Nelle lezioni precedenti abbiamo descritto il comportamento della nostra applicazione Web e gettato le basi per la struttura ed il layout. Tra i requisiti c'è quello di stilare una classifica tra i linguaggi più cercati. Quindi occorre memorizzare le ricerche.
Inoltre vorremmo anche tracciare il numero di utenti che, prima di fare una ricerca, fossero loggati su Facebook.
Per memorizzare queste informazioni dobbiamo dotare FindYouLanguage di un meccanismo che consenta la persistenza dei dati, che sia facile da interrogare e che si integri bene con le tecnologie che già stiamo utilizzando: un database!
Cos'è un database?
Un database rappresenta una collezione di dati organizzati secondo una struttura, sui quali è possibile operare sia in lettura che in scrittura ed effettuare interrogazioni più o meno complesse, dette query.
Esistono svariate tipologie di database, in questa lezione affronteremo solo i relazionali, che suddividono i dati in tabelle, ognuna delle quali composta da tante colonne quante sono le proprietà dell'informazione che vogliamo memorizzare. Il termine relazionale indica che alcune di queste colonne possono contenere riferimenti ad altre informazioni presenti in altre tabelle dello stesso database.
In questo caso dovremo costruire una singola tabella, chiamata 'ricerche'.
Creare un database con WebMatrix
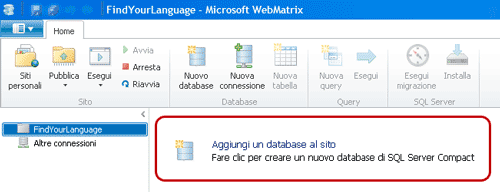
Apriamo il nostro progetto e selezioniamo dal pannello in basso a sinistra il pulsante 'Database', dopodiché esprimiamo la nostra intenzione di aggiungere un database a 'FindYourLanguage' cliccando il pulsante al centro della pagina:
Selezioniamo Nuova Tabella dal menu in alto e specifichiamo le colonne che ci servono usando il pulsante Nuova Colonna:
| Colonna | Descrizione |
|---|---|
id |
creiamo una chiave univoca per ogni riga della tabella in modo da renderla diversa dalle altre. Per fare questo impostiamo a true la proprietà Chiave primaria? e Identità e scegliamo int come tipo di dati |
utente |
il nome dell'utente che ha effettuato la ricerca, se questo ha preventivamente effettuato l'accesso su Facebook o null altrimenti. In questo caso modifichiamo solo il tipo di dati scegliendo nvarchar dalla lista |
linguaggio |
il nome del linguaggio ricercato dall'utente. In questo caso le impostazioni, tranne il nome, restano le stesse del campo precedente |
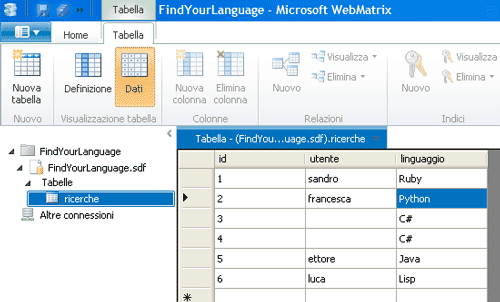
Salviamo quanto creato usando il classico pulsante di salvataggio del progetto e diamo alla nostra tabella il nome 'ricerche'.
Con un doppio click sulla tabella siamo ora nella condizione di poter inserire alcune righe di prova come nell'immagine seguente, in modo da avere il giusto materiale per la classifica:
Abbiamo le informazioni necessarie, ora dobbiamo scrivere del codice che renda la generazione della classifica dipendente dal contenuto della tabella. Per prima cosa creiamo una query ad-hoc che sappia darci le informazioni su quante volte ogni linguaggio è stato ricercato, per scrivere e testare questa interrogazione clicchiamo sul pulsante Nuova Query, prestando attenzione ad aver prima selezionato la linguetta Home e ad aver selezionato FindYourLanguage.sdf dall'elenco nel box di sinistra.
Ecco la query:
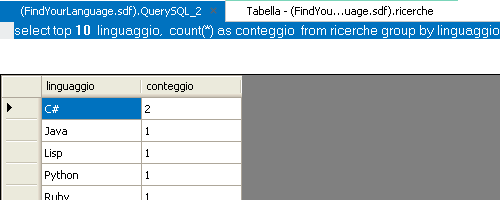
select top 10 linguaggio, count(*) as conteggio from ricerche group by linguaggio order by conteggio desc;
L'interpretazione del codice è abbastanza semplice: seleziona (select) le prime 10 righe (top 10) e di queste solo i campi linguaggio ed un campo conteggio calcolato sulla base della quantità di righe raggruppate per ogni riga del risultato (count(*) as conteggio). Esegui questa interrogazione sulla tabella ricerche (from ricerche) e raggruppa tutte le righe con lo stesso valore sulla colonna linguaggio (group by linguaggio). Ordina il risultato per il valore del conteggio in modo decrescente (order by conteggio desc).
Il risultato diventa subito lampante premendo sul pulsante Esegui ed osservando lo schermo: la comparsa di una piccola tabella a fondo pagina ci informa dell'esito della query:
Ora dobbiamo semplicemente fare in modo che sia la pagina che abbiamo predisposto (index.cshtml) ad invocare la query e ad usarne il risultato per popolare la classifica. Per fare questo modifichiamo la lista ordinata <ol> come segue:
@{
var db= Database.Open("FindYourLanguage");
var query = "select top 10 linguaggio, count(*) as conteggio from ricerche group by linguaggio order by conteggio desc;";
var data = db.Query(query);
}
<ol>
@foreach(var elemento in data)
{
<li>
<a href="dettaglio.cshtml?box_ricerca=@elemento.linguaggio">
@elemento.linguaggio
</a>
</li>
}
</ol>Con la sintassi Razor, che approfondiremo nelle prossime lezioni, apriamo una connessione al database ed eseguiamo la query memorizzandone il risultato in una variabile data.
Dopodiché, usando l'istruzione foreach cicliamo su ogni riga del risultato. Per ognuna di esse creiamo un elemento <li> e all'interno di questo costruiamo la stessa struttura che abbiamo visto nella versione statica nella lezione precedente; in questo caso però valorizziamo sia parte del link sia il testo che deve comparire a video con il contenuto della colonna linguaggio della riga del risultato corrente.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: