Nello scorso appuntamento abbiamo imparato innanzitutto come preparare l'ambiente di sviluppo per realizzare applicazioni Web con Node.js per la piattaforma di Cloud Computing di Windows Azure.
Abbiamo anche visto come utilizzare lo strumento a riga di comando di Windows Azure PowerShell for Node.js, tramite il quale è possibile lanciare alcuni semplici cmdlet per creare la struttura di partenza di un nuovo progetto Node.js per Azure.
Dopo aver analizzato il codice d'esempio che viene generato dallo strumento e che consiste in un semplice server HTTP che risponde sempre "Hello, World!", abbiamo provato a personalizzarlo modificando la stringa che rappresenta "il saluto" che viene presentato.
Saluti dall'emulatore
Se a questo punto si è curiosi di vedere la nostra applicazione all'opera, possiamo lanciarla all'interno dell'ambiente di emulazione di Windows Azure. Questo ambiente, chiamato Compute Emulator, consente di simulare l'ambiente di calcolo che eseguirà la nostra applicazione quando si troverà sul cloud, avendo così la possibilità di testare e debuggare l'applicazione senza necessariamente doverla pubblicare su Windows Azure ogni volta che effettuiamo una modifica. Tra l'altro è impossibile debuggare una applicazione direttamente su Windows Azure: si veda il primo articolo introduttivo in cui si mette in evidenza l'astrazione dell'ambiente fisico di deployment.
Per avviare l'emulatore e lanciare la nostra applicazione nel browser predefinito è sufficiente utilizzare il seguente cmdlet:
Start-AzureEmulator -launch
La risposta sarà:
Creating local package... Starting Emulator... Role is running at http://127.0.0.1:81 Started
e nella Tray Bar appariranno alcune notifiche che avvisano che l'ambiente di emulazione di Windows Azure è stato avviato.

Poiché nel comando di avvio dell'emulazione abbiamo specificato l'opzione –Launch, verrà a questo punto aperto il browser che mostrerà la nostra applicazione che ci saluta. L'URL locale del nostro servizio, che possiamo leggere dalla risposta mostrata dalla PowerShell, è nel nostro caso http://127.0.0.1:81. Viene usata la porta 81 al posto della 80 in quanto quest'ultima è occupata da Internet Information Services.
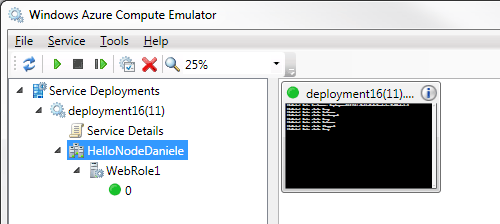
Usando il tasto destro del mouse sull'icona di Windows Azure nella tray bar e scegliendo "Show Compute Emulator UI" possiamo lanciare l'interfaccia di gestione dell'emulatore di Windows Azure. In questa finestra possiamo vedere il nostro servizio attualmente funzionante, con una sola istanza attiva e pronta per ricevere le nostre richieste HTTP.
Pronti per andare sulla nuvola
A questo punto, dopo aver testato il corretto funzionamento della nostra applicazione in locale, possiamo pubblicarla sulla piattaforma cloud di Windows Azure.
