In Flash, è possibile utilizzare alcuni dei tag html all'interno di campi di testo dinamici opportunamente impostati. Come abbiamo già
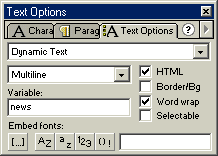
visto, il campo di testo in cui visualizzare gli aggiornamenti del nostro sito, era così settato:


Nella figura di destra, è ticcata la casella HTML: ed è tutto ciò che ci serve.
I tag HTML
I tag che si possono utilizzare non sono tantissimi, ma bastano e avanzano per i nostri scopi. A parte i tag <b> e
<i> (che funzionano anche in relazione alle dimensioni dei caratteri usati), possiamo usare il <br> per mandare a
capo, il <font> per i colori, le dimensioni, e le Font vere e proprie, l' <a> per i collegamenti cliccabili.
Considerato che il nostro file di testo ha questo formato:
news=...................................
vediamo cosa possiamo scrivere al posto dei puntini.
Se il nostro testo recita così:
"Il capitolo 7 di questo manuale, "Dizionario di ActionScript", contiene una descrizione dettagliata per ogni elemento di
ActionScript."
e al posto dei puntini mettiamo:
Il <b>capitolo 7</b> di questo manuale, "<i>Dizionario di ActionScript</i>", contiene una descrizione
dettagliata per ogni elemento di ActionScript.
come output otteniamo nel campo di testo:
Il capitolo 7 di questo manuale, "Dizionario di ActionScript", contiene una descrizione dettagliata per ogni elemento di
ActionScript.
Se aggiungiamo anche un <br>, da:
Il <b>capitolo 7</b> di questo manuale, "<i>Dizionario di ActionScript</i>",<br>contiene una descrizione
dettagliata per ogni elemento di ActionScript.
otteniamo:
Il capitolo 7 di questo manuale, "Dizionario di ActionScript",
contiene una descrizione dettagliata per ogni elemento di ActionScript.
Con il tag <font> impostiamo le caratteristiche dei caratteri, con le dimensioni in punti. Le parole "Dizionario di
Actionscript", con le opportune modifiche, da:
<font color="#0000CC" size="11">Dizionario di Actionscript</font>
nel file di testo, in output diventano:
Dizionario di Actionscript
Con <a> invece colleghiamo le parole ad un link da aprire in una pagina esterna:
<a href="http://flash-mx.html.it" target="_blank">Flash-MX.it - Risorse italiane su
Flash</a>
diventa
Flash-MX.it - risorse italiane su flash
Accorgimenti particolari
• Mandando a capo con Invio, in un file di testo, nell'output otteniamo l'equivalente di un doppio <br>, cioè a capo con riga
vuota in mezzo. Questo però vale solo per alcuni browser, e su alcune piattaforme: per evitare quindi problemi di qualsiasi tipo, è meglio
scrivere il file di testo senza andare mai a capo con Invio, usando invece solo il <br>.
• Cambiando le dimensioni dei caratteri all'interno di uno stesso campo di testo, talvolta si hanno delle spiacevoli ripercussioni a
livello delle righe. Se infatti tariamo le dimensioni del campo per contenere un numero intero di righe, e poi ingrandiamo una riga con il tag
<font>, l'ultima potrebbe risultare tagliata a metà.
• Non tutti i caratteri possono essere importati scrivendoli semplicemente nel campo di testo. Ad esempio, non posso scrivere:
testo=Flash & Actionscript;
dal momento che la e commerciale, "&", ha come significato la divisione delle variabili. Quindi il lettore percepisce
come "testo" solo la prima parte, mentre non visualizza la seconda. Per evitare questo inconveniente, bisogna utilizzare la tecnica
dell'URL ENCODING, che consiste nel
sostituire alcuni caratteri con altri.
Nell'esempio di questo sito, gli aggiornamenti sono quelli presi dalla homepage di Flash5.it alla data in cui ho scritto questa sezione.
Nei collegamenti, poichè Flash5.it è costruito in ASP, sono presenti le e commerciali per identificare i file ASP. Per poter passare questi
caratteri, ho dovuto sostituirli sempre con %26. Quindi, avrei scritto la frase sopra come:
testo=Flash %26 Actionscript;