In questa nuova sezione tratteremo il secondo tipo di scroll di immagini. Rispetto al primo, questo non avviene da solo, ma è soggetto alla
pressione di due diversi pulsanti per l'avanzamento nell'una o nell'altra direzione.
Come previsto dalla funzione del menu, questo filmato dovrà chiamarsi scroll.swf. Per cui creiamo un nuovo documento Flash, 700x300, 24fps di
frame rate, e salviamo con il nome scroll.fla
Creazione
Importazione
Come nel primo caso, importiamo nel nostro documento una serie di immagini già ottimizzate in editor esterni. Il numero di queste immagini è
indifferente, l'importante è che siano più di una: inoltre, non ci sono limitazioni in relazione alle dimensioni, dal momento che non è
presente alcun DuplicateMovieClip.
Lo scopo di questo scroll sarà quello di collegare il visitatore, tramite la pressione di un tasto, ad alcune pagine web di grande utilità.
Per questo motivo, le immagini saranno le catture delle pagine principali di questi siti, in dimensioni ridotte. Una volta importate, le
immagini verranno inserite una ad una in movieclip, sempre per evitare eventuali errori del plugin.
Il pulsante trasparente
Prima di procedere alla creazione del movieclip da far scorrere, creiamo un pulsante trasparente: sulla timeline principale, disegniamo un
rettangolo largo 30 pixel e alto 130. Lo selezioniamo, premiamo il tasto F8, e lo convertiamo in pulsante con il nome pulsante.
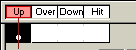
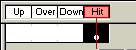
Editiamo il pulsante, cliccandolo due volte, e trasciniamo il contenuto dal frame "Up" nel frame "Hit".


Torniamo alla timeline principale, e cancelliamo il pulsante (che rimarrà nella libreria).
I movieclip
Spiegherò la procedura di creazione di uno solo dei movieclip, dal momento che sono tutti uguali tranne pochi particolari.
Cliccando sul pulsante + in basso a sinistra nella libreria, aggiungiamo un movieclip che chiameremo clip001. All'interno di
questo movieclip, in un layer con nome "immagine", trasciniamo dalla libreria la prima delle immagini importate, e la posizioniamo
con l'angolo superiore sinistro al centro del movieclip.
Aggiungiamo un altro layer, che chiameremo "scritta", sotto quello "immagine". In questo layer, alla distanza di 5 pixel
dalla destra dell'immagine, disegniamo un rettangolo colorato, con colore diverso per ogni movieclip. Sopra questo rettangolo,
posizioniamo, ruotata di 270 gradi, una scritta con il nome del sito.

Aggiungiamo un altro layer, nome "pulsante", nel quale trasciniamo dalla libreria un'istanza di pulsante. Posizioniamo il
pulsante sopra il rettangolo colorato, e gli associamo lo script:
on (release) {
_root.indirizzo();
}
Con questo script, alla pressione sul pulsante, non faremo altro che richiamare la funzione indirizzo presente a livello della _root.
Per distinguere poi un pulsante dall'altro, ci serviremo di altri parametri.
Tutti i movieclip avranno questa impostazione: le cose da cambiare sono le immagini, il colore del rettangolo, e la scritta. I nomi dei
movieclip non hanno importanza: per comodità, però, conviene chiamarli clip001, clip002, clip003,..., clip007 (il
numero delle immagini).
Il moveclip "scorrimento"
Aggiungiamo un movieclip nella libreria, e chiamiamolo scorrimento. All'interno di questo, posizioniamo i 7 movieclip contenenti le
immagini. I movieclip andranno posizionati uno accanto all'altro, a distanza di 5 pixel, partendo a sinistra con clip001: questo, il
primo, avrà l'angolo superiore sinistro al centro del movieclip principale.

Pulsanti di scorrimento
Nella timeline principale, aggiungiamo un layer di nome "scritte", e scriviamo due campi di testo statici come in figura:

Selezioniamo le scritte una alla volta, e convertiamole in movieclip.
Lo stage
Andiamo alla timeline principale. Abbiamo già un layer contenente i pulsanti di scorrimento: nello stesso layer, aggiungiamo due campi di
testo dinamici, chiamati rispettivamente titolo e sottotitolo, entrambi a linea singola e con opzione "html".
Aggiungiamo un layer maschera, sul quale disegniamo un rettangolo di misure 235x130: attraverso questa maschera, vedremo scorrere le
immagini. Nel layer sotto, che setteremo come mascherato, trasciniamo un'istanza del movieclip scorrimento, alla quale diamo
scorrimento come nome di istanza, e associamo:
onClipEvent (load) {
fine = _x;
frame = 3;
}
onClipEvent (enterFrame) {
inizio = _x;
spostamento = (fine-inizio)/frame;
_x += spostamento;
}
Questo script, si basa sulla trasposizione della formula fisica del moto uniformemente decelerato. Senza spiegare troppo approfonditamente:
abbiamo una posizione iniziale per il movieclip. Assegniamo una posizione finale, e dato un numero di frame fissi, calcoliamo qual'è lo
spostamento che deve effettuare il movieclip per ogni frame.
Se il punto iniziale è fisso, cioè non varia durante lo spostamento, l'effetto è questo:
Se invece il punto di inizio varia con lo spostamento, e coincide di volta in volta con la posizione attuale del movieclip, l'effetto sarà
molto diverso:
Esempio pratico: dobbiamo far fare al movieclip uno spostamento di 100 pixel in dieci frame. 100 diviso 10 è uguale a 10: ad ogni frame,
aggiungiamo alla posizione del movieclip, 10 pixel, e otteniamo il primo effetto. Questo perchè attraverso tutto il processo, la posizione
iniziale rimane fissa.
Se invece, ad ogni frame, calcoliamo il tutto rispetto ad una nuova posizione iniziale, al primo spostamento il passo sarà di dieci pixel,
mentre al secondo sarà di 90/10, cioè 9: al terzo 80/10, cioè 8, e così via. In questo modo, man mano che avanza il movieclip, gli spostamenti
saranno sempre più brevi, dando l'effetto di decelerazione.
Abbiamo il nostro movieclip fermo in una posizione. Tramite i pulsanti di scorrimento, daremo al movieclip una nuova posizione finale, che
questo raggiungerà tramite la formula descritta:
// al caricamento del movieclip
onClipEvent (load) {
// setta come posizione iniziale quella attuale
fine = _x;
// setta la variabile "fine" come 3
frame = 3;
}
// ad ogni riproduzione del movieclip
onClipEvent (enterFrame) {
// considera come inizio la posizione attuale del movieclip
inizio = _x;
// valuta come "spostamento" il valore di fine-inizio
// fratto frame (valore sempre minore)
spostamento = (fine-inizio)/frame;
// somma al valore della _x del movieclip, quello di spostamento
_x += spostamento;
}
Posizioniamo il movieclip in modo che il primo clip interno sia sotto la maschera: questo sarà il punto massimo in cui potrà arrivare
scorrendo verso destra. Viceversa, posizionando il movieclip con l'ultimo clip sotto la maschera, potremo vedere il valore che dovrà
assumere quando sarà spostato al massimo a sinistra.
Al pulsante per scorrere verso destra assegneremo:
onClipEvent (mouseDown) {
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
_parent.scorrimento.fine -= 240;
}
}
e a quello per scorrere verso sinistra:
onClipEvent (mouseDown) {
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
_parent.scorrimento.fine += 240;
}
}
L'unica differenza sta nel fatto che con un pulsante il valore della _x aumenta, con l'altro diminuisce (240 è la larghezza di
ciascuno dei movieclip interni: quindi lo spostamento perché un nuovo movieclip si possa trovare sotto la maschera ed essere visibile).
Il problema, ora, è di fare in modo che scorrendo in un lato o nell'altro, non si arrivi al punto in cui sotto la maschera non c'è più
niente. Sapendo quindi che gli spostamenti da fare sono 7 (quanti i movieclip interni), settiamo nel primo frame della timeline principale:
i = 1;
e aggiungiamo al codice dei due pulsanti:
onClipEvent (mouseDown) {
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
if (_parent.i < 7) {
_parent.scorrimento.fine += 240;
_parent.i++;
}
}
}
onClipEvent (mouseDown) {
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
if(_parent.i > 1) {
_parent.scorrimento.fine += 240;
_parent.i--;
}
}
}
Man mano, quindi, che scorriamo il movieclip, tramite i pulsanti variamo anche il valore di i, aumentandolo o diminuendolo a seconda della
direzione. Se il valore di i è compreso tra 1 e 7, lo spostamento avverrà.
Infine, al codice dei due pulsanti, assegniamo anche un'ultima riga:
onClipEvent (mouseDown) {
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
if(_parent.i > 1) {
_parent.scorrimento.fine += 240;
_parent.i--;
_parent.scritta();
}
}
}
con la quale, ogni volta che avviene uno spostamento, richiamiamo la funzione scritta presente nella
_root.
Le due funzioni
Abbiamo visto i richiami a due funzioni distinte, indirizzo e scritta. Vediamo entrambe, a partire dall'ultima citata, e richiamata dai pulsanti di scorrimento. Nel primo frame della timeline, scriviamo:
link = new Array(contenuto1);
sottotitoli = new Array(contenuto2);
function scritta () {
titolo = "<a href='" + link[i-1] + "' target='_blank'>" + link[i-1] +
"</a>";
sottotitolo = sottotitoli[i-1];
}
Per ragioni di spazio non posso scrivere ciò che è al posto di contenuto1 e contenuto2, ma spiego cos'è. Nel primo caso, abbiamo una lista
di indirizzi relativi ai siti di cui trattiamo, e le cui pagine principali sono raffigurate nelle immagini importate. La forma in cui sono
scritti, è questa:
"indirizzo1", "indirizzo2", "indirizzo3", .... eccetera.
Nell'altro array, invece, sono contenuti dei sottotitoli descrittivi dei siti, sempre nella stessa forma:
"sottotitolo1", "sottotitolo2", "sottotitolo3", .... eccetera.
Quando si clicca su un pulsante, viene richiamata la funzione. La funzione valuta il valore di i, compreso tra 1 e 7 (e che quindi ci da la
posizione del movieclip scorrimento, indicando quale clip interno è sotto la maschera), ed estrapola dai due array i valori
corrispondenti all'indirizzo e al sottotitolo del sito visualizzato. Quindi li scrive nei due campi di testo dinamici creati in
precedenza. In quello "sottotitoli", si limita a mettere l'elemento i-1 dell'array sottotitoli (la numerazione
dell'array parte con lo 0, e quindi gli elementi vanno dallo 0 al 6): nel campo titoli, invece, sfrutta l'opzione html creando
un testo cliccabile.
La stringa creata, sarà del tipo: <a href="indirizzo" target="_blank">indirizzo</a>, solo che al posto di
indirizzo andrà il valore dell'elemento i-1 dell'array link.
La seconda funzione è questa:
function indirizzo () {
getURL (link[i-1], "_blank");
}
Molto semplicemente, quando si preme uno dei pulsanti dei clip interni, la funzione controllo il valore corrispondente a i-1 dell'array
link (un URL), e lo apre in una nuova finestra.