Node.js è una piattaforma che permette lo sviluppo di applicazioni Web scalabili ed efficienti utilizzando JavaScript come linguaggio di programmazione.
La piattaforma di Node.js è basata su di una virtual machine molto complessa e performante chiamata V8, sviluppata da Google, che è il runtime JavaScript usato dal browser Google Chrome.
JavaScript è eseguito sempre in single thread, utilizzando un modello di sviluppo basato su eventi in cui tutte le funzioni sono non bloccanti: per questo, Node.js rappresenta lo strumento perfetto per lo sviluppo di applicazioni di rete real-time che hanno bisogno di grande performance e scalabilità.
Il panorama di Node.js vede una vibrante community che fornisce utili componenti open source, installabili nei propri progetti tramite il Node Package Manager (NPM), proprio come le Gem di Ruby o NuGet per Visual Studio.
Tutte queste caratteristiche ne fanno un'ottima piattaforma per realizzare applicazioni Cloud da eseguire sull'infrastruttura di Windows Azure.
Impostare l'ambiente di sviluppo
Per poter sviluppare applicazioni Node.js per Windows Azure è necessario prima di tutto scaricare ed installare tutti gli strumenti che ci aiuteranno nel lavoro.
Per ottenere tutto quello che ci serve è sufficiente installare il Windows Azure SDK for Node.js.
Da Novembre 2011 è disponibile un setup omnicomprensivo degli strumenti a partire dall'indirizzo http://www.windowsazure.com. Dalla home page di Windows Azure, accedere alla sezione sviluppo per poi scegliere Node.js dal menù degli SDK disponibili. È disponibile anche SDK per .NET, uno per java, e uno per php: questa guida comprende articoli su ognuna di queste piattaforma/ambienti di sviluppo.
Questo strumento sfrutta il Web Platform Installer 3.0 che presenterà le informazioni per il setup come si può notare dall'immagine seguente:
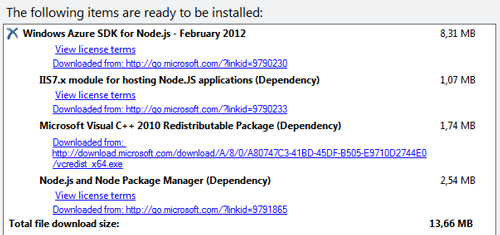
Premendo il pulsante "Install" appare l'elenco dei componenti che verranno installati contestualmente. Nel mio caso verranno installati i componenti mostrati nella figura seguente:
Alla fine della procedura avremo a disposizione:
- Node.js
- IISNode
- NPM per Windows
- Emulatori di Windows Azure - Novembre 2011
- Componenti di Windows Azure per la creazione - Novembre 2011
- Windows Azure PowerShell per Node.js
Il primo servizio Cloud con Node
Per cominciare a sviluppare subito un'applicazione Node.js per Windows Azure è molto utile utilizzare l'interfaccia a riga di comando del Windows Azure PowerShell for Node.js.
Questo strumento permette, lanciando pochi semplici comandi, di creare l'insieme di file necessari per una nuova applicazione Node.js per Windows Azure.
Dopo aver aperto la Windows Azure PowerShell for Node.js con un utente amministrativo, possiamo lanciare il cmdlet che crea una nuova soluzione di nome "helloworld":
New-AzureService helloworld
Il comando genererà per noi l'insieme di file strettamente necessari per una nuova applicazione Node per Windows Azure. In particolare, verrà creata una cartella con lo stesso nome del progetto che abbiamo appena creato, contenente 4 file:
ServiceDefinition.csdef,ServiceConfiguration.Cloud.cscfgeServiceConfiguration.Local.cscfgsono file di configurazione specifici per il deployment su Windows Azure che determinano alcuni aspetti del comportamento della nostra applicazione sul clouddeploymentSettings.jsonè un file che contiene le impostazioni locali per la distribuzione dell'applicazione
Una volta creata la nostra soluzione, possiamo procedere con la creazione di un nuovo Web Role, servizio che ospiterà la nostra applicazione Web su Windows Azure. Basta digitare il seguente cmdlet:
Add-AzureNodeWebRole
per creare una cartella di nome "WebRole1" con i file di base di una nuova applicazione Web Node.js.
