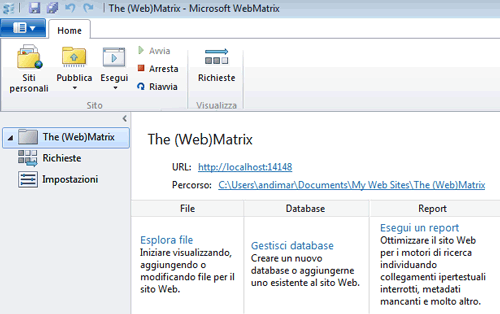
Lanciamo WebMatrix e scegliamo la voce Sito da Modello, indichiamo Sito Vuoto [Inglese] ed inseriamo come nome della nostra creazione (ad esempio The (Web)Matrix). Premiamo OK e osserviamo la struttura dell'applicazione che ci si presenta:
Nell'area in basso a sinistra ci sono le 4 sezioni principali della piattaforma WebMatrix:
| Sezione | Descrizione |
|---|---|
| Sito | è la dashboard principale, in questo momento attiva, contiene tutte le impostazioni generiche e i meccanismi di pubblicazione del sito web su internet |
| File | è l'area che consente di creare i file che compongo il sito web, in questa sezione svilupperemo tutti i documenti HTML, JS e CSS necessari ed impareremo come lavorare con documenti dinamici |
| Database | è la sezione che ci consentirà di strutturare il database, utile per memorizzare le informazioni inserite da parte degli utenti del nostro sito web. Queste informazioni potranno poi essere recuperate ed inserite all'interno dei documenti HTML |
| Report | in questa sezione è possibile generare dei veri e propri bollettini capaci di riassumere lo stato di salute del sito web. Il report effettua svariati controlli, dalla correttezza formale del codice generato alla presenza dei più basilari accorgimenti utili al posizionamento sui motori di ricerca, e produce un elenco di warning ed errori a beneficio dello sviluppatore |
Qualcosa di pratico
Andiamo nell'area File e creiamo un nuovo file cliccando sul pulsante 'Nuovo':

Dall'elenco scegliamo il formato cshtml, ad indicare che stiamo creando un documento HTML ma il cui contenuto può essere definito dinamicamente utilizzando ASP.net o Razor. Inseriamo come nome index.cshtml e premiamo ok. Nella porzione centrale della pagina, campeggia un editor testuale già posizionato sul contenuto del file che abbiamo appena creato.
La prima riga di questo documento ci informa che la versione HTML utilizzata è la 5, la più
recente, e che quindi potremo beneficiare di tutte le novità introdotte da questa specifica come il
video, l'audio e le animazioni con canvas.
Dalla riga 3 inizia la vera e propria descrizione della pagina (compresa tra e ) divisa in due porzioni principali:
- una parte di testata (
<head></head>) che non viene utilizzata per descrivere il contenuto del documento quanto più per dare al browser alcune informazioni in più rispetto alla pagina,
come ad esempio il charset con la quale è stata scritta, o il titolo - un corpo centrale (
<body></body>) nel quale dovremo inserire tutto ciò che vogliamo componga la struttura ed il contenuto della pagina che stiamo realizzando. Completiamo il documento con un po' di contenuto e specificando un titolo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>The (Web)Matrix</title>
</head>
<body>
Follow the white (Web)Rabbit
</body>
</html>E premiamo il pulsante 'Esegui' (nella barra in alto) per ammirare il risultato nel nostro browser
predefinito.