In questa sezione tratteremo il primo dei nostri due slider di immagini. Questo tipo di slider è molto apprezzato, prima di tutto per la
bellezza: ma non sempre è una buona scelta, a causa di un particolare non indifferente. Infatti questo slider non si ferma mai, e
all'interno di alcune scelte stilistiche può risultare fastidioso.
Come abbiamo già visto, questa seconda sezione sarà contenuta in un filmato che si chiamerà slide.swf. Per cui creiamo un nuovo documento
Flash, 700x300, 24 fps: andiamo al menu File/Open As Library, e apriamo come libreria il filmato flash5.fla. Da questa, trasciniamo nella
libreria del nuovo filmato il movieclip base. Salviamo con il nome slide.fla
Disegno
Importazione delle immagini
Per creare questo slider, ho utilizzato delle immagini dei pannelli del Flash 5, catturate con l'HyperSnap DX: questo programma permette
di salvare come file immagine tutto ciò che viene visualizzato sul monitor, con varie scelte sulle dimensioni dell'area catturata. Per
questo scopo, si può anche ricorrere al comune pulsante Stamp da tastiera, per poi incollare, dagli appunti, l'immagine in un editor
apposito.
Dal momento che le dimensioni di un filmato in Flash devono essere le più ridotte possibili, fin dove lo permette le qualità, è conveniente
ottimizzarle prima dell'importazione. Quindi le convertiamo in gif, riducendo al minimo il numero di colori necessari.
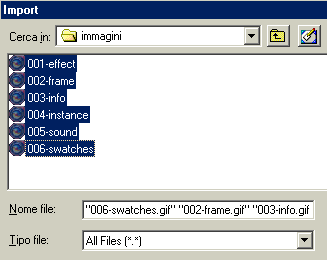
Apriamo il file slide.fla, e andiamo al menu File/Import. Troviamo la cartella contenente le immagini (nel nostro caso 6), selezioniamole
tutte e importiamole nella libreria.

Selezioniamo una a una le immagini, e convertiamole in movieclip: questo serve a evitare un probabile bug del Flash, che, in presenza di molte
immagini sullo stage, tende a nasconderle o a renderle sgranate.
Il pulsante
Apriamo, con doppio click nella libreria, il movieclip base. Nel layer inferiore, è presente il movieclip rettangolo. A questo
associamo:
onClipEvent (load) {
colore = new Color(this);
colore.setRGB(0x000000);
_alpha = 50;
}
onClipEvent (enterFrame) {
if (this.hitTest(_root._xmouse,
_root._ymouse,
true)) {
sopra = true;
if (_alpha>0) {
_alpha -= 5;
}
} else {
sopra = false;
if (_alpha<50) {
_alpha += 5;
}
}
}
onClipEvent (mouseDown) {
if (sopra) {
_root.comandi(substring(_parent._name,7,1));
}
}
Per ora lasciamo stare il codice, che riprenderemo in mano più avanti. Andiamo al layer superiore, dove è presente il movieclip
cornice: a questo associamo
onClipEvent (load) {
colore = new Color(this);
colore.setRGB( 0x000000 );
}
Questo codice serve semplicemente a rendere nera la cornice (un altro modo oltre al pannello Effetti).
La barra
Clicchiamo sul pulsante + in basso a sinistra nel pannello libreria, e aggiungiamo un movieclip che chiameremo barra. All'interno
di questo movieclip, creiamo due layer, uno in basso con il nome "clip", e uno in alto con il nome "pulsanti", di un frame
ciascuno.
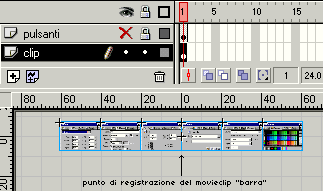
Nel layer "clip", posizioniamo i sei movieclip contenenti le sei immagini, uno accanto all'altro: quindi, raggruppandoli, li
centriamo nel movieclip, per poi separarli nuovamente. La situazione finale sarà questa:

Nel layer pulsanti, invece, trasciniamo 6 istanze del movieclip base: ridimensioniamo ogni istanza
perché sia grande quanto le immagini
del layer sotto, posizionandole in modo che ognuna copra un movieclip. Adesso selezioniamo una a una le istanze del movieclip base, da
sinistra verso destra, e diamo a ciascuna come nome di istanza, "clip" + un numero progressivo a tre cifre. Quindi clip001,
clip002, clip003 eccetera.
I campi di testo
Creiamo nella libreria un nuovo movieclip che chiameremo out.All'interno di questo movieclip, posizioneremo, indifferentemente su
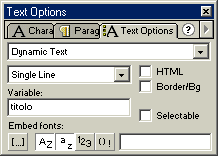
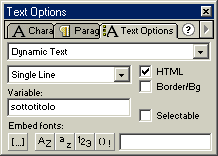
due layer o uno solo, due campi di testo dinamici. Al di là della scelta di colore e Font, le impostazioni, e le variabili associate, dei due
campi, saranno queste:


Il primo campo di testo, a cui è associata la variabile titolo, conterrà il nome del pannello cliccato, mentre il secondo campo di testo, una
breve descrizione.
Lo stage
Andiamo alla timeline principale del nostro filmato. Trasciniamo sullo stage un'istanza del movieclip out, alla quale daremo
out come nome di istanza. In un altro livello, trasciniamo una istanza del movieclip barra, alla quale daremo, come nome di
istanza, barra1. Infine, posizioniamo sullo stage un movieclip vuoto, al quale assoceremo lo script:
onClipEvent (load) {
centro = _root.barra1._x;
larghezza = _root.barra1._width;
destra = centro + larghezza;
sinistra = centro - larghezza;
_root.barra1.duplicateMovieClip("barra2", 2);
_root.barra2._x = destra;
}
onClipEvent (mouseMove) {
_x = _root._xmouse;
}
onClipEvent (enterFrame) {
mouseX = Math.round(_x-centro)*-1;
mouseX = Math.round(mouseX/15);
_root.barra1._x += mouseX;
_root.barra2._x += mouseX;
barra1X = _root.barra1._x;
barra2X = _root.barra2._x;
if (barra1X < sinistra) {
_root.barra1._x = barra2X + larghezza;
}
if (barra2X < sinistra) {
_root.barra2._x = barra1X + larghezza;
}
if (barra1X > destra) {
_root.barra1._x = barra2X - larghezza;
}
if (barra2X > destra) {
_root.barra2._x = barra1X - larghezza;
}
}
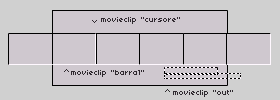
La disposizione finale degli oggetti sullo stage sarà questa:

Il movieclip barra1 va posizionato al centro dello stage. E' da notare che la barra contenente le immagini, per questo tipo di
slider, deve essere più larga dell'area visibile nel filmato. In questo caso, quindi, è più larga dello stage, ma laddove ci fosse una
maschera, basterebbe che fosse più larga della maschera stessa.
La funzione
Nel primo frame del filmato, nella timeline principale, inseriamo questo script:
fscommand ("allowscale", "false");
titoli = new Array(contenuto1);
sottotitoli = new Array(contenuto2);
function comandi (num) {
out.titolo = "Pannello " + titoli[num];
out.sottotitolo = sottotitoli[num];
}
Per questioni di spazio non riporto ciò che è al posto di contenuto1 e contenuto2. In sintesi, ci sono in sequenza i titoli associati ai
movieclip in questo formato:
"0","titolo1","titolo2","titolo3","titolo4","titolo5","titolo6"
e i sottotitoli allo stesso modo. Quindi, all'avvio del filmato, creo una sequenza di titoli e di sottotitoli a coppie, identificabili
attraverso la loro posizione negli array.