Introduzione
In questa parte vedremo la costruzione del pannello degli strumenti: inizieremo dal contorno grafico, per poi arrivare al movieclip
"cuore" del pannello stesso. Man mano che procederemo, ci riagganceremo ad alcuni movieclip già inseriti sullo stage, spiegandone
funzionamento e scopi.
Disegno
Apriamo suono.fla, e aggiungiamo alla libreria, tramite il pulsante +, un movieclip che chiameremo pannello. All'interno di questo
movieclip, creiamo e rinominiamo layer secondo lo schema in figura.

Nel layer "pulsante" inseriamo un'istanza del movieclip freccia, con l'angolo superiore-sinistro nel punto di registrazione.
A questo movieclip associamo:
onClipEvent (load) {
inizio = _parent._x;
}
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,
_root._ymouse,
false)) {
if (!aperto) {
_parent.fine = 320;
} else {
_parent.fine = inizio;
}
aperto = !aperto;
}
}
Con questo script, quando clicchiamo sul movieclip, alla variabile _parent.fine viene assegnato una volta il valore 320, l'altra il valore inizio, fermato al caricamento del movieclip: questo valore è la posizione del movieclip che contiene la freccia, all'avvio.
// al caricamento del movieclip
onClipEvent (load) {
// assegna a "inizio" il valore della posizione iniziale
// sull'asse delle x, del movieclip che contiene la freccia
// (nel nostro caso si tratta del movieclip "pannello")
inizio = _parent._x;
}
// al click del mouse
onClipEvent (mouseDown) {
// se il puntatore è sul movieclip
if (this.hitTest(_root._xmouse,
_root._ymouse,
false)) {
// se la variabile "aperto" è vera
if (!aperto) {
// setta "fine" uguale a 320
_parent.fine = 320;
// altrimenti
} else {
// assegna a "fine" il valore di "inizio"
_parent.fine = inizio;
}
// cambia "aperto" con il proprio opposto booleano
aperto = !aperto;
}
}
Torniamo alla timeline principale: trasciniamo nel layer "pannello", un'istanza del movieclip omonimo. A questo movieclip
associamo:
onClipEvent (load) {
fine = _x;
accellerazione = 1.8;
inerzia = 1.5;
}
onClipEvent (enterFrame) {
inizio = _x;
spostamento = (spostamento+(fine-inizio)/accellerazione)/inerzia;
_x += spostamento;
}
Ad ogni riproduzione di questo movieclip, la posizione sull'asse delle X viene settata in base alla formula assoggettata
all'enterFrame. In base a questa formula, attribuiamo all'oggetto una coordinata finale, che raggiungerà con l'andamento del moto
elastico smorzato. All'avvio, questa coordinata finale, cioè la variabile fine, è la posizione stessa del movieclip,
dimodoché
questo è fermo. Quando poi dall'interno del movieclip, il pulsante freccia ne cambia il valore, il movieclip pannello si sposta di
conseguenza. Questo è quello che otteniamo:
Torniamo all'interno del movieclip pannello: nel layer"ombra", posizioniamo un'istanza del movieclip freccia
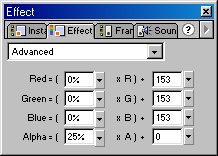
leggermente spostato in basso e a destra, e modificato nella tinta ed alpha tramite il pannello effetti.

Adesso il pannello apparirà così:
Nel terzo layer dal basso, quello chiamato "scritta", inseriamo un semplice campo di testo con la parola "strumenti". Nel
layer "titoli", inseriamo quattro campi di testo statici, convertiti uno ad uno in movieclip, e nel layer "freccette",
quattro istanze del movieclip freccia, rimpicciolite e ruotate.
Ai quattro movieclip contenenti i titoli, associamo questo script:
onClipEvent(load){
colore = new Color(this);
}
onClipEvent(mouseMove){
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
if(!premuto){
sopra = true;
colore.setRGB( 0xFFFFFF );
}
}else{
sopra = false;
if(!premuto){
colore.setRGB( 0x000000 );
}
}
updateAfterEvent();
}
onClipEvent(mouseDown){
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
premuto = true;
colore.setRGB( 0xFFCC00 );
}
updateAfterEvent();
}
onClipEvent(mouseUp){
premuto = false;
if(sopra){
colore.setRGB( 0xFFFFFF );
// azione sottoposta al release
}else{
colore.setRGB( 0x000000 );
}
updateAfterEvent();
}
Lo script, identico per tutti e quattro, tranne nella riga che ora è commentata, serve a riprodurre approssimativamente il comportamento di un
pulsante: l'azione viene assoggettata al rilascio del tasto sinistro del mouse sopra il movieclip, come nell'on(release). Il resto del
codice, è per i colori.
Andiamo al layer "barra", e disegniamo sotto i titoli e le freccette, una semplice barra grigia contornata di nero: farà da sfondo
al movieclip che conterrà gli strumenti veri e propri.