Negli Shared Object, possono essere
salvati solo i dati di tipo primitivo, a dire:
• booleani
• numeri
• stringhe
• oggetti
• array
Vediamo quindi un esempio per ciascun tipo.
(talvolta il preloader apparirà in ritardo, dal momento che alcuni
dei filmati contengono oggetti linkati: per ragioni di percorsi, non ho
potuto inserire un preloader in un filmato esterno)
Booleani
Guardiamo il filmato, e scegliamo un'opzione. Dopodichè aggiorniamo
la pagina, e osserviamo il risultato della scelta:
All'avvio del filmato, vedremo una breve animazione introduttiva, per
poi fermarci in un frame che "funge" da homepage: in questo
frame sono presenti due radiobutton, che permettono di scegliere se vedere
o meno il filmato introduttivo alle visite successive, e che "ricordano" anche nella selezione, l'ultima scelta effettuata dall'utente. Quello che salviamo nello Shared Object, e che poi recuperiamo, è il valore booleano associato alla variabile "intro".
Dopo la scena del preloader, il primo frame utile è vuoto, e contiene
solo il seguente script:
this.stop();
globalStyleFormat.background
= 0xDDDDDD;
dati = sharedobject.getLocal("cookie");
if(dati.data.intro
== true || dati.data.intro
== undefined){
intro = "si";
this.play()
}else{
intro = "no";
this.gotoAndPlay(100);
}
Innanzitutto la riproduzione del filmato viene interrotta, e viene settato
un colore particolare per lo sfondo dei componenti (solo estetica).
Quindi, viene recuperato lo Shared Object chiamato cookie.sol, e il
contenuto associato all'oggetto dati.data
Se il valore della variabile "intro" è true,
o undefined (abbiamo scelto
di vedere l'intro, o la variabile non è definita perchè
questa è la prima volta che guardiamo il filmato), alla variabile
"intro" sulla timeline principale (che non ha a che vedere
direttamente con quella contenuta nel cookie), assegniamo il valore
"si", e riprendiamo la riproduzione del filmato.
Se non ha questi due valori, e quindi è falsa, settiamo come falsa
anche la variabile "intro" sulla timeline principale, e ne riprendiamo
la riproduzione dal frame 100, alla fine dell'intro.
// fermiamo la riproduzione del
filmato
this.stop();
// settiamo il colore di fondo dei componenti
globalStyleFormat.background
= 0xDDDDDD;
// recuperiamo cookie.sol, e assegniamo
il contenuto a "dati"
dati = sharedobject.getLocal("cookie");
// se dati.data.intro è vera o non
definita
if(dati.data.intro
== true || dati.data.intro
== undefined){
// assegniamo a
"intro" il valore "si"
intro = "si";
// riprendiamo la
riproduzione della timeline principale
this.play()
// altrimenti
}else{
// assegniamo a
"intro" il valore "no"
intro = "no";
// riprendiamo la
riproduzione dal frame 100
this.gotoAndPlay(100);
}
Andiamo ora al frame 100, alla fine dell'intro. In questo frame, inizia
una breve animazione che si conclude al frame 116, dove sono presenti
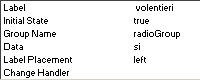
i due radiobutton, di cui guardiamo l'impostazione nel pannello Properties.
Primo radiobutton

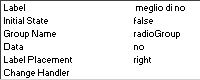
Secondo radiobutton

Velocemente notiamo che i due radiobutton hanno etichette differenti,
il primo "volentieri", il secondo "meglio di no".
All'avvio del filmato, il primo pulsante tenderebbe a essere selezionato
(se non indicato diversamente via script), mentre il secondo no. Entrambi
appartengono allo stesso gruppo, "radioGroup", il che significa
che se selezioniamo uno dei due, l'altro viene automaticamente deselezionato.
Al primo è associato "si" come Data, al secondo "no".
Ora guardiamo lo script del frame:
radioGroup.setValue(intro);
radio1.setChangeHandler("cambia");
radio2.setChangeHandler("cambia");
function cambia(){
dati.data.intro
= radio1.getState();
dati.flush();
}
stop();
Innanzitutto, viene selezionato (cioè riempito con il cerchiolino
nero) il radiobutton a cui è associato come Data il valore corrispondente
a "intro". Ad esempio, se nel primo frame avevamo dato ad intro
il valore "si", la prima riga di questo script, seleziona il
primo radiobutton (Data = si)
Questo avviene tramite l'indicazione di "radioGroup" che, come
abbiamo visto precedentemente, è il gruppo che accomuna i due bottoni
(selezionare uno, vuol dire deselezionare l'altro).
Poi, viene associata la funzione "cambia" al cambiamento di
stato di entrambi i radiobutton. Infine, viene definita la funzione "cambia",e fermata la riproduzione.
La funzione "cambia", quando viene cliccato uno dei due radiobutton,
inserisce in dati.data.intro il valore dello stato del radiobutton radio1. Se ad esempio selezioniamo il radiobutton con la label "meglio di no", radio1.getState() restituisce
false, dal momento che il cerchiolino
nero non è più in radio1. Subito dopo, viene salvato il
cookie con il metodo flush,
con il valore booleano di scelta.
// inseriamo il cerchiolino nero
di selezione
// nel radiobutton identificato da "intro"
radioGroup.setValue(intro);
// settiamo per entrambi i radiobutton,
la
// funzione "cambia" per il cambiamento di stato
radio1.setChangeHandler("cambia");
radio2.setChangeHandler("cambia");
// definiamo la funzione cambia
function cambia(){
// inseriamo in
dati.data.intro il valore booleano
// corrispondente allo stato di radio1
dati.data.intro
= radio1.getState();
// scriviamo i dati
nel cookie
dati.flush();
}
// fermiamo la riproduzione della timeline
principale
stop();