La prima volta che vogliamo pubblicare un'applicazione su Azure dobbiamo richiamare il comando:
Get-AzurePublishSettings
Nel browser verrà aperto il portale di gestione di Windows Azure dal quale sarà possibile scaricare automaticamente un file di configurazione per la pubblicazione sulla nostra subscription. Salviamo questo file dove preferiamo, quindi lanciamo il comando:
Import-AzurePublishSettings <publish_settings_file>
dove il parametro <publish_settings_file> deve essere il percorso del file che abbiamo appena salvato, ad esempio:
C:UsersDanieleDownloadsdanielemidiazure-4-2-2012-credentials.publishsettings
Siamo a questo punto pronti per pubblicare il nostro servizio di saluti sul Cloud. Lanciamo il comando
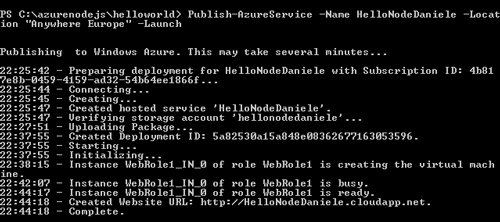
Publish-AzureService -Name HelloNodeDaniele -Location "Anywhere Europe" -Launch
I parametri che sono stati specificati sono:
Name <nomeservizio>imposta il nome del servizio e definirà l'URL a cui il servizio è raggiungibile, nell'esempio qui sopra saràhttp://hellonodedaniele.cloudapp.netLocation "<location>"specifica per quale zona del mondo ottimizzare la pubblicazione, definendo il datacenter di Windows Azure sul quale si vuole effettuare il deployment. Le scelte possibili per la zona di pubblicazione sono: Anywhere US, South Central US, West Europe, North Central US, Anywhere Europe, North Europe, Anywhere Asia, Southeast Asia, East Asia. Se questo parametro non viene specificato, il servizio verrà assegnato in modo casuale a "South Central US" oppure a "North Central US"Launchaprirà il browser all'indirizzo del nostro servizio non appena sarà pubblicato
La pubblicazione prenderà qualche minuto, tenendoci sempre aggiornati sul progresso.
Durante questo processo, Windows Azure si occuperà di creare le virtual machine che ospiteranno la nostra Web Application, quindi configurerà IIS per gestire la nostra applicazione Node.
Al momento, la nostra applicazione è configurata per girare su una sola istanza, ma è possibile cambiare in modo molto semplice il numero di istanze dell'applicazione agendo sui file di configurazione. Nel caso in cui l'applicazione preveda più istanze, al momento della pubblicazione sul Cloud, Windows Azure si occuperà anche di abilitare il load balancing fra le varie istanze in modo da gestire al meglio il carico delle richieste ed aiutare la nostra applicazione ad essere scalabile e performante.
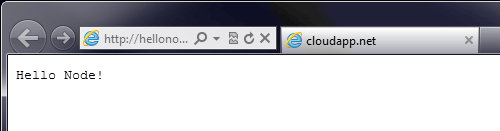
Non appena il servizio sarà avviato su Windows Azure, verrà aperto il browser che mostra la nostra applicazione Web funzionante, direttamente dal Cloud di Azure.
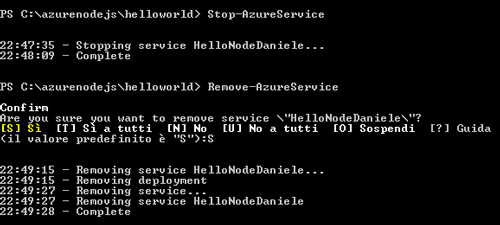
Una volta testata l'applicazione possiamo fermare il servizio e rimuoverlo da Windows Azure con due semplici comandi, in successione:
Stop-AzureService Remove-AzureService
Da notare che il "tassametro" di Windows Azure inizia a calcolare il tempo nel momento il cui viene effettuato il deployment e si ferma nel momento in cui si rimuove il deployment stesso. Avremo modo di parlare di questi aspetti in prossimi articoli. Per adesso ricordatevi questa regola d'oro: quando avete terminato il test di una applicazione sul cloud, rimuovetela. Questo consente di utilizzare la piattaforma solo per il tempo necessario al test.
A questo punto siamo in grado di creare una semplice applicazione di prova, effettuarne il debug nell'emulatore locale e farne il deploy sul Cloud di Windows Azure. Nei prossimi appuntamenti vedremo in dettaglio come sfruttare le librerie di Windows Azure e i suoi servizi di Cloud Storage per realizzare un semplice servizio completo.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: