ad alta o altissima risoluzione
Traducendo questo schema in numeri, poi, si può verificare come per le categorie smartphone e tablet le dimensioni 'standard' prevalentemente adottate corrispondano a quelle dell'iPhone e dell'iPad:
- 320px: iPhone con orientamento portrait
- 480px: iPhone con orientamento landscape
- 768px: iPad con orientamento portrait
- 1024px: iPad con orientamento landscape (ma anche netbook, visto che in genere questi dispositivi hanno una risoluzione orizzontale di 1024px)
Si potrà obiettare che non tutti gli smartphone e i tablet sono iPhone e iPad. Vero, ma in questo caso le dimensioni dello schermo dei device di Apple servono più che altro come punto di riferimento rispetto ad una categoria di dispositivi; la scelta non implica necessariamente di creare una pagina 'ottimizzata per iPhone o iPad' a discapito di altri device.
Creare, del resto, un breakpoint per ogni dispositivo sarebbe francamente assurdo. Per capire a cosa si andrebbe incontro basta una visita sul sito Phone Size, un eccellente servizio con cui è possibile comparare le dimensioni dei principali smartphone presenti sul mercato. L'importante è testare il sito sin dall'inizio, controllare se tutto è in ordine in corrispondenza dei breakpoint che definiamo e, quando verifichiamo la presenza di macroscopici problemi, correggere, anche adeguando i breakpoint eventualmente.
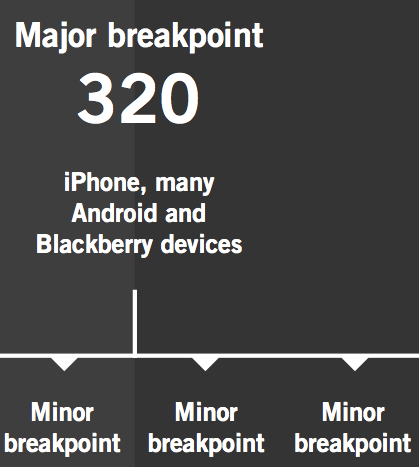
Andy Clarke ha di recente proposto questo schema in una sua presentazione:
Si suggerisce la definizione di un set di breakpoint principali, accompagnato eventualmente da breakpoint secondari per adattare il documento a specifici dispositivi.
Breakpoint in base al contenuto
Un approccio alternativo prevede di impostare i breakpoint non in base ai device, ma ai contenuti.
L'approccio può essere così schematizzato in uno scenario molto semplificato:
- imposto la dimensione del font principale a 12px;
- facendo dei test verifico che quando la larghezza del browser arriva intorno ai 600px, il testo è troppo piccolo;
- a quel punto creo un breakpoint a 600px e aumento la dimensione del testo a 14px.
In questo caso il breakpoint prescinde da uno specifico device o da una specifica tipologia di device, e non è raro vedere adottati come unità di misura gli em invece che i pixel.