Negli scorsi appuntamenti abbiamo scoperto come preparare l'ambiente di sviluppo per realizzare applicazioni Node.js per Windows Azure, quindi abbiamo scritto una semplice pagina d'esempio e siamo poi riusciti a vedere la nostra Web Application in azione sia in locale, tramite l'ambiente di emulazione, sia sulla piattaforma reale "in the cloud". Ora è il momento di approfondire aspetti più avanzati dello sviluppo con Node.js per Windows Azure.
Node.js offre una serie di funzionalità "core" completa ma abbastanza ristretta. Per questa ragione, gli sviluppatori di questo linguaggio sfruttano normalmente i cosiddetti "moduli", librerie sviluppate dalla comunità che offrono soluzioni complete ed affidabili per i vari problemi che si presentano durante lo sviluppo di una applicazione Web.
Per installare un modulo all'interno della propria Web application è possibile utilizzare il Node Package Manager (di solito abbreviato in NPM).
In questo appuntamento cominceremo la realizzazione di una semplice applicazione Web che consente agli utenti di pubblicare le proprie foto online e lasciare dei commenti, e avremo modo così di scoprire come utilizzare i servizi Cloud Storage offerti da Windows Azure.
Installazione dei moduli e Express
Uno dei moduli più diffusi per lo sviluppo con Node.js è Express, un Web framework che consente di implementare il pattern MVC nelle applicazioni Web Node.js in modo estremamente semplice e veloce.
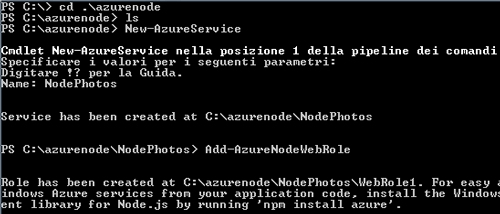
Creiamo per prima cosa una nuova applicazione Web Node.js per Windows Azure così come abbiamo visto nel primo appuntamento di questa serie. Per farlo, apriamo il prompt dei comandi di Windows Azure Powershell for Node.js con un utente amministrativo e lanciamo i seguenti comandi:
New-AzureService NodePhoto Add-AzureNodeWebRole
Lo strumento creerà per noi lo scaffolding di base dell'applicazione. Possiamo quindi cominciare installando il modulo Express tramite il node package manager (di seguito npm). Lo strumento installerà i pacchetti nella cartella "node_modules" all'interno della directory dalla quale lanciamo il commando.
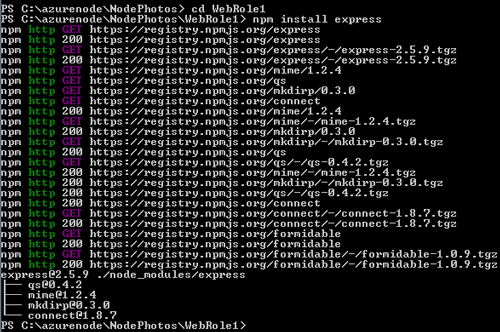
Lanciamo i seguenti comandi per spostarci nella cartella del WebRole della nostra applicazione e installare Express:
cd WebRole1 npm install express
L'output sulla console dovrebbe assomigliare al seguente:
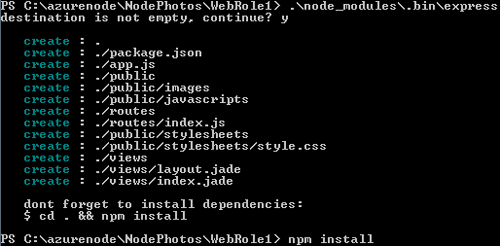
Utilizziamo lo scaffolding di Express per generare i file necessari alla nostra applicazione:
.node_modules.binexpress
confermando con 'y' o 'yes' quando ci verrà chiesto di sovrascrivere gli eventuali file già esistenti nella directory.
Eliminiamo il file server.js attualmente esistente nella cartella e rinominiamo il file app.js in server.js, quindi lanciamo il comando qui di seguito per procedere con l'installazione di tutte le dipendenze necessarie:
npm install
Come ultima operazione, apriamo il file server.js e apportiamo una piccola modifica alle ultime righe sostituendo:
app.listen(3000, function(){
console.log("Express server listening on port %d in %s mode", app.address().port, app.settings.env);
});
con
app.listen(process.env.port, function(){
console.log("Express server listening on port %d in %s mode", app.address().port, app.settings.env);
});
in modo da permettere all'applicazione di utilizzare automaticamente la porta configurata in Windows Azure per l'ascolto al posto della porta impostata staticamente a "3000" dal codice di esempio.
Possiamo verificare che tutto funzioni correttamente lanciando l'applicazione nell'emulatore di Windows Azure con il comando
Start-AzureEmulator -launch
e si otterrà una pagina simile a quella riportata di seguito:
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: