Introduzione
Iniziamo adesso la costruzione della prima delle sezioni esterne del nostro sito. Questa sezione, come previsto dal menu principale, sarà
contenuta in un filmato dal nome testo.swf: per cui creiamo un nuovo documento flash, 700x300, frame rate 24 fps. Andiamo al menu File/Open as
Library (apri come libreria), e apriamo il file flash5.fla. Dalla libreria che appare (con il fondo grigio), trasciniamo nella libreria del
nostro nuovo fla il movieclip base. Salviamo con il nome testo.fla.
Scorrimento
Quello che vogliamo creare, in questa sezione, è uno scorrimento del testo particolare: oltre ai semplici pulsanti per lo scroll, avremo anche
una barra di scorrimento a dimensioni fisse, e la possibilità di spostarci velocemente nel testo cliccando sulla base della barra. Altra cosa
importante, potremo cambiare il contenuto del campo di testo, attingendo da due file txt esterni.
Movieclip scorrimento
Apriamo il file testo.fla, e visualizziamo la libreria. Clicchiamo il pulsante + in basso a sinistra del pannello, e aggiungiamo un nuovo
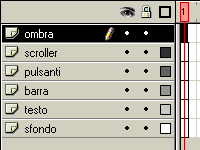
movieclip con il nome scorrimento. All'interno del movieclip scorrimento, creiamo sei layer come in figura.

Nel primo frame del layer testo, inseriamo la scritta "caricamento dati...". La selezioniamo, e la convertiamo, tramite F8,
in un movieclip con il nome caricamento. All'interno del movieclip caricamento, inseriamo un secondo frame vuoto (avremo una
scritta lampeggiante durante l'attesa), poi torniamo al movieclip scorrimento.
Aggiungiamo un secondo frame a tutti i layer (nel primo frame, solo il layer testo avrà un contenuto).
Ombra
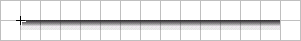
Aggiungiamo alla libreria un nuovo movieclip, e chiamiamolo ombra. All'interno di questo movieclip, con l'angolo superiore
sinistro al centro del movieclip stesso, disegniamo un rettangolo 130x5.

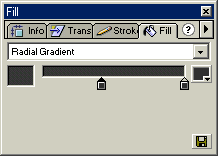
Selezioniamo il rettangolo, e andiamo al pannello Fill (Riempimento). Impostiamo il riempimento su Linear Gradient, attribuiamo lo stesso
colore ad entrambi gli indicatori (#333333), e spostiamo quello di sinistra in modo da essere quasi al centro dello slider.

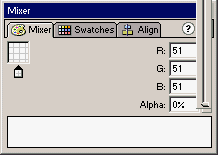
A questo punto andiamo al pannello Mixer, e abbassiamo l'indicatore dell'alpha fino allo 0 o poco più sopra.

A questo punto abbiamo inserito il gradiente desiderato, ma non con la direzione giusta. Clicchiamo sullo strumento Paint Bucket, e poi su
Transform Fill.

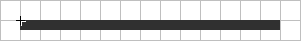
Clicchiamo sul rettangolo, e spostiamo ,tramite le apposite maniglie, il riempimento in modo da ottenere questo:

La barra
Aggiungiamo un altro movieclip, che chiameremo barraScroll. All'interno del movieclip, trasciniamo dalla libreria un'istanza
del movieclip rettangolo, tramite il pannello Info diamole come dimensioni 10 pixel in larghezza e 120 in altezza, e posizioniamola con
l'angolo superiore sinistro al centro del movieclip.
La freccia
Aggiungiamo un nuovo movieclip, nome freccia, al nel quale disegniamo un triangolino a pixel con un vertice verso l'alto.
Il pulsante
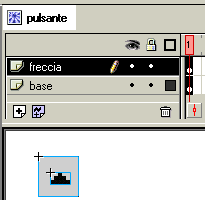
Aggiungiamo ancora un movieclip alla libreria, nome pulsante. In questo movieclip, creiamo due layer di un frame ciascuno, ai quali
daremo come nomi, dal basso, base e freccia. Nel layer base, trasciniamo dalla libreria un'istanza del movieclip base, al quale
diamo come dimensioni 10 pixel in larghezza e altezza, e come nome di istanza, ancora base. Nel layer sopra inseriamo invece
un'istanza del movieclip freccia, alla quale diamo freccia come nome di istanza.

Al movieclip base associamo il seguente script (ci tornerà utile più tardi):
onClipEvent (load) {
coloreRettangolo = new Color(rettangolo);
coloreCornice = new Color(cornice);
}
Avremo così inizializzato due istanze dell'oggetto Color, relative ai contenuti del movieclip base, cioè rettangolo e cornice.
Scroller
Aggiungiamo un ultimo movieclip, al quale diamo come nome scroller. Nell'unico frame, trasciniamo dalla libreria un'istanza del movieclip pulsante, e la posizioniamo con il vertice superiore sinistro sul centro del movieclip. Come nome di istanza diamo pulsante.
Unione
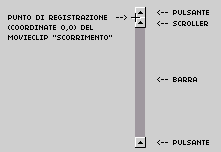
Adesso abbiamo tutti gli elementi che ci servono. Doppio click, nella libreria, sul movieclip scorrimento. Andiamo al secondo frame del
layer barra, e trasciniamo dalla libreria un'istanza del movieclip barraScroll. Diamole come nome di istanza barra, e
posizioniamo il vertice superiore sinistro sul centro del movieclip. Tramite il pannello Effect, diamo come tinta il colore #999999.
Nel secondo frame del layer pulsanti, posizioniamo due istanze del movieclip pulsante, sopra la barra, una con il lato inferiore
coincidente con quello superiore della barra (e quindi a coordinate 0,-10), e uno con quello inferiore, coincidente con il fondo della barra.
Al movieclip di sopra diamo come nome di istanza su, a quello di sotto giu.
Infine, nel secondo frame del layer scroller, trasciniamo un'istanza del movieclip omonimo, e la posizioniamo alle coordinate 0,0.
L'interno del movieclip scorrimento dovrebbe apparire così:

Adesso nel secondo frame del layer "sfondo", trasciniamo un'istanza del movieclip base, diamo le dimensioni volute per il
campo di testo (nel nostro caso, 330x140), e posizioniamola a sinistra della barra, e all'altezza del pulsante su. Nel layer ombra,
posizioniamo due istanze del movieclip ombra, che coprano il lato superiore e sinistro del movieclip base, con il gradiente verso destra e
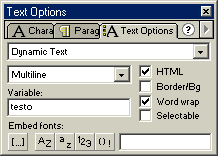
verso il basso. Infine, nel layer testo, disegniamo la casella vera e propria, le cui impostazioni saranno:

Graficamente, l'interno del movieclip apparirà così:

I pulsanti
Andiamo alla timeline principale, e creiamo tre livelli. In quello più in basso, trasciniamo un'istanza del movieclip scorrimento,
alla quale associamo:
onClipEvent (load) {
fscommand ("allowscale", "false");
stop();
loadVariables ("flash.txt", this);
}
onClipEvent (data) {
nextFrame ();
}
codice di cui abbiamo già visto il significato, per il caricamento del file di testo esterno.
Nel secondo layer, che chiameremo "pulsanti", scriviamo, in due distinte caselle di testo statico, "Introduzione a Flash
5", e "Introduzione ad Actionscript". Selezioniamo le singole caselle di testo, prima una poi l'altra, e convertiamole in
due distinti movieclip. Al primo diamo come nome di istanza flash, al secondo actionscript (flash.txt e actionscript.txt saranno
i nomi dei due file di testo esterni).
Al primo associamo:
onClipEvent(load){
colore = new Color(this);
colore.setRGB( 0xFFCC33 );
}
onClipEvent(mouseDown){
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
_parent.cambiatesto(_name);
}
}
al secondo:
onClipEvent(load){
colore = new Color(this);
colore.setRGB( 0xCCCCCC );
}
onClipEvent(mouseDown){
if(this.hitTest(_root._xmouse,_root._ymouse,false)){
_parent.cambiatesto(_name);
}
}
I due codici sono perfettamente identici, tranne che per un particolare: il primo imposta il colore del
movieclip come arancione (attivo), il
secondo come grigio (non attivo). Quello che fa lo script è, alla pressione del tasto sinistro del mouse sul movieclip, richiamare una
funzione sulla _root, passando come variabile il nome di istanza del movieclip che l'ha chiamata.