Introduzione
Siamo ancora all'interno del primo filmato, e quello che stiamo per creare è un primo metodo per lo scorrimento del testo. Il nostro scopo
di poter visualizzare, all'apertura del sito, un testo che rappresenti le novità e gli aggiornamenti in relazione alle attività svolte,
e la possibilità di scorrerlo tramite pulsanti.
Perché questo progetto sia efficace, vogliamo anche che sia facilmente aggiornabile: il che significa che quando avremo la necessità di
modificare il testo, non dovremo più toccare il filmato, ma limitarci a rendere disponibile un file da cui prendere il testo aggiornato.
Il loadVariables
Le variabili
Innanzitutto, spieghiamo come funziona il sistema del caricamento del testo. Il Flash5, tramite il comando loadVariables, ci permette di
caricare, all'interno del filmato, le variabili contenute nel file oggetto dell'azione. Questo file può essere di vario tipo, un .php,
.asp, un .pl: nel nostro caso sarà un comunissimo file di testo con estensione .txt.
La cosa che comunque rimane invariata, nell'utilizzo di questi diversi file, il modo in cui devono essere presentate le variabili:
&variabile1=valore1&variabile2=valore2&variabile3=valore3 &...
Come è evidente, le variabili vengono scritte una dopo l'altra secondo uno schema fisso. La "e" commerciale, il nome della prima variabile, il segno uguale e il suo valore: e qui finisce la dichiarazione della prima variabile. Le altre variabili vengono dopo secondo lo stesso schema: variabili divise dalla "&", e nomi e valori uniti dal "=".
Se vogliamo quindi che nel nostro filmato, una volta effettuato il caricamento, sia presente la variabile pippo il cui contenuto è la stringa "flasher incallito", nel nostro file di testo scriveremo semplicemente:
&pippo=flasher incallito
Due appunti fondamentali. Le stringhe che rappresentano il contenuto delle variabili, possono, naturalmente, contenere degli spazi, ma tra il
nome della variabile, il segno "=" e il primo carattere della stringa, di spazi non ce ne devono essere.
Secondo appunto, tutte le variabili caricate in questo modo, per il plugin del Flash, sono stringhe, anche se contengono esclusivamente
numeri. Quindi, se nel file di testo scriviamo:
&pippo=123456
in Flash otteremo il corrispondente di un:
pippo = "123456";
e non di un
pippo = 123456;
Se allora volessimo caricare in Flash la variabile numerica pippo, per poterla trattare, nell'ambiente di lavoro scriveremmo:
pippo = Number(pippo);
Nel nostro caso, visto che non abbiamo bisogno di valutare variabili numeriche, il file di testo, che si chiamerà news.txt, sarà
scritto così:
&news=bla bla bla contenuto degli aggiornamenti bla bla bla....
La sintassi
Vediamo quali sintassi usare, e distinguiamo due comandi a seconda del target del caricamento.Se ad esempio vogliamo che la nostra variabile
testo abbia valore a livello della _root, la sintassi sarà:
loadVariablesNum("news.txt", 0);
In questo modo, è come se avessimo scritto:
_root.news = "bla bla bla contenuto degli aggiornamenti bla bla bla....";
Invece, se vogliamo che la variabile venga caricata all'interno di un movieclip, potremo associare al movieclip stesso :
loadVariables("news.txt", this);
dove this indica al player che il file di testo deve essere caricato nel movieclip che chiama il loadVariables. Se il movieclip in
questione ha come nome di istanza scorrimento, è come se avessimo scritto:
_root.scorrimento.news = "bla bla bla contenuto degli aggiornamenti bla bla bla....";
Questo è esattamente quello che faremo: caricheremo il file di testo e le variabili in esso contenute, all'interno di un movieclip.
Questo ci serve per poter effettuare un controllo molto particolare: quello dell'avvenuto caricamento delle variabili.
Uno degli eventi propri dei movieclip, in Flash 5, è il data. Sottoponendo un comando a questo evento, verrà eseguito solo
quando le variabili saranno state caricate. Quindi al nostro movieclip assoceremo:
onClipEvent(load) {
loadVariables ("news.txt", this);
}
onClipEvent (data) {
...comando...
}
Il nostro scopo è, all'apertura del sito, di chiamare il caricamento delle variabili. Quando, e solo quando le variabili saranno state
caricate, visualizzeremo gli strumenti per lo scorrimento, testo e pulsanti.
Il movieclip
Il campo di testo
Apriamo il file flash5.fla, e visualizziamo la libreria.

Premiamo il pulsante con il simbolo + in basso a sinistra, e aggiungiamo un movieclip che chiameremo news.

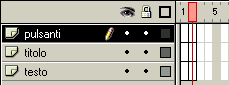
Dentro questo movieclip creiamo tre layer di due frame ciascuno, dal basso verso l'alto con i nomi testo, titolo e
pulsanti

Nel layer "titolo", mettiamo in entrambi i frame (basta nel primo, e poi creare il secondo con F5), un campo di testo con la scritta
"ultime novità": poi, tramite il pannello Align, posizioniamo il campo di testo con il vertice superiore sinistro al centro del
movieclip.

Nel layer "testo", invece posizioniamo un movieclip composto da due frame: nel primo ci sarà la scritta "caricamento in
corso...", il secondo sarà vuoto. Questo ci darà una scritta lampeggiante nell'attesa del caricamento.
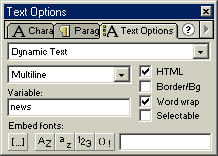
Passiamo al secondo frame del layer testo: selezioniamo lo strumento Text, dal pannello Text Options lo settiamo come dinamico e multilinea,
e disegniamo il campo di testo in cui visualizzeremo il contenuto del file esterno. Selezioniamo il campo di testo, e ancora nel pannello
Options ne settiamo tutte le proprietà:


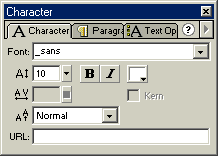
Il Font usato sarà il _sans. In questo modo non avremo bisogno di incorporare alcun carattere, dal momento che il player ne conserva già le
informazioni. Le dimensioni saranno 10pt, e il colore bianco (per contrastare la banda di colore scuro al centro del filmato). Come abbiamo
già detto, il testo sarà dinamico e multilinea: ticchiamo anche la casella HTML (ci permetterà di usare alcuni tag html
nel testo) e Word Wrap (manderà automaticamente a capo il testo alla fine della casella). Infine, come variabile associamo news:
infatti questa è la variabile che abbiamo definito nel file di testo.
Torniamo alla timeline principale, e dalla libreria trasciniamo un'istanza del movieclip news sullo stage. La posizioniamo al
centro verso destra, e gli associamo:
onClipEvent (load) {
stop ();
loadVariables ("news.txt", this);
}
onClipEvent (data) {
nextFrame ();
}
Il funzionamento è già molto chiaro: all'avvio del filmato, il movieclip news si fermerà al primo frame (caricamento) e caricherà il file
news.txt. Quando il file sarà stato caricato e le variabili saranno definite, il movieclip si sposterà al secondo frame, dove è
presente la casella di testo che conterrà gli aggiornamenti.
Ora andiamo al secondo frame del layer "pulsanti" (il primo resterà vuoto), e disegniamo in alto a destra i pulsanti per lo
scorrimento.
I pulsanti
Come previsto nel nostro progetto, vogliamo evitare il più possibile l'utilizzo di pulsanti veri e propri, sostituendoli con movieclip:
questo passaggio ci è utile anche per un altro motivo, evitare l'uso di un ulteriore movieclip per rendere lo scorrimento continuo.
(Parto dal presupposto che chi legge conosca già le basi dello scrolling di testo in Flash5, e il significato delle proprietà scroll e
maxscroll.
Abbiamo un campo di testo dinamico che contiene un testo più lungo di quanto possa visualizzare. Per questo motivo dobbiamo essere in grado
di variare la proprietà scroll del campo di testo, che ci indica il numero della riga visualizzata in alto. In questo caso la proprietà
maxscroll non ci serve, perché lo scorrimento si ferma automaticamente all'inizio e alla fine del testo.
Il comando per scorrere verso l'alto, se dato al livello della timeline principale del movieclip news, sarà:
news.scroll = news.scroll - 1; oppure, in forma abbreviata: news.scroll<--;
e quello per scorrere verso il basso sarà:
news.scroll = news.scroll + 1; oppure, in forma abbreviata: news.scroll++;
Se associassimo questi comandi alla pressione di un comune pulsante, dovremo cliccare una volta per ogni riga che vogliamo scrollare: se
invece li sottoponiamo a un enterFrame, avremo uno scroll continuo.
Siamo nel secondo frame del layer "pulsanti", all'interno del movieclip news. Disegniamo sullo stage una freccia gialla,
convertiamola in movieclip con il nome freccia, e posizioniamone un'altra istanza accanto alla prima, ruotata di 180 gradi.

Selezioniamo la freccia che punta verso l'alto. Associamo:
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
premuto = true;
}
}
onClipEvent (mouseUp) {
premuto = false;
}
onClipEvent (enterFrame) {
if (premuto) {
_parent.news.scroll--;
}
}
La prima parte dello script è già stata spiegata: serve a stabilire se con il mouse ho cliccato sul movieclip in questione. Quando clicco,
setto la variabile premuto come vera, e quando rilascio il tasto, la setto come falsa. Quando la variabile premuto è vera, il movieclip, ogni volta che viene riprodotto (enterFrame), scorre il testo di _parent.news (_parent serve a scendere di un livello, da dentro il
movieclip freccia al movieclip news in cui giace il campo di testo) di una riga verso l'alto. Quindi, fintantoché tengo premuto il tasto
del mouse sulla freccia, il campo di testo scorre di tante righe al secondo quanto sono i frame al secondo del frame rate.
Lo script del movieclip per scorrere verso il basso è perfettamente identico, tranne che per una riga: dove in uno c'è
_parent.news.scroll-- metteremo_parent.news.scroll++
Ultimo accorgimento, metteremo un cambio di colore del movieclip alla pressione sulla freccia.
onClipEvent (load) {
colore = new Color(this);
}
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,_root._ymouse,false)) {
colore.setRGB( 0xFFFFFF );
premuto = true;
}
}
onClipEvent (mouseUp) {
colore.setRGB( 0xFFCC33 );
premuto = false;
}
onClipEvent (enterFrame) {
if (premuto) {
_parent.news.scroll--;
}
}
Al caricamento del movieclip creiamo una istanza dell'oggetto color legata al movieclip stesso. Quando clicchiamo sul movieclip, il colore
diventerà bianco, quando (ne settiamo il valore RGB su FFFFFF), e quando rilasciamo il tasto, il colore diventerà il giallo precedentemente
impostato. Lo stesso vale per entrambe le frecce.
Se adesso lanciamo il nostro filmato, questo è quello che possiamo vedere.
Funzione del menu
Prima di concludere, dobbiamo riprendere in mano la funzione del menu. Infatti, quando caricheremo i filmati esterni, dovremo rendere
invisibile lo scrolling, per farlo riapparire quando clicchiamo sul tasto "homepage". I cambiamenti da fare sono minimi:
function comandi (nome) {
if (nome != ultimo) {
if (nome == "home") {
news._visible = 1;
unloadMovieNum (1);
} else {
loadMovieNum ("filmati/" + nome + ".swf", 1);
news._visible = 0;
}
menu[ultimo].interno.premuto = false;
menu[ultimo].interno.play();
clip._x = -50;
clip._alpha = 30;
clip.tempo = getTimer();
ultimo = nome;
}
}