Le Table consentono di memorizzare entità all'interno di tabelle non relazionali, assomigliando quindi più ad un modello NoSQL che ad un database tradizionale. All'interno di una Table, le righe sono identificate univocamente attraverso una coppia di valori, chiamati Partition Key e Row Key.
Tutti i dati sono sempre accessibili tramite chiamate REST al servizio (verso URL della forma http://myaccountname.table.core.windows.net), permettendo di fatto di accedere utilizzando qualunque linguaggio e piattaforma di sviluppo che sia in grado di effettuare chiamate HTTP.
Windows Azure Storage Account
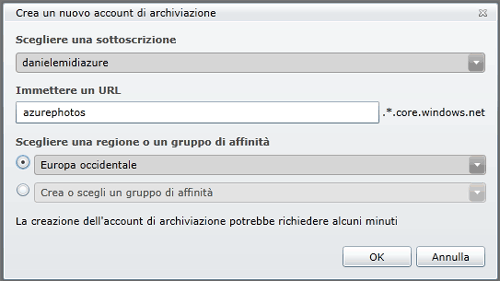
Per poter sviluppare applicazioni che utilizzano i servizi di storage di Windows Azure è necessario creare un nuovo Storage Service all'interno della nostra sottoscrizione. Dal portale di gestione di Windows Azure, clicchiamo sul pulsante "Nuovo account di archiviazione" in alto a sinistra, che aprirà una finestra di dialogo dalla quale è possibile creare un nuovo storage account.
Scegliamo un nome univoco arbitrario per l'account, che andrà a fare parte degli URL dai quali è raggiungibile il servizio di storage di Windows Azure, quindi selezioniamo il datacenter in cui vogliamo creare l'account e clicchiamo OK.
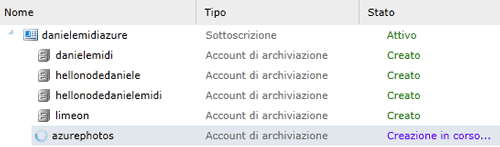
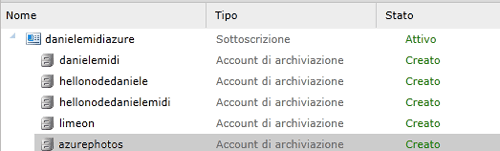
Dopo pochi secondi il servizio sarà pronto, e selezionandolo verrà mostrato in alto a destra un pulsante "Visualizza" per la chiave di accesso primaria che ci tornerà utile più avanti.
Configurare lo Storage Account
Ora che il nostro account di storage è pronto, possiamo cominciare a realizzare una semplice applicazione che permetta di fare l'upload delle proprie foto in modo da averle sempre disponibili online, nonchè di lasciare pubblicamente i propri commenti. Ci concentreremo in questo appuntamento su quest'ultima funzionalità utilizzando il Table Storage di Windows Azure.
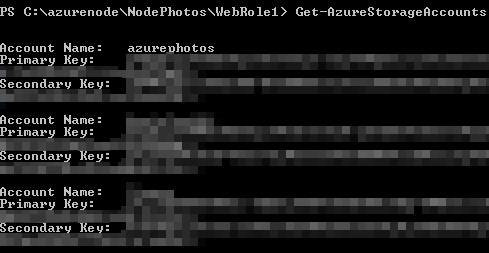
Per prima cosa possiamo lanciare una cmdlet per ottenere le informazioni sui nostri storage account:
Get-AzureStorageAccounts
ottenendo quindi l'elenco dei nostri account di archiviazione con le relative chiavi di accesso.
Apriamo quindi con un editor di testo il file web.cloud.config presente nella cartella WebRole1 e inseriamo il seguente frammento di codice all'interno dell'elemento configuration:
<appSettings>
<add key="AZURE_STORAGE_ACCOUNT" value="azurephotos"/>
<add key="AZURE_STORAGE_ACCESS_KEY" value="my-access-key"/>
</appSettings>avendo cura di sostituire "my-access-key" con la chiave di accesso dell'account ottenuta poco fa.
Per poter utilizzare in modo semplice i servizi di storage di Windows Azure dobbiamo installare due moduli Node tramite lo strumento npm che abbiamo già visto in precedenza per l'installazione di Express:
node-uuid: aiuta a generare universally unique identifiers (UUID) per le risorseazure: libreria per l'accesso ai servizi di Windows Azure
Lanciamo quindi questo comando:
npm install node-uuid azure
A questo punto, apriamo il file server.js e aggiungiamo le seguenti righe di codice sotto la riga "var app = …" per importare i moduli appena installati:
var azure = require('azure');
var uuid = require('node-uuid');
var Home = require('./home');Subito sotto possiamo inserire il codice che si occupa di inizializzare lo storage:
var tableclient = azure.createTableService();
tableclient.createTableIfNotExists('comments', function (error) {
if (error) throw error;
var item = {
RowKey: uuid(),
PartitionKey: 'A',
name: 'Daniele Midi',
message: 'Saluti da Node.js su Windows Azure!',
date: new Date().toDateString()
};
tableclient.insertEntity('comments', item, function(){});
});Viene innanzitutto creato un oggetto client per il Table Service di Windows Azure, quindi attraverso di esso ci si assicura che la tabella per memorizzare i commenti sia già disponibile. In caso contrario, viene creata al momento e viene inserito anche un commento di prova.
Cercando di sfruttare al meglio la modularità di Node, deleghiamo ad un controller "Home" la gestione delle richieste. Per questo, sostituiamo le route al momento definite così:
app.get('/', routes.index);con queste:
var home = new Home(client);
app.get('/', home.showComments.bind(home));
app.get('/home', home.showComments.bind(home));Leggere dati dal Table Storage
Passiamo alla realizzazione del controller Home che gestirà le richieste dell'utente di lettura e aggiunta da e verso lo storage. Creiamo un nuovo file "home.js" e inseriamoci il codice qui di seguito:
var azure=require('azure');
module.exports = Home;
function Home (tableclient) {
this.tableclient = tableclient;
};
Home.prototype = {
showComments: function (req, res) {
var self = this;
this.getItems(function (resp, comments) {
if (!comments) comments = [];
res.render('comments', {
title: 'Comments',
layout: false,
comments: comments });
});
},
getComments: function (callback) {
var query = azure.TableQuery.select().from('commenti');
this.tableclient.queryEntities(query, callback);
},
};Come sempre, commentiamo brevemente il codice appena inserito:
- utilizziamo il modulo "azure" per l'accesso ai servizi di storage di Windows Azure
- definiamo per il controller Home due funzioni:
showCommentsper gestire la richiesta di visualizzare tutti i commenti e mostrare i dati in una pagina Web attraverso il motore di rendering di ExpressgetCommentsper leggere la lista dei commenti dal Table Storage
Proprio in merito alla visualizzazione dei dati, utilizzeremo come motore di template quello di default per Express, chiamato Jade, molto potente per via della sua sintassi estremamente più sintetica dell'HTML tradizionale. Abbiamo bisogno per ora solo della pagina che mostri l'elenco dei commenti, perciò creiamo un nuovo file "comments.jade" all'interno della cartella "WebRole1/views", e inseriamo questo codice:
html
head
title #{title}
body
h1 #{title}
each item in comments
div
b #{item.name}:
span #{item.message} (#{item.date})Questa view si occupa di mostrare uno per uno tutti i commenti disponibili. Per tutti i dettagli sulla sintassi di Jade si può fare riferimento alla documentazione ufficiale http://jade-lang.com/ anche se il codice risulta piuttosto leggibile e autoesplicativo.
Persistere entità nel Table Storage
A questo punto, cominciamo a costruire il codice che permetterà agli utenti del nostro servizio di pubblicare i propri commenti in modo che siano visibili a tutti.
Inseriamo in fondo al file "comments.jade" poche righe di codice per renderizzare la form HTML che permetterà all'utente di lasciare il suo commento personale:
hr
form(action="/home/newcomment", method="post")
div
label Il tuo nome:
input(name="item[name]", type="textbox")
div
label Il tuo commento:
input(name="item[message]", type="textbox")
input(type="submit", value="Pubblica")Dobbiamo quindi gestire nel controller Home i dati che arrivano alla nostra Web Application quando l'utente preme il bottone "Pubblica". Cominciamo definendo una nuova route all'interno del file server.js, aggiungendo sotto le righe che iniziano con "app.get" questa nuova linea di codice:
app.post('/home/newcomment', home.newComment.bind(home));A questo punto, torniamo al file home.js che rappresenta il controller dell'applicazione, e aggiungiamo all'inizio del file una riga per importare il modulo per generare gli UUID:
var uuid = require('node-uuid');e aggiungiamo dopo le tre funzioni già definite anche una nuova che si occupa di persistere il nuovo commento nel Table Storage di Windows Azure:
newComment: function (req, res) {
var self = this;
var item = req.body.item;
item.RowKey = uuid();
item.PartitionKey = 'A';
item.date = new Date().toDateString();
self.tableclient.insertEntity('commenti', item, function (error) {
if(error) throw error;
self.showComments(req, res);
});
}Brevemente, questa funzione esegue le seguenti operazioni:
- ottiene l'elemento item contenente i dati inseriti dall'utente
- imposta RowKey e PartitionKey come identificatori, generando un nuovo UUID
- imposta la data di pubblicazione del commento
- richiede alla libreria client di Windows Azure di inserire la nuova entità nella tabella "commenti", quindi richiama la funzione che mostra l'elenco dei commenti pubblicati.
Possiamo vedere la nostra applicazione completa lanciandola nell'emulatore di Windows Azure con questo cmdlet:
Start-AzureEmulator -launch
e ottenendo una pagina simile a quella mostrata nella figura di seguito.