Il problema dell'intro
A mio parere, i filmati introduttivi sono la cosa peggiore portata dal Flash. Intendiamoci, solo i filmati introduttivi, non i filmati
in generale.
Non sempre abbiamo tempo e voglia di guardare una intro da 500k, quando quello che cerchiamo è il contenuto (anche se presentato in una veste
grafica accattivante). Se poi consideriamo che mettiamo mani nel registro per eliminare gli splash screen, che ci fanno perdere secondi
preziosi, e che daremmo fuoco a chi ci fa scaricare allegati inutili e catene di Sant'Antonio, il ragionamento non appare incoerente.
Credo sinceramente che le intro abbiano fatto il loro tempo: non nego la bellezza di un filmato di presentazione, che spesso dimostra grande
tecnica e gusto artistico, ma lo vedo meglio come "una scelta" all'interno di un sito, che come passaggio obbligato. Soprattutto
tre sono le cose che mi infastidiscono:
• l'assenza del meraviglioso tasto skip, che permetta di saltare tout-court l'animazione
• l'essere costretto a passare per l'intro ogni volta che accedo nuovamente al sito
• uno stile ormai abusato: musica tecno, immagini veloci, frasi ridicole come
"stiamo arrivando!"
"siete pronti?"
"dimenticate tutto quello che sapete sul web"
"state per entrare in una nuova dimensione"
"lo spazio... il tempo"
"internet... la rete si evolve"
e altre amenità di questo tipo.
Naturalmente, si tratta della mia personalissima opinione.
D'altronde, lo scopo di questa sezione della guida, non è spiegare come fare un filmato introduttivo, ma come utilizzarlo nel modo
tradizionale. Il problema pratico è: avere l'intro, e poterla evitare.
I metodi sono:
• inserire un filmato di presentazione, ma solo a scelta dall'interno del sito, non prima
• porre al navigatore la scelta di accedere al sito con o senza il filmato introduttivo
• passare obbligatoriamente per l'intro la prima volta, ma non in quelle successive, anche se non è stata visualizzata
Il primo metodo non ha bisogno di tecniche particolari, si tratta semplicemente di rendere accessibile un filmato da un menu interno. Il
secondo, prevede o l'accesso diretto al sito, o il passaggio per l'intro che, una volta terminata, richiama la pagina principale.
Il terzo caso, invece, è quello che interessa a noi. Supponiamo di essere obbligati a inserire l'intro, ma a non voler tediare troppo i
visitatori le volte successive: dobbiamo quindi trovare un sistema per lasciare traccia dell'avvenuto accesso alla pagina. Con i linguaggi
esistenti, siano essi asp, cgi, o php, possiamo scrivere dei cookies che, rimanendo nella cache del browser, potranno essere letti
successivamente, per passarci le informazioni di cui abbiamo bisogno.
Quello che ci siamo proposti nella progettazione del sito, però, era il non usare altri linguaggi oltre all'Actionscript, fin dove possibile.
Per questo motivo, tutto dovrà essere fatto da dentro Flash.
Unica cosa veramente importante, e da applicare in ogni caso, è la separazione del filmato introduttivo da quello principale: non devono mai
essere contenuti nello stesso file.
Il filmato
Creiamo un nuovo progetto in Flash, 700x300, 24 fps, composto da due scene (ricordo che le scene sono esclusivamente per comodità di chi
progetta, dal momento che all'esportazione non esistono più).
Nella seconda scena, si svolge l'animazione introduttiva, che in questo caso la creazione dell'omino di HTML.it tramite
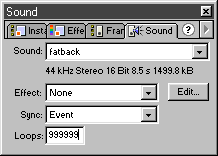
l'effetto laser, già spiegato in un articolo precedente. Nel primo frame della timeline, in un layer qualsiasi, inseriamo il suono di
sottofondo, impostato come evento, e con loop massimi.

In un altro layer, posizioniamo il pulsante skip.
Il tasto skip
Il tasto skip non fa altro che richiamare il filmato principale, e deve essere presente fin dall'inizio dell'intro, preloader
compreso. Vediamo quali sono le azioni da associare al pulsante:
loadMovieNum ("flash5.swf", 0);
Al click sul pulsante, o sul movieclip, viene caricato nel livello 0 il filmato flash5.swf, che semplicemente prende il posto dell'intro.
Nel nostro caso, il pulsante skip è un movieclip, al quale associamo:
onClipEvent(mouseDown){
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
loadMovieNum ("flash5.swf", 0);
}
}// alla pressione del pulsante sinistro del mouse
onClipEvent(mouseDown){
// se il puntatore è sul moveiclip
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
// carica il filmato "flash5.swf" sul livello 0
loadMovieNum ("flash5.swf", 0);
}
}
Il preloader
La parte più importante dell'intro è il preloader: infatti, grazie a quello, riusciamo ad evitarne l'ennesima riproduzione ai
successivi accessi.
Vediamo la sequenza di eventi che si succederanno dal lancio del sito:
- avvio del preloader del filmato introduttivo
- avviato il preloader (che in partenza è invisibile), viene verificato se il filmato è già completamente carico (e quindi se è stato già
visualizzato, dal momento che, per essere subito carico, deve risiedere nella cache del browser)
- se il filmato non è carico, il preloader diventa visibile e mostra i dati sul processo di caricamento. Terminato il caricamento, viene
avviato il filmato introduttivo vero e proprio, alla cui fine è presente un pulsante per entrare nella pagina principale del sito.
- se invece il filmato risulta carico, viene eseguito un comando uguale a quello del tasto skip, e immediatamente richiamato il filmato
principale
Questo sistema è molto semplice, ma presenta un difetto: per funzionare, l'intro deve essere stata completamente caricata. Il che
significa che se il visitatore, che accede per la prima volta al sito, "skippa" subito l'intro, al successivo accesso ne vedrà
nuovamente il caricamento. Tutto ciò si può evitare, se il primo controllo, a preloader invisibile, si basa su una percentuale di bytes
caricati inferiore a quella totale.
Aggiungiamo alla libreria un movieclip che chiameremo preloader: nel primo layer in alto, inseriamo una copia del tasto skip che
abbiamo utilizzato nella scena principale. Nel secondo layer, una semplice scritta "Caricamento intro". Nel terzo layer,
posizioniamo un'istanza del movieclip cornice importato da flash5.fla, di dimensioni 200x8.
Nel layer sotto, un movieclip contenente un rettangolo delle stesse dimensioni della cornice: il movieclip, chiamato barraPreloader,
avrà come nome di istanza barra, e un _xscale, settato tramite il pannello Transform, dello 0%. Nell'ultimo layer in basso,
posizioniamo un'istanza del movieclip freccia3d, con nome di istanza freccia, alla quale associamo:
// al caricamento del movieclip
onClipEvent (load) {
// settane l'alpha sullo 0
_alpha = 0;
}
// ad ogni riproduzione del movieclip
onClipEvent(enterFrame){
// se la variabile "vai" è vera
if(vai){
// se l'alpha è minore di 30
if(_alpha<30){
// aumenta il valore dell'alpha di una unità
_alpha += 1;
}
}
}
In questo modo, all'avvio del preloader, la freccia sarà invisibile, e quando ne verrà settata la variabile vai come vera, inizierà
un fade-in fino ad essere visibile al 30%.
Andiamo alla prima scena. Allunghiamo il layer, con il pulsante F5, fino ad occupare tre frame, nei quali inseriamo un rettangolo con gradiente.
Aggiungiamo un layer, di cui lasciamo vuoti i primi due frame: nel terzo, trasciniamo dalla libreria allo stage, un'istanza del movieclip
preloader (tutto ciò serve a far funzionare il trucco anche con Netscape, evidentemente più lento nel leggere la cache
rispetto all'Explorer). A questo movieclip, associamo:
onClipEvent (load) {
_visible = 0;
_root.stop();
if (_root.getBytesLoaded() ==
_root.getBytesTotal()) {
loadMovieNum ("flash5.swf", 0);
}else{
carica = true;
}
}
onClipEvent (enterFrame) {
if (carica) {
car = _root.getBytesLoaded();
tot = _root.getBytesTotal();
if (car == tot) {
_root.gotoAndPlay(4);
} else {
_visible = 1;
barra._xscale =
Math.round((car/tot)*100);
}
}
}
Vediamolo spiegato riga per riga:
// al caricamento del movieclip
onClipEvent (load) {
// rendi questo movieclip invisibile
_visible = 0;
// ferma la riproduzione della timeline principale
_root.stop();
// se i bytes caricati sono uguali a quelli totali
// (il filmato è nella cache, quindi già visto)
if (_root.getBytesLoaded() ==
_root.getBytesTotal()) {
// carica il filmato flash5.swf sul livello 0
loadMovieNum ("flash5.swf", 0);
// altrimenti
}else{
// setta la variabile "carica" come vera
carica = true;
}
}
// ad ogni riproduzione del movieclip
onClipEvent (enterFrame) {
// se la variabile "carica" è vera
if (carica) {
// assegna a "car" il numero di bytes caricati
car = _root.getBytesLoaded();
// assegna a "tot" il numero di bytes totali
tot = _root.getBytesTotal();
// se "car" è uguale a "tot"
if (car == tot) {
// riprendi la riproduzione della timeline principale
// dal frame numero 4 (il primo della seconda scena)
_root.gotoAndPlay(4);
// altrimenti (ancora non caricato completamente)
} else {
// rendi il movieclip visibile
_visible = 1;
// scala il movieclip "barra" sull'arrotondamento
// del valore di 100 per il quoto tra "car" e "tot"
barra._xscale =
Math.round((car/tot)*100);
}
}
}