Finora abbiamo scoperto come preparare l'ambiente di sviluppo per realizzare applicazioni PHP per Windows Azure, quindi abbiamo scritto una semplice pagina d'esempio che mostri le informazioni di sistema del runtime di PHP e siamo poi riusciti a vedere la nostra Web Application in azione sia in locale, tramite l'ambiente di emulazione, che sulla piattaforma reale in the cloud.
In questo articolo e nel prossimo realizzeremo una semplice applicazione Web che sfrutta lo storage sul cloud offerto da Windows Azure, cominciando prima di tutto con i servizi di Blob Storage.
Blob, acronimo di "binary large object", rappresenta qualsiasi file binario, come immagini, video e documenti. File di questo tipo possono essere persistiti sullo storage in the cloud offerto da Windows Azure potendo approfittare delle sue caratteristiche di scalabilità, alta disponibilità e georeplicazione.
Tutti i dati sono sempre accessibili tramite chiamate REST al servizio (verso URL della forma http://myaccountname.blob.core.windows.net), permettendo di fatto di accedere utilizzando qualunque linguaggio e piattaforma di sviluppo che sia in grado di effettuare chiamate HTTP.
I file, inoltre, sono organizzati in "container" che rappresentano concettualmente le cartelle del file system.
Windows Azure Storage Account
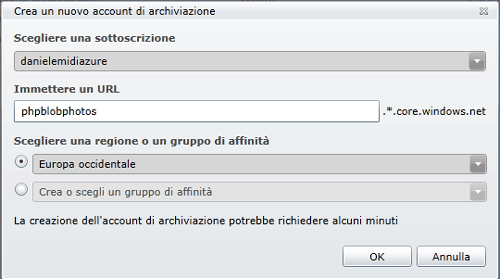
Per poter sviluppare applicazioni che utilizzano i servizi di storage di Windows Azure è necessario creare un nuovo Storage Service all'interno della nostra sottoscrizione. Dal portale di gestione di Windows Azure, clicchiamo sul pulsante "Nuovo account di archiviazione" in alto a sinistra, che aprirà una finestra di dialogo dalla quale è possibile creare un nuovo storage account.
Scegliamo un nome univoco arbitrario per l'account, che andrà a fare parte degli URL dai quali è raggiungibile il servizio di storage di Windows Azure, quindi selezioniamo il datacenter in cui vogliamo creare l'account e clicchiamo OK.
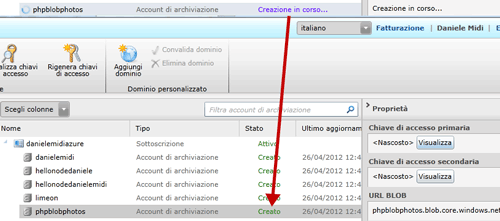
Dopo pochi secondi il servizio sarà pronto, e selezionandolo verrà mostrato in alto a destra un pulsante "Visualizza" per la chiave di accesso primaria che ci tornerà utile più avanti.
PHPBlobPhotos
Ora che il nostro account di storage è pronto, possiamo cominciare a realizzare una semplice applicazione che permette di fare l'upload di alcune foto in modo da averle sempre disponibili online attraverso una pagina Web.
Per prima cosa, come fatto nel nostro primo appuntamento, facciamo generare agli strumenti dell'SDK una nuova applicazione PHP per Azure attraverso questo comando:
scaffolder run -out=./PHPBlobPhotos
(Per tutti i dettagli sulla creazione di una nuova applicazione PHP per Windows Azure si può fare riferimento al primo articolo di questa serie)
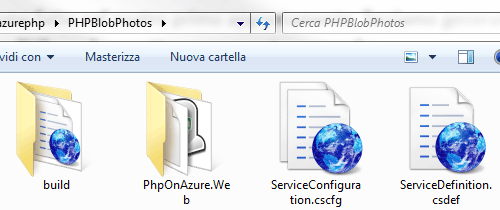
Nella sottocartella "PHPOnAzure.Web" creata per noi dal tool scaffolder dell'SDK, cominciamo ad aggiungere i file della nostra applicazione Web.
Per poter fare uso delle librerie che il Windows Azure SDK per PHP ci mette a disposizione, copiamo all'interno della cartella della nostra Web application la cartella "Microsoft" presente all'interno della directory "library" installata dall'SDK. Il progetto dovrebbe quindi contenere i file mostrati nella figura seguente:
Creiamo quindi finalmente il file principale della nostra applicazione, chiamandolo index.php, e inseriamo in cima alcune stringhe di configurazione che saranno utilizzate in diversi punti della nostra applicazione, scrivendo queste poche righe di codice:
Stiamo definendo alcune costanti che potranno essere utilizzate in tutta la pagina in modo da avere un unico punto nel codice dove personalizzare queste informazioni.
I dati che abbiamo definito, in questo caso, sono:
- Una costante che stabilisce se la nostra applicazione è in esecuzione all'interno dell'ambiente di emulazione piuttosto che sul vero cloud di Windows Azure
- Il nome dell'account di Storage nel quale vogliamo andare ad inserire le foto che caricheremo: è il nome che abbiamo scelto al momento della creazione dell'account sul portale di gestione di Windows Azure, nel mio caso è "phpblobphotos"
- La chiave di accesso per l'utilizzo di questo storage account, che si può trovare sempre nel portale di gestione selezionando l'account e premendo il tasto "Visualizza" in alto a destra come indicato precedentemente
- Il nome del blob container nel quale andremo a memorizzare i file delle foto, che dovrà rispettare il formato i cui dettagli possono essere trovati nell'articolo ufficiale Naming Blobs, Containers, and Metadata
Il nome e la chiave dell'account di storage dovranno ovviamente essere modificati per riflettere le stringhe specifiche del nostro servizio di archiviazione creato su Windows Azure.
Aggiungere file al Blob Storage
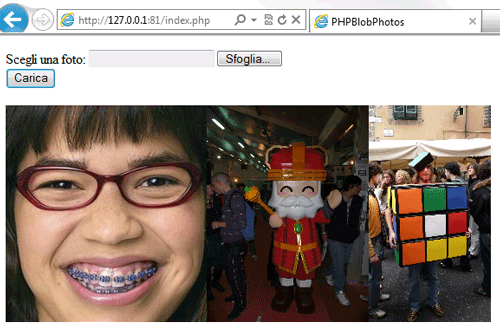
Scriviamo innanzitutto qualche riga di codice che ci permetta di salvare file sul Blob Storage. Creeremo un semplice form HTML in cui l'utente potrà scegliere un'immagine dal suo harddisk, e questa verrà memorizzata sul cloud.
Aggiungiamo quindi in fondo al file index.php il codice HTML della pagina Web, che contiene per ora solo il form HTML:
<html>
<head>
<title>PHPBlobPhotos</title>
</head>
<body>
<form action="index.php" method="post" enctype="multipart/form-data">
<div>
<label for="FileUpload">Scegli una foto:</label>
<input type="file" name="FileUpload" />
</div>
<div>
<input type="submit" value="Carica" />
</div>
</form>
</body>
</html>Possiamo a questo punto aggiungere, subito sotto alle righe iniziali con le costanti di configurazione, il codice per il salvataggio dei file sul cloud storage:
<?php
require_once 'MicrosoftWindowsAzureStorageBlob.php';
$blobStorageClient->createContainerIfNotExists(BLOB_CONTAINER);
$blobStorageClient->setContainerAcl(
BLOB_CONTAINER,
Microsoft_WindowsAzure_Storage_Blob::ACL_PUBLIC
);
if(isset($_FILES['FileUpload']))
{
if(USING_EMULATOR) {
$blobStorageClient = new Microsoft_WindowsAzure_Storage_Blob();
} else {
$blobStorageClient = new Microsoft_WindowsAzure_Storage_Blob(
'blob.core.windows.net',
STORAGE_ACCOUNT_NAME,
STORAGE_ACCOUNT_KEY
);
}
$blobStorageClient->putBlob(
BLOB_CONTAINER,
trim(com_create_guid(), "{}"),
$_FILES['FileUpload']['tmp_name']
);
}
?>Analizziamolo brevemente insieme.
- La prima istruzione require_once serve ad includere la libreria dell'SDK per l'utilizzo del Blob Storage dalla nostra applicazione Web.
- Tramite il metodo
createContainerIfNotExistsci assicuriamo di creare il container per memorizzare i blob. Per default i container sono privati, e quindi utilizziamo il metodo setContainerAcl per impostarne i permessi a "container pubblico". - Verifichiamo quindi se l'utente sta cercando di caricare una nuova foto: se sì, proviamo a salvarla sul cloud.
- Creando una nuova istanza della classe
Microsoft_WindowsAzure_Storage_Blob, possiamo specificare alcuni parametri se vogliamo utilizzare uno storage reale su Windows Azure, oppure nessun parametro se vogliamo fare uso dello storage emulato in locale. Utilizziamo perciò la costanteUSING_EMULATORper stabilire in quale ambiente di esecuzione ci troviamo. - L'ultima istruzione rimasta richiama il metodo
putBlobpassandogli come parametro il nome del container all'interno del quale vogliamo memorizzare il file, un nome univoco per il blob (generato in questo caso tramite un GUID), e il file temporaneo che è stato caricato sul server dall'utente tramite la form.
Leggere dal Blob Storage
A questo punto, non ci resta che scrivere le poche righe di codice che vadano a leggere tutte le immagini disponibili all'interno del container "Photos" sul Blob Storage e che le mostrino all'utente.
È sufficiente inserire il seguente frammento di codice dopo il form HTML e prima del tag di chiusura