Nella lezione precedente abbiamo definito la funzione StampaLinguaggio e abbiamo detto che si tratta di un helper, ovvero una piccola porzione di codice da richiamare all'interno delle nostra pagina cshtml per evitare ripetizioni e mantenere il markup elegante e leggibile.
Oltre alla possibilità di creare questi helper, WebMatrix offre una ricca galleria di funzioni già pronte all'uso, che devono solamente essere incluse nel nostro progetto.
In questa lezione vediamo come fare buon uso dell'helper di Facebook, integrandolo nel nostro progetto per dare la possibilità agli utenti di effettuare login attraverso questo social network prima di effettuare una ricerca.
L'intero processo di installazione può essere eseguito scaricando un archivio compresso dal portale microsoft oppure, molto più comodamente, dall'interno di WebMatrix.
Lanciamo il nostro progetto e clicchiamo sulla voce Amministrazione di ASP.NET Web Pages. Scegliamo una password che protegga l'area che stiamo creando e rimuoviamo, come suggerito dal wizard, il segno underscore ('_') dal file _Password.config che WebMatrix ha creato per noi nella cartella App_Data/Admin. Inseriamo poi la password creata, e selezioniamo dalla lista l'elemento Facebook.Helper 1.0 (possiamo utilizzare il comodo box di ricerca per filtrare la lista). Completiamo l'installazione premendo il corrispondente pulsante installa.
Ora è necessario registrare l'applicazione che stiamo sviluppando presso Facebook in modo da poter beneficiare della funzionalità di login.
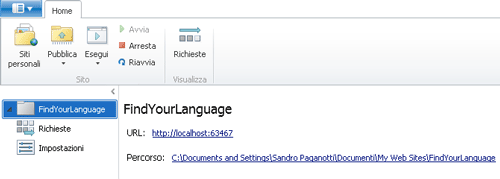
Anzitutto prendiamo nota dell'URL alla quale viene lanciata la nostra applicazione, indicata nella sezione Sito come nell'immagine che segue (proprio sotto il titolo):
Poi puntiamo il browser all'indirizzo:
e premiamo il pulsante '+ Crea Applicazione' e completiamo le poche informazioni richieste, come il nome dell'applicazione e la lingua di riferimento. Dopo aver dato l'ok selezioniamo dal menu a sinistra la voce Web e compiliamo la sezione Impostazioni sito web con l'URL della nostra applicazione, come nell'immagine successiva:
Il processo di configurazione è completo, annotiamoci i valori delle voci ID applicazione e
Chiave segreta dell'applicazione, che utilizzeremo all'interno del nostro progetto.
Il codice
Creiamo un file dal nome _AppStart.cshtml nella root di FindYourLanguage. WebMatrix interpreta in modo particolare questo documento eseguendone il contenuto all'avvio del progetto, consentendoci quindi di eseguire alcune porzioni di codice che poi si riveleranno necessarie all'applicazione. È proprio il caso della funzione di inizializzazione dell'helper di Facebook! All'interno del file quindi scriviamo:
@{
Facebook.Initialize("id applicazione", "chiave segreta dell'applicazione");
}Sostituendo i valori dei due argomenti con quanto annotato precedentemente. Ora modifichiamo il file shared/layout.cshtml come segue:
<!doctype html>
<html @Facebook.FbmlNamespaces()>
<!-- mantenere intatta l'<head> del documento -->
<body>
@Facebook.GetInitializationScripts()
@RenderBody()
</body>
</html>Eseguendo ora il progetto e chiedendo al browser il sorgente HTML generato noteremo la presenza di alcune nuove porzioni di codice: sono le prime avvisaglie dell'helper in azione ed il risultato delle modifiche appena effettuate.
Creare il pulsante di Login
Per creare il pulsante di login dobbiamo prima discriminare se l'utente corrente sia o meno loggato alla nostra applicazione attraverso Facebook. Anche se questo può sembrare controintuitivo bastano pochi secondi per realizzare che non vogliamo mostrare il pulsante di login a coloro i quali hanno già effettuato la procedura.
Per determinare questa informazione ci rivolgiamo alla funzione Facebook.GetFacebookUserProfile() presente all'interno dell'helper che abbiamo installato poco fa. Purtroppo il comportamento di questo metodo è poco intuitivo in quanto nel caso l'utente non sia loggato viene lanciata un eccezione di tipo System.Net.WebException che dobbiamo diligentemente intercettare.
All'interno del file App_Code/utility.cshtml aggiungiamo le seguenti linee di codice:
@functions {
public static ASP.Facebook.UserProfile UtenteFacebook() {
ASP.Facebook.UserProfile utente = null;
try {
utente = Facebook.GetFacebookUserProfile();
}
catch(System.Net.WebException) {
utente = null;
}
return utente;
}
}La keyword @function identifica una parte del nostro applicativo atta a definire vere e proprie funzioni, usando per intero la sintassi C# e beneficiando della completa potenza di queste strutture.
UtenteFacebook() ritorna una variabile di tipo UserProfile valorizzata solo in caso di successo nel recupero delle informazioni sull'utente loggato; usando questa variabile potremo discriminare facilmente le due situazioni: login da effettuare o login già effettuato.
Ora sinceriamoci di effettuare la chiamata a UtenteFacebook() all'inizio di index.cshtml:
@ {
Layout = "~/shared/layout.cshtml";
var utente = utility.UtenteFacebook();
}
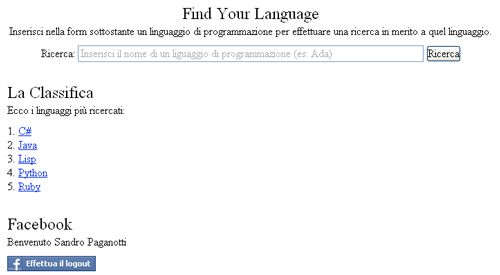
... resto del file index.cshtml ...Ora dobbiamo solo predisporre i due box: effettua il login e login effettuato, e stampare in modo appropriato il pulsante di Facebook. Aggiungiamo quindi in coda ad index.cshtml questa porzione di codice:
<section id="facebook">
<h1>Facebook</h1>
@if(utente == null){
<p>Se esegui l'accesso con facebook le tue ricerche verranno associate al tuo utente</p>
} else {
<p>Benvenuto @utente.Name</p>
}
@Facebook.LoginButtonTagOnly(
utente == null ? "Esegui l'accesso" : "Effettua il logout",
true, "20px","200px",
"window.location.href = window.location.href")
</section>Notiamo come i due box siano discriminati da un controllo sulla valorizzazione della variabile utente, e come, in caso di login già effettuato, la stessa variabile contenga le informazioni sull'utente.
La funzione Facebook.LoginButtonTagOnly assolve l'importante compito di visualizzare il pulsante di login: i parametri sono, nell'ordine:
- Il testo del pulsante, che deve variare a seconda l'utente sia o menu loggato;
- un identificativo booleano che indica se il pulsante deve anche fornire la funzionalità di logout
nel caso l'utente abbia già effettuato il login ( true nel nostro caso ); - altezza e lunghezza, in pixel del pulsante;
- del codice javascript da invocare a procedura completa. In questo caso utilizziamo un classico
metodo per obbligare il browser ad aggiornare la pagina.
Prima di lanicare l'applicazione modifichiamo il foglio di stile come segue:
/* la section con id 'classifica'*/
section#classifica, section#facebook{
margin-top: 30px;
}e testiamo il tutto eseguendo il progetto.