Premessa
Flash non è troppo flessibile per quanto riguarda la stampa. Ha alcuni vantaggi enormi, primo fra tutti il poter avere come oggetto forme
vettoriali, e non solo raster, ma anche alcune limitazioni, come quella in relazione al colore di fondo.
Non affronterò il problema in modo completo (lo farò in altra sede), ma mi limiterò a spiegare la procedura per ottenere un particolare tipo
di stampa, probabilmente l'unico davvero necessario.
Procedura
Finalità
Innanzitutto bisogna stabilire cosa stampare: in questo caso abbiamo optato per una pagina con i loghi (in vettoriale), alcune righe con i
termini del copyright in relazione all'uso dei contenuti del sito, e l'elenco degli autori e dello staff.
Partiamo dal presupposto che Flash dà come sfondo alle proprie stampe il colore di fondo del filmato. Per questo motivo, siamo praticamente
costretti a usare il bianco. Infatti, se il colore di fondo è diverso dal bianco, all'atto della stampa la pagina verrà colorata con
quello impostato: solo che se l'utente non setta volontariamente, quando si apre la finestra di dialogo con le opzioni della propria stampante, l'area di stampa massima ( e talvolta non basta neanche questo), attorno all'oggetto rimarrà comunque una cornice
bianca: potrebbe anche andare bene, in alcuni casi, ma generalmente è un effetto abbastanza sgradevole.
Altra cosa da considerare è l'area di stampa, e le proporzioni del disegno rispetto ad essa. Per questo motivo useremo come base le
dimensioni di un comune foglio A4.
Infine non avremo la necessità di eliminare il comando stampa dal menu contestuale del pulsante destro del mouse, dal momento che rimuoveremo
tutto il menu, e per stampare utilizzeremo un pulsante.
L'oggetto
Il Flash non stampa propriamente degli oggetti, bensì dei frame. Un frame, per essere stampabile, deve essere identificato tramite
l'etichetta (label), che deve avere un nome particolare: #p. Se nessun frame è etichettato in questo modo, non verrà stampato niente. Se più frame hanno questa etichetta, verranno stampati tutti quelli etichettati.
Questa particolarità, nasconde evidentemente un problema di non poco conto. Se infatti voglio rendere stampabili più frame, ma ad esempio
poterli stampare separatamente (a scelta dell'utente), non li posso identificare in alcun modo.
Per fortuna, il problema sorge solo con i frame appartenenti alla stessa timeline: se quindi posiziono i frame stampabili in timeline
separate, potrò ottere anche stampe dei singoli frame. Per ottenere una timeline separata, il modo più semplice è di creare un movieclip. Con
il comando print, quindi, chiederò di stampare la timeline del movieclip in questione, all'interno del quale ci sarà un solo frame con
l'etichetta #p. Questo significa anche che se voglio rendere stampabili più documenti, e poterli stampare separatamente, dovrò creare
tanti movieclip quanti sono i documenti.
L'area di stampa
Per decidere quali saranno le dimensioni che avranno gli oggetti rispetto alla pagina sulla quale verranno stampati, ho bisogno di creare un
altro frame. Questo frame dovrà avere un'etichetta particolare, #b, e contenere un oggetto che mi rappresenterà l'area di
stampa. La proporzione tra il contenuto della stampa e la pagina stampata, sarà determinata dalla proporzione tra il contenuto di questi due
frame.
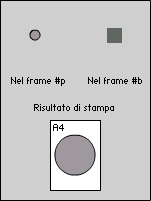
Vediamo qualche esempio per capire meglio cosa significa. Nel frame etichettato come #p (il frame da stampare), ho un cerchio. Nel frame
etichettato come #b, ho un rettangolo. Consideriamo che il cerchio rimanga di dimensioni costanti, in queste prove, e che a cambiare siano
solo le dimensioni del rettangolo.


Il movieclip
Apriamo il file flash5.fla, e visualizziamo la libreria. Clicchiamo sul pulsante + in basso a sinistra, e aggiungiamo un movieclip che
chiameremo pagina. Aggiungiamo un altro layer, in modo da avere due layer di un frame ciascuno: nel frame in basso disegniamo un
rettangolo di qualsiasi colore (non verrà stampato, quindi può essere più utile che sia bianco) di dimensioni in pixel 210x290, esattamente
come un foglio A4. Posizioniamo l'angolo superiore sinistro del rettangolo sul centro del movieclip, e blocchiamo il layer.
Nel frame in alto disegniamo i contenuti che appariranno nella pagina stampata, basandoci, per le posizioni e le dimensioni, sul rettangolo
presente nel layer sottostante. Quando abbiamo creato tutto il contenuto, nel layer in alto aggiungiamo un frame vuoto con F7. Sblocchiamo il
layer inferiore, selezioniamo il rettangolo, tagliamolo e incolliamolo nel secondo frame del layer superiore, cancelliamo il layer
inferiore.
Adesso abbiamo un unico layer di due frame. Nel primo frame, abbiamo i contenuti, nel secondo, il rettangolo. Etichettiamo il primo frame con
#p, e il secondo con #b. La posizione dei due frame è ininfluente, basta che non siano sovrapposti, e così è la loro durata
nella timeline. Nel fla d'esempio, infatti, ho posizionato i due frame un po' distanziati, e allungati nella timeline
perché si potessero leggere le etichette: il risultato di stampa è identico.

Torniamo alla timeline principale del filmato, e aggiungiamo un layer: in questo layer trasciniamo dalla libreria un'istanza del movieclip
pagina. Questo movieclip sarà scandalosamente enorme per il nostro filmato, ma le sue dimensioni e la sua posizione non avranno alcuna
influenza sulla stampa. Per cui riduciamolo volentieri anche a un decimo delle sue dimensioni originali, e nascondiamolo spostandolo al di
fuori dello stage. Infine selezioniamolo ancora una volta, e diamogli pagina come nome di istanza.
Il comando
print ("_root.pagina", "bmovie");
Cosa significa questo comando? Su print non c'è niente da dire, essendo l'azione che genera la stampa; _root.pagina non
altro che il percorso del movieclip all'interno del quale è presente il frame da stampare. bmovie è invece l'argomento che
specifica che tipo di stampa vogliamo ottenere.
Al posto di bmovie potevamo avere altre due opzioni, bframe e bmax. Nel primo caso, avrebbe considerato come area di stampa
tutta l'area del frame stampabile, scalando gli oggetti per riempire la pagina in uscita, mentre nel secondo caso la somma dei riquadri di
delimitazione degli oggetti presenti in tutti i frame etichettati come #p.
Noi scriviamo invece bmovie, che considera come area di stampa il riquadro di delimitazione degli oggetti presenti nel frame
etichettato come #b (il nostro rettangolo, appunto).
Nel caso avessimo voluto stampare delle immagini raster, invece, avremmo potuto usare un altro comando:
printAsBitmap ("_root.pagina", "bmovie");
Le differenze tra i due comandi sono molto importanti: il primo stampa alla massima risoluzione possibile, mentre il secondo a quella del
filmato. Inoltre printAsBitmap permette di mantenere nella stampa gli effetti alpha, mentre il semplice print non può.
Il pulsante
Nel nostro caso, il pulsante sarà nuovamente un movieclip. Con lo strumento testo, scriviamo sullo stage la frase che risulterà cliccabile.
Selezioniamola cliccando una volta con il mouse, poi convertiamola in movieclip premendo F8. Torniamo alla timeline principale, selezioniamo
il movieclip con la scritta, apriamo il pannello azioni e scriviamo:
onClipEvent (load) {
colore = new Color(this);
}
onClipEvent (mouseMove) {
if (this.hitTest(_root._xmouse,
_root._ymouse,
false)) {
if (!premuto) {
sopra = true;
colore.setRGB(0xFFCC33);
}
} else {
sopra = false;
if (!premuto) {
colore.setRGB(0x000000);
}
}
updateAfterEvent();
}
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,
_root._ymouse,
false)) {
premuto = true;
colore.setRGB(0xFF9900);
}
updateAfterEvent();
}
onClipEvent (mouseUp) {
premuto = false;
if (sopra) {
colore.setRGB(0xFFCC33);
print ("_root.pagina", "bmax");
} else {
colore.setRGB(0x000000);
}
updateAfterEvent();
}
Senza ripetere per l'ennesima volta come simulare il rollover con un movieclip, notiamo semplicemente il comando print sottoposto al
mouseUp, cioè al rilascio del pulsante sinistro del mouse sopra la scritta: infatti solo quando si è sul movieclip, la variabile
premuto è vera.
Adesso però vogliamo aggiungere una semplice gif rappresentante una stampante vicino alla scritta, e vogliamo che sia anche cliccabile, come
la scritta. Non possiamo inserirla nel movieclip, altrimenti cambierebbe colore al rollover. Allora torniamo alla timeline principale, e
posizioniamoci nel frame con il pulsante per la stampa. Andiamo al menu File/import, cerchiamo la nostra gif, e importiamola nel filmato: la
selezioniamo, premiamo F8 e la convertiamo in movieclip. Torniamo per l'ultima volta alla timeline principale, selezioniamo la
"stampante", e diamo stampante come nome di istanza.
Riprendiamo in mano lo script della scritta. Aggiungiamo due pezzettini:
onClipEvent (load) {
colore = new Color(this);
}
onClipEvent (mouseMove) {
if(this.hitTest(_root._xmouse,_root._ymouse,false)
|| _parent.stampante.hitTest(_root._xmouse,
_root._ymouse,
true)) {
if (!premuto) {
sopra = true;
colore.setRGB(0xFFCC33);
}
} else {
sopra = false;
if (!premuto) {
colore.setRGB(0x000000);
}
}
updateAfterEvent();
}
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse, _root._ymouse, false)
|| _parent.stampante.hitTest(_root._xmouse,
_root._ymouse, true)) {
premuto = true;
colore.setRGB(0xFF9900);
}
updateAfterEvent();
}
onClipEvent (mouseUp) {
premuto = false;
if (sopra) {
colore.setRGB(0xFFCC33);
print ("_root.pagina", "bmax");
} else {
colore.setRGB(0x000000);
}
updateAfterEvent();
}
Adesso, la scritta cambia colore al rollover su entrambi gli oggetti, ed entrambi, al click del mouse, avviano la stampa.