Nella lezione precedente abbiamo creato insieme un semplice progetto Windows Azure per .NET utilizzando il template di Visual Studio basato su ASP.NET Web Form. Nella solution risultante al termine del wizard, a fianco del progetto ASP.NET, Visual Studio crea un secondo progetto che rappresenta, o per meglio dire, definisce le caratteristiche di deployment del progetto stesso per l'ambiente Windows Azure.
Il progetto potrebbe essere pubblicato direttamente, ma, solitamente, prima di andare in produzione o in test dell'applicazione sul cloud è opportuno testare l'applicazione in locale: l'SDK di Windows Azure mette a disposizione un simulatore delle istanze virtuali che verranno utilizzate sul cloud e fornisce un ambiente di esecuzione e test molto simile a quello in cui l'applicazione girerà in produzione.
L'ambiente locale è in grado di simulare le diverse istanze utilizzando processi diversi sulla macchina locale: le richieste verranno girate a tutte le istanze configurate in locale attraverso un simulatore del load balancing di Windows Azure. In pratica, anche se lavoriamo fisicamente su un unico PC per sviluppare e testare l'applicazione, quest'ultima viene fatta girare in un ambiente il più simile possibile all'ambiente reale: ad esempio, anche il simulatore utilizza diverse directory per il deployment su più istanze in modo da rendere separato anche il file system di ciascuna di esse.
Per provare l'ambiente in locale è sufficiente premere F5: Visual Studio si incarica di creare il package di deployment formato dall'applicazione e dalla configurazione del web role per poi chiamare in causa il simulatore che, a sua volta effettua un deployment su directory locali e configura Internet Information Server per rispondere alle richieste di test; vengono inoltre creati diversi application pool proprio per simulare macchine diverse: come sapete, un application pool corrisponde ad un processo Windows, quindi le istanze nell'ambiente simulato sono realmente separate anche dal punto di vista della memoria RAM.
Per testare il tutto aumentiamo il numero delle istanze, ad esempio portandolo a 2, utilizzando l'editor di Visual Studio sul file ServiceConfiguration.Local.cscfg:
<?xml version="1.0" encoding="utf-8"?>
<ServiceConfiguration serviceName="DevLeap.TimeService" xmlns="http://schemas.microsoft.com/ServiceHosting/2008/10/ServiceConfiguration" osFamily="1" osVersion="*">
<Role name="TimeService">
<Instances count="2" />
<ConfigurationSettings>
<Setting name="Microsoft.WindowsAzure.Plugins.Diagnostics.ConnectionString" value="UseDevelopmentStorage=true" />
</ConfigurationSettings>
</Role>
</ServiceConfiguration>Questo file rappresenta la configurazione del Web Role DevLeap.TimeService per l'ambiente locale. Durante il deploy reale su Windows Azure verrà invece preso in considerazione il file ServiceConfiguration.Cloud.cscfg.
Questa doppia configurazione è particolarmente comoda per tenere settaggi applicativi diversi fra l'ambiente simulato in locale e l'ambiente reale di deployment; ad esempio, la stringa di connessione al DB può puntare al database SQL Express in locale e al database SQL Azure per la configurazione Cloud.
Se eseguiamo il progetto tramite il classico F5 di Visual Studio otteniamo il risultato che ci aspettiamo all'interno del browser. Prima di avviare il browser, Visual Studio chiede al simulatore (Compute Emulator è il nome reale del simulatore) di effettuare il deployment:
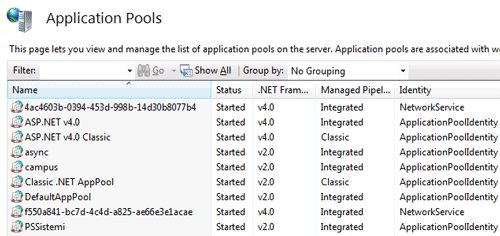
Durante le operazioni di inizializzazione viene configurato IIS a cui viene richiesta la creazione di un Web Site per ogni istanza che punta alla directory di deployment locale e l'assegnazione dell'applicazione ad un Application Pool (creato contestualmente ad ogni web site):
Come si può notare esistono due web site che rappresentano le due istanze (IN_0_Web e IN_1_Web) a cui verranno redirette le richieste in round-robin e due application pool dal nome fantasioso (i due GUID nella parte destra dell'immagine).
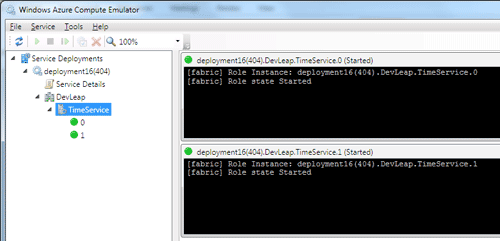
Oltre alla configurazione di IIS, il Compute Emulator si presenta con una interfaccia di gestione dei vari processi attivi.
L'emulatore presenta due finestre che ci ricordano il prompt DOS in cui verranno visualizzati i messaggi di trace sul ciclo di vita dei ruoli e, nel caso l'applicazione utilizzi il Trace di .NET, anche tutti i messaggi di diagnostica.
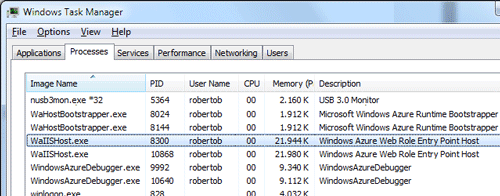
L'emulatore consente anche di testare il crash di un nodo: ad esempio se dal Task Manager di Windows andiamo ad effettuare il kill di uno dei due processi (WaIISHost.exe dove WA sta per Windows Azure), l'emulatore riavvia immediatamente il processo simulando quanto avviene nel cloud in caso di fallimento di un componente hardware della piattaforma.
Provare per credere.
È possibile debuggare l'applicazione seguendo le classiche modalità: il debugger viene già "attaccato" a entrambi i processi come testimonia la presenza di due processi WindowsAzureDebugger.exe visibili nell'immagine precedente immediatamente sotto i due processi host.
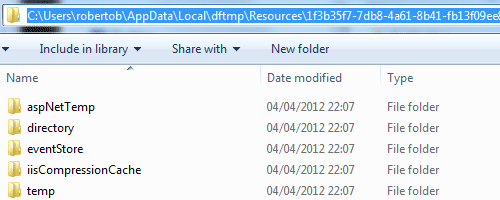
Per accedere alla directory locale simulata è possibile utilizzare il menu Tools e scegliere la voce Open Local Store selezionando una delle due istanze nel Compute Emulator. Il risultato che si ottiene è il seguente:
La directory locale ha un nome rappresentato da un GUID (attenzione che non è lo stesso utilizzato da IIS per l'application pool) e contiene una directory temporanea per la compilazione ASP.NET, una directory dedicata agli eventi applicativi, una directory temp che contiene il log di IIS e una directory riservata alla cache di IIS.
La directory più importante è denominata "directory" e rappresenta la cartella che la nostra applicazione può utilizzare come file system locale alla istanza; è importante sottolineare che non è una cartella condivisa fra le istanze sul cloud: ogni macchina virtuale avrà infatti una directory dedicata a questo scopo ed è quindi impossibile condividere dei dati tramite questo spazi che non è assolutamente da utilizzare per dati applicativi. È invece molto utile per effettare caching locale di informazioni recuperate remotamente.
L'emulatore simula questo comportamento creando una directoy apposita per ogni applicazione.
Per sfruttare un local storage, uno spazio locale dall'applicazione, come abbiamo sottolineato nel primo articolo generale su Windows Azure, è necessario informare la piattaforma che abbiamo bisogno di spazio disco tramite il file di definizione dell'applicazione e a runtime è necessario "chiedere" alla piattaforma dove ci è stato concesso questo spazio.
Il file di definizione si presenta così:
<?xml version="1.0" encoding="utf-8"?>
<ServiceDefinition name="DevLeap.TimeService" xmlns="http://schemas.microsoft.com/ServiceHosting/2008/10/ServiceDefinition">
<WebRole name="TimeService" vmsize="Small">
<Sites>
<Site name="Web">
<Bindings>
<Binding name="Endpoint1" endpointName="Endpoint1" />
</Bindings>
</Site>
</Sites>
<Endpoints>
<InputEndpoint name="Endpoint1" protocol="http" port="80" />
</Endpoints>
<Imports>
<Import moduleName="Diagnostics" />
</Imports>
<LocalResources>
<LocalStorage name="TimeServiceStorage" cleanOnRoleRecycle="false"
sizeInMB="50" />
</LocalResources>
</WebRole>
</ServiceDefinition>All'interno del tag LocalResources è stato configurato uno storage locale di 50 MB denominato TimeServiceStorage. Il codice applicativo per chiedere al sistema operativo il path è il seguente; per semplicità lo visualizziamo in una seconda label all'interno del form:
lblStorage.Text = RoleEnvironment.GetLocalResource("TimeServiceStorage").RootPath;È importante ricordare che le risorse fisiche non sono accessibili direttamente sul cloud di Microsoft; non possiamo quindi appoggiarci al classico disco C: in quanto non è neanche detto che esista sulla macchina dove verrà effettuato il deploy della nostra applicazione!
Ad esempio, richiedendo una macchina Extra Small potremmo ottenere una macchina virtuale su un server condiviso che ha il solo disco C, mentre configurando l'applicazione per girare su una macchina Large (visto che otteniamo un I/O superiore) è probabile ottenere un deployment su una macchina che ospita su un disco il sistema operativo, su un secondo disco le applicazioni e su un terzo disco (supponiamo E:) lo spazio di storage richiesto in configurazione, oppure ancora potrebbe esserci una SAN SSD con un disco mappato sulla lettera T.
Ogni risorsa deve essere quindi utilizzata tramite la classe RoleEnvironment mostrata nel codice: questa libreria mappa le risorse fisiche in risorse logiche accessibili dalla nostra applicazione.
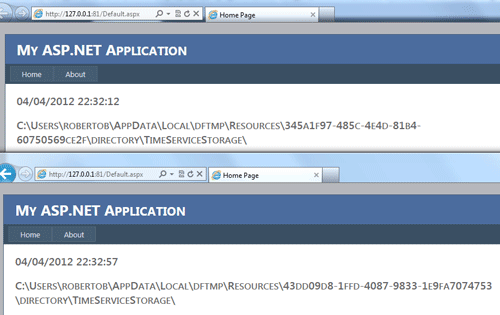
Il risultato a video con due istanze di browser è il seguente:
Le due finestre di browser mostrate testimoniano il meccanismo di round-robin del load balancer simulato in locale che gira le richieste alle due instanze.
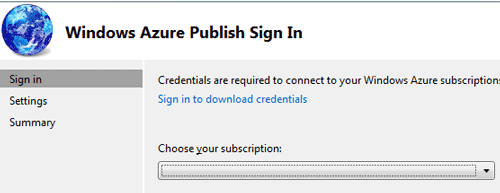
Una volta testata l'applicazione in locale possiamo pubblicarla su Windows Azure. Il meccanismo più semplice è utilizzare la pubblicazione diretta da Visual Studio utilizzando il menù Publish dal menu contestuale del progetto Cloud. Si avvia un wizard che si presenta così:
La prima operazione è indicare la subscription su cui vogliamo creare/pubblicare il web role appena creato. Seguendo scrupolosamente il wizard dovremmo indicare come mostrato nell'immagine seguente, un certificato digitale che consente a Visual Studio di inviare una richiesta firmata alle API di gestione di Windows Azure: è possibile usare uno dei certificati presenti su Windows 7 dedicati all'utente.
La seconda operazione fondamentale è effettuare l'upload di questo certificato sul portale di Windows Azure: questo consente al portale stesso di verificare la firma e consentire o meno l'accesso alle API di gestione delle applicazioni. Dato un nome alle credenziali che stiamo creando (ci servirà poi per rintracciare agilmente le informazioni nelle pubblicazioni successive) possiamo proseguire con il wizard.
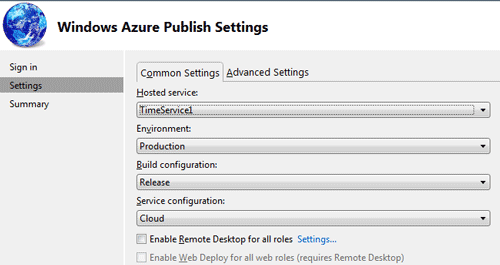
Il passo successivo ci consente di creare un Hosted Service ovvero il "posto" dove andremo ad effettuare il deployment:
È possibile specificare la location fra i data center disponibili sul cloud. Creato l'hosted service è sufficiente fornire gli ultimi parametri in questo form:
Per poi premere il pulsante Publish. È anche possibile, nel passo successivo, salvare la configurazione di pubblicazione per riutilizzarla successivamente.
Al termine è possibile utilizzare l'indirzzo TimeService1.cloudapp.net (ho usato questo in quanto TimeService è già impegnato come nome DNS) per verificare il funzionamento: