In questa lezione completeremo il progetto FindYourLanguage collegando la pagina di ricerca alla visualizzazione di dettaglio e memorizzando le ricerche effettuate dagli utenti in modo da pilotare in modo corretto la classifica. Questa attività ci darà anche l'opportunità di sperimentare alcuni aspetti che ancora non abbiamo affrontato, come ad esempio il salvataggio dei dati su di un database.
La ricerca su database
Ciò che faremo è modificare 'dettaglio.cshtml' in modo che recuperi il termine di ricerca dalla pagina 'index.cshtml' e che lo memorizzi nel database con il nome dell'utente, se presente, prima di mostrare a video i risultati.
Per affinare un po' la procedura diciamo anche che se StackOverflow non contiene risultati in merito alla chiave di ricerca allora possiamo desumere si tratti di un errore di digitazione ed evitare di memorizzare l'operazione.
Iniziamo col legare tra loro le due pagine modificando il modo in cui la variabile 'language' viene valorizzata:
// riga 4 di dettaglio.cshtml
var language = Request["box_ricerca"].ToLower();Se ora valorizziamo il box di ricerca nella home del progetto e premiamo 'Ricerca' noteremo come il tutto funzioni perfettamente.
Attraverso l'istruzione Request["box_ricerca"] abbiamo chiesto al sistema di recuperare per noi la variabile inserita dall'utente nel campo di testo 'box_ricerca' ed inviata attraverso la pressione del tasto 'Ricerca'. Proviamo a cercare 'C#':
Ops! Il carattere '#' ha un significato speciale all'interno dell'URL, questo significa che non può essere inserito direttamente in una interrogazione oData ma deve essere prima sanitizzato, ovverosia ricodificato attraverso l'uso di un gruppo di caratteri sostitutivi. Per ottenere questo risultato utilizziamo la comoda funzione UrlEncode che si comporta come nell'esempio seguente:
var stringa = "c#";
stringa = HttpUtility.UrlEncode(string);
// ora il valore della stringa è c%23
Ora inseriamo questo snippet nell'interrogazione oData:
// riga 5 di dettaglio.cshtml
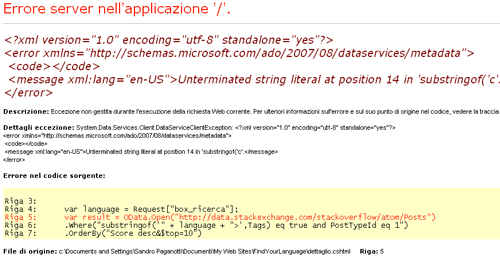
var result = OData.Open("http://data.stackexchange.com/stackoverflow/atom/Posts")
.Where("substringof('" + HttpUtility.UrlEncode(language) + ">',Tags) eq true and PostTypeId eq 1")
.OrderBy("Score desc&$top=10")
.Get();Ora dobbiamo controllare che l'interrogazione ritorni almeno un risultato per certificare la ricerca come valida:
<section id="risposta">
@{
if(result.Count == 0) {
<h1> Non ci risulta che @language sia un linguaggio di programmazione</h1>
} else {
<h1>Tutto e ancora di più in merito a @language</h1>
// stampa della WebGrid ...
}
}
<footer>
<a href="/">« ritorna al box di ricerca</a>
</footer>
</section>Sinceriamoci della bontà della nostra implementazione eseguendo alcune ricerche sia con linguaggi esistenti sia con parole fasulle per validare il funzionamento del meccanismo.
Salvare i dati
Siamo ad un passo dal completamento del progetto: dobbiamo solo fare in modo che la variabile language venga memorizzata nel database. Per ottenere questo risultato costruiamo una funzione SalvaRicerca che accetta come argomento il nome del linguaggio da memorizzare.
Aggiungiamo quindi all'interno del blocco @functions nel file utility.cshtml quanto segue:
public static void SalvaRicerca(string ricerca) {
var db= Database.Open("FindYourLanguage");
var utente = UtenteFacebook();
var nome_utente = ( utente == null ? null : utente.Name);
if (nome_utente != null) {
db.Execute("INSERT INTO ricerche (utente, linguaggio) VALUES (@0,@1)", nome_utente, ricerca);
} else {
db.Execute("INSERT INTO ricerche (linguaggio) VALUES (@0)", ricerca);
}
}e modifichiamo dettaglio.cshtml assicurandoci che la funzione venga invocata:
// riga 10 di dettaglio.cshtml, dopo l'esecuzione della query oData
if(result.Count > 0) {
utility.SalvaRicerca(language);
}Se la ricerca è vuota?
L'ultimo caso da tenere in considerazione è l'invio di una form di ricerca completamente vuota. In questo caso la soluzione migliore è quella di redirezionare l'utente nuovamente sulla home, in modo che possa eseguire una nuova ricerca. Aggiungiamo quindi questa:
// istruzione in testa a 'dettaglio.cshtml'
if(Request["box_ricerca"] == null) {
Response.Redirect(@Href("~/index.cshtml"));
}Nella prossima lezione vedremo come pubblicare il nostro progetto attraverso le funzionalità offerte da WebMatrix.