Invece di trattare in modo asettico i vari argomenti che compongono e delineano WebMatrix proviamo a definire, costruire e pubblicare una vera applicazione web, utilizzando questo pretesto per soffermarci ad approfondire alcuni aspetti di WebMatrix.
Ecco l'idea: scriviamo una applicazione che consenta agli utenti di ottenere informazioni su di un linguaggio di programmazione e che contemporaneamente tracci le singole richieste creando una classifica dei linguaggi di programmazione più ricercati.
Seguendo la filosofia 'standing on the shoulder of giants' cercheremo di integrarci quanto più possibile con servizi già disponibili sulla rete, ad esempio utilizzeremo il meccanismo di autenticazione di Facebook e recupereremo le informazioni in merito ai linguaggi di sviluppo da portali come DBpedia e StackTrace.
Scopriremo come WebMatrix semplifichi questo genere di operazioni grazie ad una serie di helpers predisposti proprio a questo scopo.
Panoramica dell'applicazione
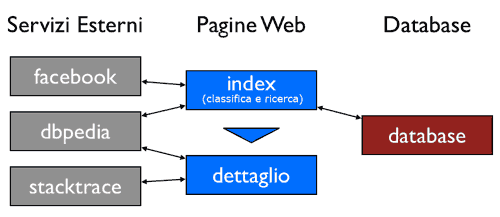
Ecco un diagramma dell'applicazione e della sua struttura:

La nostra applicazione è composta da due pagine web:
| Pagina | Descrizione |
|---|---|
index |
Descrizione1 |
Campo1 |
contiene il box per la ricerca del linguaggio e la classifica dei linguaggi più ricercati. Consente inoltre di effettuare il login tramite FaceBook e traccia le ricerche degli utenti sul database in modo da alimentare la classifica |
dettaglio |
contiene una scheda informativa sul linguaggio creata aggregando informazioni da dbpedia e stacktrace |
Pronti... partenza... via!
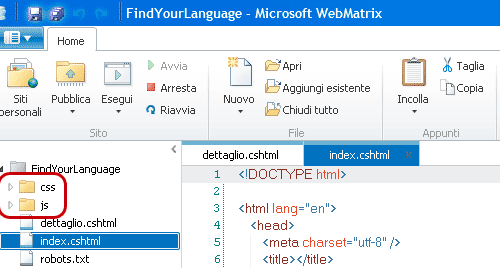
Lanciamo WebMatrix e creiamo un Nuovo Sito selezionando Sito da Modello e poi dall'elenco dei modelli Sito Vuoto. Impostiamo come nome 'FindYourLanguage' e premiamo Ok. Dalla sezione File (pulsante Nuovo) creiamo due file index.cshtml e dettaglio.cshtml di tipo CSHTML.
Sempre attraverso il pulsante Nuovo creiamo due cartelle, css e js, destinate a contenere i file javascript e CSS a supporto di questa applicazione.
Ora partiamo dalla base HTML5 che ci offre WebMatrix e personalizziamola, apriamo con un doppio click il file index.cshtml e scriviamo:
<!doctype html>
<html>
<head>
<meta charset='utf-8'>
<title>Find Your Language</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="stylesheet" href="css/default.css" type="text/css">
<link rel="stylesheet" href="http://yui.yahooapis.com/3.3.0/build/cssreset/resetmin.css" type="text/css">
<link rel="stylesheet" href="css/frontend.css" type="text/css">
</head>
<body>
</body>
</html>La struttura è la stessa del precedente articolo ma con qualche accortezza e dettaglio in più;
analizziamoli in sequenza.
Esecuzione condizionale
Il codice HTML compreso tra i frammenti <!--[if lt IE9]> e <![endif]--> viene eseguito soltanto quando il browser è Internet Explorer con versione 8 o minore. In questo caso chiediamo al browser di caricare da internet un file javascript studiato per rendere disponibili anche su tali browser il supporto ai nuovi elementi HTML5 che utilizzeremo nelle prossime ezioni di questa guida.
Quanto abbiamo appena scritto serve per gestire il comportamento di alcuni browser un po' datati nei confronti di alcuni elementi HTML5 facendo in modo che questi vengano visualizzati sullo schermo in modo conforme rispetto a quanto fanno i browser più moderni.
CSS esterno
La riga seguente:
<link rel="stylesheet" href="css/default.css" type="text/css">indica al browser di caricare un file css di nome default.css dalla cartella css dell'applicazione. Creiamo questo file, sempre dal pulsante Nuovo, ed inseriamoci il seguente codice:
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section
{
display:block;
}La riga successiva:
<link rel="stylesheet" href="http://yui.yahooapis.com/3.3.0/build/cssreset/reset-min.css" type="text/css">carica un ulteriore foglio di stile dalla rete, in questo caso si tratta di un documento studiato per allineare il comportamento dei browser rispetto ad alcune regole di visualizzazione di deafult degli elementi HTML. Questi CSS, chiamati spesso fogli di reset, nascono infatti proprio per annullare le differenze che i singoli browser introducono visualizzando i più comuni elementi HTML.
Con la riga:
<link rel="stylesheet" href="css/frontend.css" type="text/css">indichiamo invece al browser di caricare ed applicare il foglio di stile che utilizzeremo nelle prossime lezioni per personalizzare il look-and-feel della nostra applicazione. Per il momento limitiamoci a creare questo documento lasciandolo completamente vuoto.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: