Quello che faremo, in questa sezione, è costruire un modulo per l'invio di un'email dal sito: questo modulo non fa uso di linguaggi
esterni, ma invia i dati al client di posta dell'utente, client che poi invierà il messaggio.
Questa soluzione prevede una serie di svantaggi e di vantaggi, che elencherò alla fine: ma rientra in quello che era lo scopo del sito,
l'utlizzo (quasi) esclusivo del Flash.
Creiamo un nuovo documento Flash, 700x300, 24 fps: andiamo al menu File/Open As Library, e apriamo come libreria il file flash5.fla. Da
questo, trasciniamo nella libreria del nuovo filmato, il movieclip base. Allo stesso modo, apriamo come libreria il filmato testo.fla,
dal quale prendiamo il movieclip ombra. Salviamo quindi con il nome contatti.fla
Costruzione
Funzionalità
Il nostro semplice form sarà composto da 4 campi, tutti obbligatori: nome del visitatore, indirizzo email, città di provenienza, corpo del
messaggio. Inoltre, avremo due checkbox indipendenti, che serviranno a determinare due opzioni diverse nella risposta. Il riempimento corretto
dei campi, sarà verificato da un controllo sui singoli inserimenti.
Struttura
In Flash, tramite il pannello Text Options, si può assegnare ad un campo di testo, sfondo e contorni. Purtroppo questi non possono essere
modificati, nel senso che ne esiste un'unica versione: sfondo bianco e contorni neri.
Se quindi vogliamo dare sfondo e contorni differenti, dobbiamo inserire un campo di testo normale in un layer, e nel layer sotto, disegnare
un rettangolo con i colori voluti. A questo scopo, noi utilizzeremo il movieclip base.
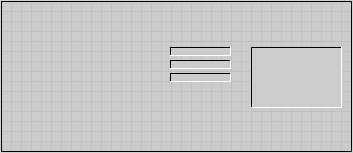
Innanzitutto, apriamo il file contatti.fla, e creiamo i layer secondo lo schema della figura:

Andiamo al layer "sfondi", e posizioniamo sullo stage 4 istanze del movieclip base, con dimensioni e posizioni differenti:

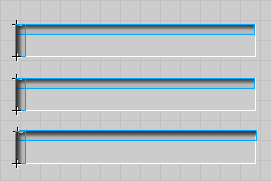
Andiamo ora al layer "ombre", e trasciniamo sullo stage due istanze del movieclip ombra per ogni sfondo, posizionandole nei
lati superiore e sinistro:

Nel layer "titoli" inseriamo, accanto a ciascuno sfondo, il titolo del campo del form, e quindi: "nome",
"email", "città", "testo".
Nel layer pulsanti, inseriamo due campi di testo statici, che selezioneremo uno alla volta, e convertiremo, tramite il tasto F8, in
movieclip:

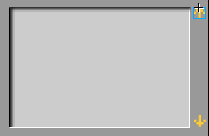
Infine, sempre nello stesso layer, inseriremo accanto allo sfondo che conterrà il corpo del messaggio, due istanze dello stesso movieclip,
contenente una freccia.

Alle due frecce per lo scorrimento, assegniamo uno script già visto:
onClipEvent (load) {
colore = new Color(this);
}
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
colore.setRGB( 0xFFFFFF );
premuto = true;
}
}
onClipEvent (mouseUp) {
colore.setRGB( 0xFFCC33 );
premuto = false;
}
onClipEvent (enterFrame) {
if (premuto) {
_parent.testo.scroll--;
}
}
nel pulsante per scorrere verso l'alto, e
onClipEvent (load) {
colore = new Color(this);
}
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
colore.setRGB( 0xFFFFFF );
premuto = true;
}
}
onClipEvent (mouseUp) {
colore.setRGB( 0xFFCC33 );
premuto = false;
}
onClipEvent (enterFrame) {
if (premuto) {
_parent.testo.scroll++;
}
}
per scorrere verso il basso. Quella che viene modificata è la proprietà scroll del campo di testo di input testo, che conterrà il corpo
del messaggio inserito dal visitatore. I restanti comandi sono per cambiare il colore della freccia alla pressione del tasto sinistro del
mouse (naturalmente, la pressione in assenza di testo, o di testo con un numero di righe inferiore a quelle visibili, non sortirà alcun
effetto).
Campi di testo
Nel layer "caselle", inseriamo 4 campi di testi. Questi campi, dovranno essere sovrapposti agli sfondi del layer sottostante, e
avere le stesse rispettive dimensioni. Vediamo le caratteristiche di ogni campo:
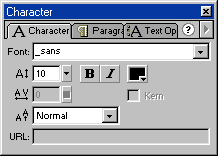
Tutti e quattro i campi di testo hanno le stesse impostazioni in relazione ai caratteri. Come Font, scegliamo il _sans (nessun peso
aggiuntivo perchè carattere dispositivo), come dimensioni 10, e come colore il nero.

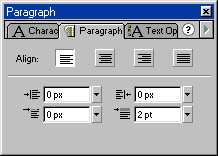
Per quanto riguarda l'allineamento, i quattro campi sono uguali: a sinistra.

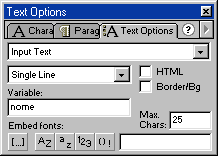
Nel pannello "Opzioni del Testo", scegliamo Input Text dal menu. I primi tre campi (nome, email, città), saranno
impostati come linea singola, mentre il campo testo come Multilinea. Nel campo variabile, a seconda dei casi, inseriremo le variabili già
elencate. Nel campo Max Chars, il numero massimo di caratteri: per i primi tre, una trentina al massimo. Per il testo, anche un migliaio.

Oltre a questi quattro campi, ne inseriamo un altro appena sotto i pulsanti per l'invio. Questa volta si tratterà di un campo di testo
dinamico, e non di input: la variabile associata sarà out.
I checkbox
Costruiamo adesso il movieclip che fungerà da checkbox, e che useremo due volte all'interno del form.
Clicchiamo sul + in basso a sinistra nel pannello libreria, e aggiungiamo un movieclip che chiameremo checkboxin. All'interno di
questo movieclip, creiamo tre layer: il primo in alto lo chiameremo "tick", il secondo "testo", il terzo
"casella". Nel layer "casella", trasciniamo dalla libreria un'istanza del movieclip base, che ridimensioniamo a
10 pixel per 10, e che posizioniamo al centro dello stage. Nel layer "testo", inseriamo un campo di testo dinamico a singola linea:
il colore del carattere è indifferente, la variabile associata è _parent.scelta (cioè il nome di istanza del movieclip che conterrà checkboxin).
Nel secondo frame del layer "tick" (il primo resterà vuoto), inseriamo un'istanza del movieclip tick, contenente il
simbolo di spunta in grigio, e centrata sul movieclip base nel layer "casella". Nel terzo frame, un'altra istanza del
movieclip tick, questa volta tinta, tramite il pannello effetti, di nero. Quello che otterremo sarà questo:
Secondo frame del movieclip checkboxin
![]()
Terzo frame del movieclip checkboxin
![]()
Andiamo alla timeline principale, e trasciniamo un'istanza del movieclip checkboxin sullo stage. Le
assegniamo come nome di istanza
interno, e associamo questo script:
onClipEvent(load){
_root[_parent._name+"1"] =
_parent.scelta+": no"
stop();
}
onClipEvent(mouseMove){
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
sopra = true;
}else{
sopra = false;
}
}
onClipEvent(mouseDown){
if(sopra){
premuto = true;
this.gotoAndStop(2);
}
}
onClipEvent(mouseUp){
if(premuto){
if(sopra){
if (!aperto) {
this.gotoAndStop (3);
_root[_parent._name+"1"] = scelta + ": si";
} else {
this.gotoAndStop (1);
_root[_parent._name+"1"] = scelta + ": no";
}
aperto = !aperto;
}else{
if (!aperto) {
this.gotoAndStop (1);
} else {
this.gotoAndStop (3);
}
}
}
premuto = false;
}
Selezioniamo il movieclip sullo stage, e premiamo F8: lo convertiamo in un altro movieclip, che chiameremo checkboxout.
Traciniamo sullo stage, dalla libreria, un'altra istanza di questo nuovo movieclip: alla prima, come nome di istanza, diamo
messaggio, alla seconda, materiale.
Alla prima associamo:
onClipEvent (load) {
scelta = "Messaggio di conferma";
}
alla seconda:
onClipEvent (load) {
scelta = "Invio del materiale";
}
Vediamo di fare un po' d'ordine.
Nei due movieclip che fungono da checkbox, con quest'ultimo script, abbiamo settato la variabile scelta, diversa per ognuno.
Con lo script associato al movieclip interno, invece, settiamo una variabile sulla timeline principale, che ci indica se la scelta è per il
si, o per il no (no di default). Vediamo i casi per uno dei due movieclip:
// al caricamento del movieclip
onClipEvent(load){
// sulla root setta la variabile uguale al nome del
// movieclip che contiene questo, più il numero 1, con
// il valore di scelta , più ": no".
// quindi se il movieclip si chiama "messaggio", e
// scelta è "messaggio di conferma", sulla root
// troveremo: messaggio1 = "Messaggio di conferma: no"
_root[_parent._name+"1"] =
_parent.scelta+": no"
stop();
}
// script già visto per stabilire se si è sopra il
// movieclip con il puntatore del mouse
onClipEvent(mouseMove){
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
sopra = true;
}else{
sopra = false;
}
}
// alla pressione sul movieclip, questo va al frame 2
// di checkboxin, dove c'è il tick grigio
onClipEvent(mouseDown){
if(sopra){
premuto = true;
this.gotoAndStop(2);
}
}
// al rilascio del pulsante sinistro del mouse
onClipEvent(mouseUp){
if(premuto){
// se siamo ancora sul movieclip
if(sopra){
// se la casella era deticcata, la ticchiamo
// andando al frame 3, dove c'è il tick nero
if (!aperto) {
this.gotoAndStop (3);
// e settiamo: messaggio1="Messaggio di conferma: si"
_root[_parent._name+"1"] = scelta + ": si";
// altrimenti
} else {
// deticchiamo la casella andando al frame 1
this.gotoAndStop (1);
// e settiamo: messaggio1="Messaggio di conferma: no"
_root[_parent._name+"1"] = scelta + ": no";
}
aperto = !aperto;
// altrimenti (abbiamo rilasciato fuori dal moveiclip)
}else{
if (!aperto) {
// se il pulsante era aperto, vai al frame 1
this.gotoAndStop (1);
// altrimenti vai al frame 2
} else {
this.gotoAndStop (3);
}
}
}
premuto = false;
}
Gran parte di questo script potrebbe sembrare, per così dire, inutile. A parte il codice per settare la variabile sulla root che ci dice se
inviare o no il messaggio di conferma, tutto il resto serve a far assomigliare il checkbox a quello di Windows. Infatti, in quello di Windows,
il tick passa per un colore intermedio, prima di cambiare stato, e rimane di quel colore per tutta la durata della pressione. Inoltre,
rilasciando fuori dal checkbox, questo ritorna allo stato precedente.
Pulsante "ripristina"
Andiamo al layer dove è contenuto il movieclip con la scritta "ripristina". Questo, una volta premuto, dovrà resettare il contenuto
di tutti i campi di testo. Gli associamo:
onClipEvent (load) {
colore = new Color(this);
}
onClipEvent(mouseMove){
if(this.hitTest(_root._xmouse,_root._ymouse,false))
{
colore.setRGB(0xFFCC33);
sopra = true;
}else{
colore.setRGB(0xFFFFFF);
sopra = false;
}
}
onClipEvent (mouseDown) {
if (sopra) {
_parent.out = "";
_parent.testo = "";
_parent.nome = "";
_parent.citta = "";
_parent.mail = "";
_parent.messaggio.interno.aperto = false;
_parent.materiale.interno.aperto = false;
_parent.messaggio.interno.gotoAndStop(1);
_parent.materiale.interno.gotoAndStop(1);
_parent.materiale1 = _parent.materiale.interno.scelta + ": no";
_parent.messaggio1 = _parent.messaggio.interno.scelta + ": no";
}
}
Quello che fa questo script, non è altro che svuotare i campi di testo presenti nella root. Per essere più precisi, con _parent.testo = ""; inseriamo nella casella testo, una stringa che non contiene alcun carattere.
Inoltre, questo pulsante deve anche resettare i checkbox. Quindi setta in entrambi la variabile aperto come falsa (serve a stabilire se siamo
sul frame 1 o 3) , rimanda entrambi al frame 1 (dove non è presente il tick nella casella), e setta nella root entrambe le variabili
d'opzione sul no.
Pulsante "invia"
Associamo al movieclip con la scritta "invia":
onClipEvent (load) {
colore = new Color(this);
}
onClipEvent(mouseMove){
if(this.hitTest(_root._xmouse,_root._ymouse,false))
{
colore.setRGB(0xFFCC33);
sopra = true;
}else{
colore.setRGB(0xFFFFFF);
sopra = false;
}
}
onClipEvent (mouseDown) {
if (sopra) {
_parent.convalida();
}
}
Il contenuto importante dello script, è quello assoggettato al mouseDown. Se il puntatore del mouse è sopra il movieclip, e viene premuto il
tasto sinistro del mouse, allora viene richiamata la funzione convalida, definita a livello della _root.