Il nome scelto è quello predefinito poiché non è stato specificato nessuno nome particolare nel comando. Nel caso in cui si desideri dare un nome specifico al Web Role, è sufficiente indicarlo come parametro del comando, digitando quindi ad esempio:
Add-AzureNodeWebRole MyWebRole
All'interno della cartella creata per il nuovo Web Role si trovano 3 file:
- Web.config e Web.cloud.config sono i file di configurazione dell'applicazione Web ospitata all'interno del Web Role. In particolare, il file Web.config contiene la configurazione che verrà utilizzata durante il debug in locale dell'applicazione, mentre Web.cloud.config conterrà la configurazione dell'applicazione quando sarà distribuita sulla piattaforma Windows Azure
- server.js è il "cuore" dell'applicazione, contenente il codice Node.js che verrà eseguito al lancio dell'applicazione.
Inoltre, in una cartella "bin" sono presenti alcuni eseguibili che consentono di lanciare ed "ospitare" l'applicazione Node su Windows Azure.
Hello, Node!
È possibile, a questo punto, andare a dare un'occhiata alla semplice applicazione di base che è stata creata dai comandi lanciati finora. Come già detto, tutto il codice si trova dentro il file "server.js", che possiamo aprire con Notepad tramite il comando
notepad server.js
(è ovviamente possibile usare il proprio editor preferito, anche se Notepad per questo primo semplice esempio è più che sufficiente).
Il contenuto di questo file è il seguente:
var http = require('http');
var port = process.env.port || 1337;
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello Worldn');
}).listen(port);Queste poche righe di codice sono in grado di creare un semplice server Web http che riceve le richieste e risponde sempre "Hello World".
La prima riga serve a richiedere il modulo "http" di Node.js, che è in grado di gestire richieste e risposte http dalla rete. È una sintassi estremamente comune nel paradigma di programmazione di Node: tutte le funzionalità più interessanti offerte nativamente dalla piattaforma oppure reperibili da terze parti sono sempre racchiuse in "moduli" che è possibile importare nel proprio codice con la funzione "require".
La seconda riga serve per scegliere la corretta porta su cui mettere in ascolto il server http, e gestisce il fatto che questa semplice applicazione per Azure potrebbe essere in esecuzione sul Cloud oppure sull'ambiente locale di emulazione di Windows Azure, durante il debug. Mentre sulla vera e propria piattaforma Cloud la porta di ascolto sarà disponibile nella variabile "process.env.port", in emulazione in locale verrà scelta sempre la porta 1337.
A questo punto viene creato il server http, passandogli come parametro una funzione di callback che sarà invocata ogni volta che arriva una nuova richiesta HTTP. Il server, ogni volta, non farà altro che produrre in risposta gli header necessari (con response code 200 e contenuto di tipo testo semplice) e il corpo della risposta, che è sempre "Hello World".
Con l'ultima riga, il server viene messo in ascolto sulla porta scelta in precedenza, ed è pronto per accettare le richieste che arrivano.
Proviamo a personalizzare leggermente l'applicazione, modificando il messaggio di saluto che viene restituito ad ogni richiesta. Sostituiamo quindi la riga di codice:
res.end('Hello Worldn');con
res.end('Hello Node!n');e salviamo documento. Il codice completo è riportato nell'immagine seguente.
Arrivati fino a questo punto sappiamo come creare una nuova applicazione Node per Windows Azure utilizzando gli strumenti dell'SDK e in particolare la Windows Azure PowerShell for Node.js, e abbiamo analizzato la prima semplice applicazione creata dal template di partenza.
Nel prossimo appuntamento vedremo come testare la nostra applicazione in locale grazie all'emulatore di Windows Azure, e come pubblicare il nostro servizio sul Cloud in pochi minuti.