Codici dello scorrimento
Prima di vedere come funzionerà questo scorrimento, vediamo la funzione che è richiamata dai due pulsanti nella _root.
testo = "flash";
function cambiatesto(nome){
if(nome != testo){
loadVariables(nome + ".txt", scorrimento);
scorrimento.gotoAndStop(1);
_root[nome].colore.setRGB( 0xFFCC33 );
_root[testo].colore.setRGB( 0xCCCCCC );
testo = nome;
}
}
I due pulsanti, quando richiamano la funzione, passano come parametro il proprio nome di istanza. La funzione riceve questo parametro, e
controlla che non sia già presente (evitando quindi di poter caricare più volte di seguito lo stesso testo, effetto non gradevole). Se il
pulsante non era già stato premuto, carica il file il cui nome è formato dal parametro più la stringa ".txt" all'interno del
movieclip scorrimento (che contiene la casella di testo), e cambia colore ai due pulsanti, rendendo uno attivo e l'altro non
attivo. In partenza, il pulsante premuto è "Introduzione a Flash5": infatti il colore era arancione, e il file di testo caricato è
flash.txt.
Vediamo passo passo un caso:
- viene premuto il tasto "Introduzione a Flash5", il cui nome di istanza è flash. Il pulsante richiama la funzione
cambiatesto, a cui passa il parametro "flash" nella variabile nome. La funzione vede che attualmente la
variabile nome è uguale a testo (impostato su flash all'avvio), e non fa niente.
- viene premuto il tasto "Introduzione a Actionscript": nome e testo sono diversi. Il movieclip scorrimento viene mandato al frame
1, dove c'è il movieclip lampeggiante con la scritta "caricamento dati..", e viene caricato il file esterno actionscript.txt
(loadVariables(nome + ".txt", scorrimento);, se nome è uguale a "actionscript", vorrà dire:
loadVariables("actionscript" + ".txt", scorrimento);). Quando il file esterno sarà stato caricato, il
movieclip scorrimento passerà al frame 2.
A questo punto, vengono cambiati i colori dei pulsanti (servendosi del nome delle variabili tra parentesi quadre), e viene impostato come
"testo", il nome dell'ultimo parametro passato. In questo modo, adesso solo premendo "Introduzione a Flash5",
succederà qualcosa.
Codice dei pulsanti
Editiamo il movieclip scorrimento, facendo doppio click sul movieclip nella libreria. Andiamo al livello pulsanti, secondo frame, e
cominciamo con il pulsante su. A questo movieclip associamo:
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
premuto = true;
base.coloreRettangolo.setRGB( 0xBBBBBB );
}
}
onClipEvent (mouseUp) {
base.coloreRettangolo.setRGB( 0xCCCCCC );
premuto = false;
}
Ricordo che all'interno dei due pulsanti, al movieclip base, avevamo associato uno script, che inizializzava un'istanza
dell'oggetto Color. Questa ci serve per modificare i colori dei pulsanti, quando vengono premuti con il tasto sinistro del mouse. Nel
dettaglio:
// alla pressione del tasto sinistro del mouse
onClipEvent (mouseDown) {
// se il puntatore del mouse è sul movieclip
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
// setta la variabile "premuto" come vera
premuto = true;
// cambia il colore del pulsante
base.coloreRettangolo.setRGB( 0xBBBBBB );
}
}
// al rilascio del tasto sinistro del mouse
onClipEvent (mouseUp) {
// ripristina il colore del pulsante
base.coloreRettangolo.setRGB( 0xCCCCCC );
// setta la variabile "premuto" come falsa
premuto = false;
}
Il codice del pulsante giu è perfettamente identico, solo con un pezzetto in più all'inizio:
onClipEvent (load) {
freccia._rotation = 180;
freccia._x = 8;
freccia._y = 7;
}
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
premuto = true;
base.coloreRettangolo.setRGB( 0xBBBBBB );
}
}
onClipEvent (mouseUp) {
base.coloreRettangolo.setRGB( 0xCCCCCC );
premuto = false;
}
Questo serve semplicemente a ruotare la freccia di 180 gradi (altrimenti punterebbe verso l'alto anche nel pulsante giu), e a
posizionarla più efficacemente. Fino ad adesso i pulsanti non fanno niente, se non rendere vera una variabile quando premuti, e falsa quando
non premuti.
Il codice dello scroller
Selezioniamo il movieclip scroller, e associamogli:
// ***** prima parte *****
onClipEvent(load){
pulsante.freccia._visible = 0;
hBarra = _parent.barra._height;
max = Math.round(hBarra-_height);
spazio = max/(_parent.testo.maxscroll);
function scorri(){
_parent.testo.scroll = (_y/spazio)+1;
updateAfterEvent();
}
}
// ***** seconda parte *****
onClipEvent (mouseMove) {
if (premuto) {
scorri();
}
updateAfterEvent();
}
// ***** terza parte *****
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
pulsante.base.coloreRettangolo.setRGB( 0xBBBBBB );
premuto = true;
this.startDrag(false, _x, 0,
_x, max);
}
}
// ***** quarta parte *****
onClipEvent (mouseUp) {
pulsante.base.coloreRettangolo.setRGB( 0xCCCCCC );
premuto = false;
stopDrag();
}
// ***** quinta parte *****
onClipEvent (enterFrame) {
if(_parent.su.premuto){
_y -= spazio;
if(_y < 0){
_y = 0;
}
scorri();
}
if(_parent.giu.premuto){
_y += spazio;
if(_y > max){
_y = max;
}
scorri();
}
}
Il codice non è complicato come sembra, ma vediamolo lo stesso un passo alla volta.
Nella prima parte, si dice che al caricamento del movieclip, la freccia dentro il movieclip pulsante, dentro il movieclip
scroller, deve essere invisibile. Dopodiché si attribuiscono a delle variabili alcuni valori che rimarranno fissi nel corso della
riproduzione.
- hBarra è l'altezza del movieclip barra, presente nel livello superiore.
- max è la differenza tra l'altezza della barra, e l'altezza dello scroller
- spazio è il quoto della divisione tra max e il numero di righe totali del testo (calcolato al momento)
- la funzione scorri, quando chiamata, attribuisce allo scroll della casella di testo con nome testo, il valore del quoto della
divisione tra la posizione dello scroller sull'asse delle Y e spazio, il tutto aumentato di uno, con un forzato refresh dello
schermo.
Ragioniamo su questi valori. Io devo capire quale valore dare allo scroll di testo, cioè che numero di riga deve essere quella che appare in
cima al campo di testo, sulla base della posizione dello scroller. Più elevato è il valore della Y, più elevato sarà quello dello scroll.
E' evidente che il rapporto tra questi due valori non possa essere fisso, dal momento che se ci sono più righe da far scorrere, più brevi
perché più numerosi dovranno essere gli spostamenti da fare, per aumentare lo scroll di una unità. Questo mi impone di trovare una formula
generale, che valga per qualsiasi numero di righe.

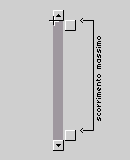
Consideriamo lo spazio che deve percorrere lo scroller dal punto di partenza fino alla fine della barra. Se lo spazio fosse quanto la
barra, lo scroller coprirebbe, a fine corsa, il pulsante giu. Invece, lo spazio da percorrere è pari all'altezza della barra meno
l'altezza dello scroller. In questo modo, lo scroller non coprirà mai il pulsante giu. Questo spazio è max:
max = Math.round(hBarra-_height);

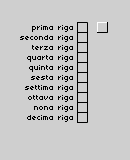
Se lo scroller deve scorrere dieci righe, nello spazio di 10 quadretti, ad ogni spostamento di un quadretto corrisponderà lo scroll di
una riga. Ma se in dieci quadretti deve scorrere 20 righe, lo spostamento sarà di 0,5 quadretti. Se le righe sono 40, lo spostamento sarà
di 0.25 quadretti. Quindi, lo spazio è dato dall'ampiezza dello spostamento fratto il numero di righe:
spazio = max/(_parent.testo.maxscroll);
In base a quanto visto, si deduce che il valore a cui corrisponderà testo.scroll sarà dato dalla posizione dello scroller sull'asse delle
Y fratto spazio, cioè lo spostamento. Però, considerato che il valore di scroll inizia da 1 (il campo di testo inizia con una riga
piena, la numero 1), bisogna aumentare questo valore di una unità.
Per questo motivo, quando richiameremo la funzione scorri(), questa controllerà la posizione dello scroller e farà i giusti
calcoli, scrollando il testo.
Consideriamo la terza parte (alla seconda torniamo poi). Alla pressione del tasto sinistro del mouse (mouseDown), se il
puntatore del mouse è sul movieclip scroller (if), allora cambia il colore
(this.hitTest(_root._xmouse,_root._ymouse,false))
dello scroller, setta la variabile premuto come vera, e inizia a trascinare lo scroller.
this.startDrag(false,
_x, 0, _x, max);
Questa espressione significa che il trascinamento dello scroller, deve essere fatto nel punto in cui si è premuto (false), e che i limiti del
trascinamento sono: a sinistra, la posizione della _x della barra, così come a destra, il che significa che lo scroller si muove solo in
verticale. In alto, lo 0: infatti la barra ha il vertice superiore sinistro sul centro del movieclip scorrimento. In basso,
max.
Nella quarta parte: al rilascio del tasto sinistro del mouse, ripristina il colore dello scroller, setta la variabile premuto come
falsa, e smetti di trascinare.
Nella seconda parte, viene il punto più importante. Allo spostamento del mouse, se premuto è vera (e quindi abbiamo cliccato sullo
scroller e lo stiamo trascinando), chiama la funzione scorri(), e modifica lo scroll di conseguenza.
Adesso, nella quinta parte, entrano in gioco le variabili che venivano impostate nei pulsanti. La posizione dello scroller, e quindi lo
scroll di testo, devono essere modificati anche da lì. Utilizzando la stessa formula, se è vera la variabile premuto in su, lo scroller viene spostato verso l'alto, se viene premuto il pulsante giu, ed è quindi vera premuto in
giù, lo scroller viene spostato verso il basso. Ad ogni spostamento nella riproduzione del frame, viene richiamata la funzione scorri().
Ultimo accorgimento da prendere: spostando su e giù lo scroller, si potrebbe farlo andare oltre i pulsanti. Allora, se stiamo
premendo il pulsante su, e lo scroller supera verso l'alto lo zero (siamo in cima alla barra), lo scroller viene portato sullo zero. Se stiamo
scrollando verso il basso, e lo scroller supera in basso la barra, lo scroller viene riportato al valore di max.
Il codice della barra
Andiamo al layer "barra" del movieclip scorrimento, e selezioniamo la barra stessa. A questa associamo:
onClipEvent(mouseDown){
hBarra = _height;
hScroller = _parent.scroller._height;
max = hBarra - hScroller;
if(this.hitTest(_root._xmouse,_root._ymouse,false) &&
!_parent.scroller.premuto){
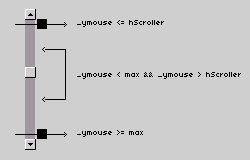
if(_ymouse < max &&
_ymouse>hScroller){
_parent.scroller._y = _ymouse;
}else if(_ymouse >= max){
_parent.scroller._y = max;
}else if(_ymouse <= hScroller){
_parent.scroller._y = 0;
}
}
_parent.scroller.scorri();
}
Cliccando sulla barra, lo scroller raggiunge il puntatore del mouse, aumentando o diminuendo lo scroll del testo di conseguenza.
// alla pressione del tasto sinistro del mouse
onClipEvent(mouseDown){
// assegna a hBarra il valore dell'altezza di barra
hBarra = _height;
// assegna a hScroller il valore dell'altezza di scroller
hScroller = _parent.scroller._height;
// assegna a max il valore dell'altezza della barra meno l'altezza dello scroller
max = hBarra - hScroller;
// se con il mouse siamo sulla barra, ma non sullo scroller
if(this.hitTest(_root._xmouse,_root._ymouse,false) &&
!_parent.scroller.premuto){
// se il punto dove tocco la barra è minore di max e maggiore di hScroller
if(_ymouse < max &&
_ymouse>hScroller){
// posiziona lo scroller all'altezza di quel punto
_parent.scroller._y =
_ymouse;
// altrimenti, se il punto dove tocco è maggiore o uguale a max
}else if(_ymouse >= max){
// posiziona lo scroller su max
_parent.scroller._y = max;
// altrimenti, se il punto dove tocco è minore o uguale a hScroller
}else if(_ymouse <= hScroller){
// posiziona lo scroller sullo zero
_parent.scroller._y = 0;
}
}
// chiama la funzione scorri() contenuta nel movieclip "scroller"
_parent.scroller.scorri();
}
Gli ultimi due controlli servono a stabilire che lo scroller non possa sovrapporsi ai pulsanti, qualora il punto in cui viene cliccata la
barra sia troppo vicino ai pulsanti stessi.