Adesso, proviamo a leggere il contenuto
del cookie. Al pulsante del seguente filmato è associato lo script:
on(release){
mioCookie = SharedObject.getLocal("sharedCookie1", "/guide/");
display.text = mioCookie.data.nome;
}
Viene recuperato il cookie scritto con il filmato precedente, e viene mostrato nel campo di testo "display" il contenuto della variabile nome.
Se però il cookie non viene trovato (non è stato creato, stato creato ma cancellato dall'utente, è stato creato ma la variabile non esiste), il nostro campo resterà vuoto. Dobbiamo quindi impostare una condizione per poter controllare il risultato in entrambi i casi.
on(release){
mioCookie = SharedObject.getLocal("sharedCookie2", "/guide/");
if(mioCookie.data.nome != undefined){
display.text = mioCookie.data.nome;
}else{
display.text = "variabile o cookie non trovato";
}
}
Se il valore della variabile "nome" è diverso da undefined, nel campo di testo "display" viene mostrato il valore stesso. Se invece il valore è undefined, nel campo di testo viene mostrato un messaggio personalizzato. Proviamo quindi a cliccare sul pulsante del seguente filmato, a cui è associato lo script appena visto, e che punta ad un cookie (sharedCookie2.sol) che non esiste.
Adesso mettiamo le due cose assieme. Con lo stesso pulsante, cerchiamo
il cookie: se non c'è, scriviamo un messaggio personalizzato, e
creiamo il cookie. Se c'è, mostriamo il contenuto della variabile
"nome".
on(release){
mioCookie = SharedObject.getLocal("sharedCookie2", "/guide/");
if(mioCookie.data.nome != undefined){
display.text = mioCookie.data.nome;
}else{
display.text = "variabile o cookie non trovato";
mioCookie.data.nome = "cookie trovato!";
mioCookie.flush();
}
}
Proviamo con il nuovo filmato cliccando due volte (non doppio click) e
osservando il diverso messaggio a seconda del caso. Come prima, non è necessario aggiornare la pagina, dal momento che chiamiamo direttamente il metodo flush quando necessario.
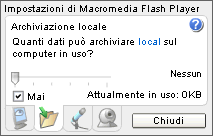
Fino ad ora ce la siamo cavata, ma dobbiamo considerare un nuovo caso. Quello in cui dal pannello delle impostazioni, sia stato negata permanentemente la scrittura dei dati.
Nota: per il seguente esempio, sarà necessario cancellare tutti i cookie salvati dal dominio html.it sul proprio computer. Per questo motivo, verifichiamo nella cartella Flash Playerhtml.it la presenza di altri cookie non creati durante queste prove. Se ce ne sono altri, possiamo leggere la teoria senza verificare direttamente (si può provare in locale).
Riproduciamo la situazione della figura seguente:

tramite questo filmato:
Quando cerchiamo di scrivere uno Shared Object tramite il metodo flush, quest'ultimo restituisce un valore booleano, true o false, nel caso sia riuscito a scrivere o meno il cookie. Quindi, valutando questa informazione, possiamo capire se il metodo ha avuto successo.
Assegniamo allora alla variabile "risposta" il valore restituito dal metodo, e in base a questo decidiamo come comportarci.
on(release){
mioCookie = SharedObject.getLocal("sharedCookie3", "/guide/");
if(mioCookie.data.nome != undefined){
display.text = mioCookie.data.nome;
} else {
mioCookie.data.nome = "cookie trovato!";
var risposta = mioCookie.flush()
if(risposta == false){
display.text = "non è possibile scrivere";
} else {
display.text = "il cookie è stato salvato";
}
}
}
Possiamo provare il metodo con il seguente filmato, tenendo però a mente una cosa. Cliccando una seconda volta sul pulsante, nel campo di testo apparirà la scritta "cookie trovato!" anche se il cookie non esiste. Questo perchè alla prima pressione, avremo definito mioCookie.data.nome, che alla successiva pressione rimanderà alla riga display.text = mioCookie.data.nome;, mostrandoci la scritta precedentemente impostata.
Consideriamo anche un altro errore in cui si può incorrere con questa procedura. Al pulsante del seguente filmato è associato lo script:
on(release){
// il percorso impostato per il cookie è sbagliato, la cartella
// non esiste nel path effettivo del filmato
mioCookie = SharedObject.getLocal("sharedCookie3", "/inventata/");
if(mioCookie.data.nome != undefined){
display.text = mioCookie.data.nome;
} else {
mioCookie.data.nome = "cookie trovato!";
var risposta = mioCookie.flush()
if(risposta == false){
display.text = "non è possibile scrivere";
} else {
display.text = "il cookie è stato salvato";
}
}
}
Nel campo di testo appare la scritta "il cookie è stato salvato!", anche se non è vero. Questo è dovuto al fatto che il valore di "risposta", nel caso particolare, non è ne true ne false, bensì undefined. Un altro modo per rilevare l'errore, è valutare direttamente mioCookie, che in tutti i casi è un oggetto, tranne in questo quando risulta come null.
Rimanendo invece sulla valutazione di "risposta", possiamo cambiare lo script in:
on(release){
mioCookie = SharedObject.getLocal("sharedCookie4", "/inventata/");
if(mioCookie.data.nome != undefined){
display.text = mioCookie.data.nome;
} else {
mioCookie.data.nome = "cookie trovato!";
var risposta = mioCookie.flush()
if(risposta == false){
display.text = "non è possibile scrivere";
} else if(risposta == true){
display.text = "il cookie è stato salvato";
} else if(risposta == undefined){
display.text = "il percorso è errato";
}
}
}