Tooltip
I tooltip sono quelle scritte che appaiono, nei nostri sistemi operativi, vicino al puntatore del mouse, quando ci soffermiamo per qualche
secondo su un pulsante, o un menu. Generalmente funzionano a tempo, e le scritte sono piuttosto corte.
Noi invece vogliamo creare dei tooltip che offrano un aiuto nella comprensione delle utilità presenti nel filmato: quindi, se necessario,
anche un po' dilungandoci. Per questo motivo creeremo una modalità di aiuto nella quale, una volta attivata, i suggerimenti appariranno
immediatamente, e rimarranno visibili finche non saremo usciti dall'area sensibile.
Disegno
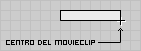
Aggiungiamo un movieclip, che chiameremo barraTooltip, alla nostra libreria, tramite il pulsante + in basso a sinistra nel pannello. In
questo movieclip, disegniamo un rettangolino di 60 pixel in larghezza e 10 in altezza, con l'angolo inferiore-destro sul centro del
movieclip.

Aggiungiamo alla libreria un'altro movieclip, che chiameremo tooltip. All'interno di questo movieclip, in un layer chiamato
"barra", posizioneremo un'istanza del movieclip barraTooltip, con l'angolo inferiore-destro nel punto di
registrazione: alla barra daremo come nome di istanza barra. In un layer sopra, chiamato "scritta", posizioneremo un campo di
testo dinamico, con associata la variabile testo.

Particolare importante nella scelta del carattere: la barra sottostante la casella, dovrà essere ridimensionata in base alla lunghezza della
stringa in essa contenuta. L'unico modo per determinare la lunghezza della stringa, è moltiplicare il numero di caratteri che la
compongono per una costante. La costante, naturalmente, è la larghezza di una singola lettera.
Com'è facilmente deducibile, la Font migliore per questo scopo è quella che ha tutte le lettere larghe uguali. Anche se questa Font non
esiste (ci sarà sempre la lettera " i " a essere più stretta delle altre), la migliore approssimazione, anche considerando le
ridotte dimensioni, l'ho trovata nella hooge 05_55. Le maiuscole di questa Font, infatti, sono tutte larghe uguali. Inoltre, visto
che questa è una pixel Font, possiamo incorporare tutti i caratteri, posizionando la casella secondo le linee guide indicate nell'apposito
articolo.
Codice del tooltip
Andiamo adesso alla timeline principale, nel layer "tooltip", e trasciniamo dalla libreria allo stage un'istanza del movieclip
tooltip, al quale daremo, come nome di istanza, tooltip. Gli associamo:
onClipEvent (load) {
barra._visible = 0;
testo = "";
function scrivi(tip){
testo = tip.toUpperCase();
if(tip != ""){
barra._visible = 1;
barra._width =
(testo.length*4.7);
}else{
barra._visible = 0
}
}
}
onClipEvent (mouseMove) {
_x = _root._xmouse;
_y = _root._ymouse;
updateAfterEvent();
}
Lo script è molto semplice: al caricamento del movieclip, la visibilità della barra è settata su 0, e il contenuto del campo di testo
"testo" è una stringa vuota (quindi non si vede niente). Quando viene richiamata la funzione scrivi, alla quale viene passato
come parametro una stringa, se la stringa contiene qualcosa, nel campo di testo viene scritto il contenuto in lettere maiuscole, e la
lunghezza della barra, ora visibile, viene settata moltiplicando il numero di lettere della stringa per 4.7 (la larghezza di ogni carattere
con quella Font). Se la stringa è vuota, invece, la barra torna invisibile.
Ultimo accorgimento, ad ogni movimento del mouse, il movieclip segue il puntatore.
// al caricamento del movieclip
onClipEvent (load) {
// rendi la barra invisibile
barra._visible = 0;
// svuota il campo di testo
testo = "";
// dichiara la funzione "scrivi" che riceve
// come parametro la stringa "tip"
function scrivi(tip){
// riempi il campo "testo" con la stringa
// tutta in maiuscolo
testo = tip.toUpperCase();
// se la stringa non è vuota
if(tip != ""){
// rendi la barra visibile
barra._visible = 1;
// dai alla barra, come larghezza, il numero
// delle lettere di "testo" per 4.7
barra._width =
(testo.length*4.7);
// altrimenti (la stringa è vuota)
}else{
// rendi la barra invisibile
barra._visible = 0
}
}
}
// ad ogni movimento del mouse
onClipEvent (mouseMove) {
// dai al movieclip le coordinate del
// puntatore del mouse
_x = _root._xmouse;
_y = _root._ymouse;
// forza un refresh dopo ogni spostamento
updateAfterEvent();
}
Codice del pulsante
Nel layer "pulsanti" della timeline principale di suono.fla, avevamo lasciato un movieclip contenente la scritta "aiuto".
A questo movieclip associamo:
onClipEvent (load) {
_root.aiuto =
false;
colore = new Color(this);
colore.setRGB( 0xCCCCCC);
}
onClipEvent (mouseDown) {
if (sopra) {
_root.aiuto =
!_root.aiuto;
brilla = !brilla;
_alpha = 100;
}
}
onClipEvent (mouseMove) {
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
sopra = true;
colore.setRGB( 0x000000 )
} else {
if(!_root.aiuto){
colore.setRGB( 0xCCCCCC);
}
sopra = false;
}
}
onClipEvent(enterFrame){
if(brilla){
if(_alpha == 100){
_alpha = 50;
}else{
_alpha = 100;
}
}
}
Al caricamento del movieclip, che fungerà da pulsante, la variabile aiuto contenuta nella _root verrà settata come falsa. Cliccando sul pulsante, la variabile cambierà stato, diventando alternativamente vera o falsa: questo perchè solo quando la variabile sarà vera, si avrà la
modalità di aiuto, e i tooltip saranno visibili. Il resto dello script serve a far lampeggiare la scritta durante la modalità di aiuto.
// al caricamento del movieclip
onClipEvent (load) {
// setta "aiuto" sulla root come falsa
_root.aiuto =
false;
// crea un'istanza dell'oggetto Color associata al
// movieclip, e tingila di grigio
colore = new Color(this);
colore.setRGB( 0xCCCCCC);
}
// cliccando col tasto sinistro del mouse
onClipEvent (mouseDown) {
// se il puntatore del mouse è sul movieclip
if (sopra) {
// cambia lo stato di "aiuto" e di "brilla" da vero a
// falso, alternativamente, e setta l'alpha = 100
_root.aiuto =
!_root.aiuto;
brilla = !brilla;
_alpha = 100;
}
}
// al movimento del mouse
onClipEvent (mouseMove) {
// se il puntatore tocca il movieclip
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
// setta la variabile "sopra" come vera
sopra = true;
// colora il movieclip di nero
colore.setRGB( 0x000000 )
// altrimenti
} else {
// se aiuto sulla root è falsa
if(!_root.aiuto){
// colora il movieclip di grigio
colore.setRGB( 0xCCCCCC);
}
// setta "sopra" come falsa
sopra = false;
}
}
// ad ogni riproduzione del movieclip
onClipEvent(enterFrame){
// se "brilla" è vera
if(brilla){
// se l'alpha è uguale a 100
if(_alpha == 100){
// settala su 50
_alpha = 50;
// altrimenti settala su 100
}else{
_alpha = 100;
}
}
}
Questo è il risultato dello script:
Richiamo della funzione
Abbiamo visto come i tooltip possano apparire solo in modalità d'aiuto, e come funzioni il movieclip con la barra e il testo. Ora dobbiamo
solo associare ai punti "caldi", lo script che nelle giuste condizioni richiami la funzione contenuta in tooltip.
Un'unica premessa: dal momento che la variabile aiuto è definita nella _root di questo filmato, e che questo filmato verrà caricato
nel livello 10, i richiami da tutti gli altri filmati dovranno essere effettuati sotto il controllo di _level10.aiuto
Consideriamo un movieclip qualsiasi, in un qualunque filmato e su qualunque livello. Per generare una scritta, dovrà avere associato questo
script:
onClipEvent (enterFrame) {
if (this.hitTest(_root._xmouse,
_root._ymouse,
false) && _level10.aiuto) {
_level10.tooltip.scrivi("messaggio che deve apparire nel tooltip");
tip = true;
} else {
if (tip) {
_level10.tooltip.scrivi("");
tip = false;
}
}
}
Molto semplicemente, se il puntatore del mouse tocca il movieclip, e la variabile aiuto sul livello 10 è vera, allora viene richiamata
la funzione scrivi definita in _level10.tooltip, e il parametro che viene passato (la stringa), è il messaggio incluso tra
parentesi. Allo stesso modo, viene settata come vera la variabile tip. Quando invece il puntatore non tocca il movieclip, se la
variabile tip è vera, viene richiamata la funzione con la stringa vuota, e tip diventa falsa.
La variabile tip ha un compito importantissimo: se infatti non ci fosse, ogni movieclip richiamerebbe continuamente la funzione con la
stringa vuota, e i tooltip non si vedrebbero mai.
Questo è l'effetto completo: