Questa guida è dedicata a uno dei temi più interessanti emersi negli ultimi anni nel contesto del web design: il cosiddetto 'responsive web design'.
Abbiamo già ospitato sulle pagine di HTML.it diversi articoli che illustrano argomenti e tecniche legati a questo approccio alla realizzazione di pagine e siti web, a partire dalla traduzione di quello che è considerato l'articolo da cui tutto è iniziato, Responsive Web Design di Ethan Marcotte. Ora, con questa guida introduttiva, intendiamo offrire una sorta di sintesi generale che serva innanzitutto da punto di partenza per quanti si avvicinino solo ora a queste tematiche. Lo faremo usando l'approccio che ci è più congeniale, ovvero coniugando nozioni teoriche e taglio pratico/dimostrativo.
Nel corso delle lezioni progetteremo e costruiremo secondo i principî del responsive design la home page de "Il viaggio", un magazine online fittizio dedicato a viaggi, arte e cultura. Sarà il nostro progetto guida, per cui è opportuno sin da ora presentarlo in anteprima. Potete intanto testarlo online visualizzando la demo: allargate e restringete la finestra del browser per verificare come si modifica al variare delle dimensioni, apritelo se possibile su uno smartphone o su un tablet. Potete anche scaricare il pacchetto zip che contiene tutti i file del progetto.
La pagina è stata testata ed è perfettamente funzionante su tutti i principali browser nelle loro versioni più recenti. Non è stato fatto alcun intervento per perfezionare la resa su browser come IE6 e IE7 o versioni più vecchie di Firefox e Opera.
Prerequisiti e strumenti
Pur essendo una guida introduttiva e che non si spinge a livelli avanzati di programmazione, alcuni prerequisiti sono richiesti. Per quanto concerne le conoscenze tecniche, è basilare una buona padronanza di HTML e HTML5, dei CSS, di alcune funzionalità dei CSS3 come le Media Queries, dei meccanismi che regolano la costruzione di layout con gli stessi CSS. L'esposizione degli argomenti sarà comunque sempre accompagnata dai riferimenti diretti alle risorse e ai contenuti di HTML.it.
Sarà anche utile dotarsi di qualche strumento per testare il lavoro che svolgeremo (sono peraltro strumenti fondamentali in linea generale se si intende dedicarsi al responsive design).
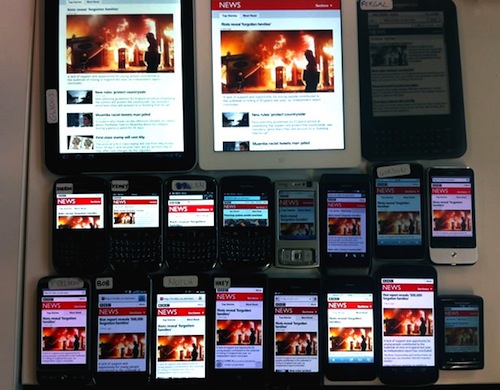
Dal momento che il principio cardine del responsive design prevede di costruire siti che si adattino ad ogni dispositivo, il kit ottimale prevederebbe per iniziare una batteria di device mobili da affiancare al tradizionale PC o Mac.
Pretendere una dotazione come quella usata dal team che ha sviluppato la versione mobile del sito della BBC sarebbe certamente troppo! Di sicuro almeno uno smartphone e/o un tablet fanno comodo. Per la realizzazione del progetto guida sono stati usati per i test e lo sviluppo un iPhone 3GS e un iPad 2.
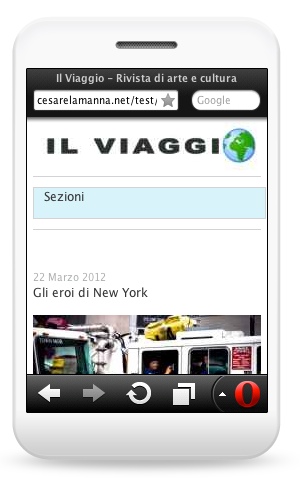
Un'alternativa sono gli emulatori software. Molti sono disponibili sul web, ma hanno oggettivamente molti limiti, non sono sempre e totalmente affidabili. Un'eccezione è forse l'emulatore Java di Opera Mini:

Diverso è il discorso se si ricorre, per iOS, Android o Windows Phone, ai rispettivi tool di sviluppo. Per ciascuno di essi sono disponibili emulatori efficaci e pertanto utili. Ecco i link per scaricare i pacchetti (l'avvertenza è che l'installazione degli SDK non è purtroppo un'operazione alla portata di tutti):
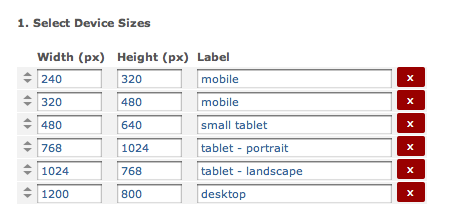
Uno strumento invece utilissimo e disarmante quanto a semplicità d'uso è la bookmarklet Responsive Design Test di Benjamin Keen:

Basta andare sul sito, scegliere la tipologia di device per cui si vuole effettuare il test, generare la bookmarklet e trascinarla sulla barra dei preferiti del proprio browser. A quel punto, ogni volta che ci si trova su una pagina che si vuole testare, clicchiamo sulla bookmarklet. Nel browser avremo una serie di viste del sito da testare alle risoluzioni di schermo che abbiamo prescelto:
Se infine volete avere un'idea di cosa significhi, nella pratica, responsive design Mediaqueri.es