Premessa
Partiamo da un assunto. Il sito sarà composto da vari filmati esterni, come già detto. Uno verrà caricato all'avvio sopra il principale, e
altri cinque formeranno le varie sezioni, oltre a quella che si presenta all'utente quando accede al sito. Il menu sarà quindi composto da
6 pulsanti, cinque per i filmati esterni, e uno per l'homepage.
Il pulsante
Costruiamo il menu partendo dal singolo pulsante. I colori attorno ai quali abbiamo deciso di imperniare la grafica del sito, sono il giallo, il bianco, e varie sfumature di grigio. Abbiamo deciso di posizionare il menu nella parte bassa del filmato, cioè sulla banda bianca sotto il gradiente centrale. E i nostri pulsanti saranno gialli.
Premendo il segno + in basso a sinistra della libreria, aggiungiamo un movieclip, che chiameremo pulsanteDentro. Editiamo questo
movieclip: nel livello più in basso posizioneremo, trascinandola dalla libreria, un'istanza del movieclip rettangolo, quello che
avevamo costruito per creare la figura di base. Riduciamo le dimensioni a un rettangolo di 65x10 di lato. Posizioniamo il rettangolo al centro
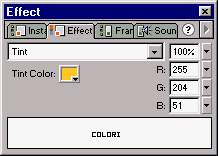
del movieclip, apriamo il pannello Effetti, scegliamo Tinta dal menu, e a destra inseriamo i valori del giallo (#FFCC33 oppure 255 204 51).

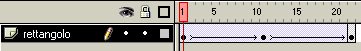
Aggiungiamo, con F6, un keyframe (fotogramma chiave) al frame numero 11, e un altro al numero 22. Selezioniamo il rettangolo del frame 11, e
tramite il pannello Effetti, tingiamo l'oggetto di bianco: quindi creiamo un motion tween (interpolazione di movimento) dal frame 1 al
frame 11, e dal 12 al 22.

Aggiungiamo ora un'altro layer, nel cui primo frame inseriamo un'istanza del movieclip cornice. Dal pannello Effetti tingiamo la
cornice di nero, in modo da eliminare i due lati bianchi, ed allunghiamo il layer, tramite F5, fino alla fine del movieclip (frame 22).
Infine, in un altro layer, inseriamo al frame 1 e al frame 11, due stop();
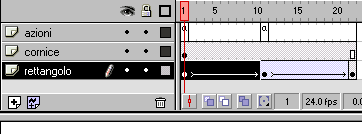
Il risultato finale è il movieclip pulsanteDentro, contenente tre livelli. Nel primo dal basso, il rettangolo, con il motion tween,
nel secondo la cornice, nel terzo le azioni.

Prima di vedere il codice da associare al movieclip, vediamo una parte che utilizzeremo molte volte, e che ci permette di capire se siamo o no
sul movieclip (e quindi di renderlo assimilabile ad un pulsante).
Se associamo ad un movieclip:
if(this.hitTest(_root._xmouse,_root._ymouse,false))
diciamo: se questo movieclip (this) entra in collisione con le coordinate del puntatore del mouse rispetto al sistema di riferimento della
timeline principale, allora.....
Supponendo che il movieclip stia fermo, e che sia il mouse a muoversi, stiamo dicendo: se il mouse tocca il movieclip, allora...
Partendo da questo codice possiamo emulare su un movieclip tutti gli eventi dei pulsanti: con il vantaggio di non avere la manina. Ultima
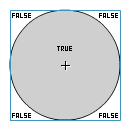
considerazione: scrivere true o false alla fine di quel codice, rende le due cose molto differenti. Citando dal manuale, "..specifica se
valutare per l'intera forma dell'istanza specificata (true) oppure solo il riquadro di limitazione (false). Se la figura è un
quadrato, la cosa non fa differenza, dal momento che la forma e il riquadro di limitazione coincidono, ma se la figura ad esempio è un
cerchio, le cose cambiano...

Torniamo a pulsanteDentro. Trasciniamo un'istanza di questo movieclip sullo stage: gli associamo il seguente script:
onClipEvent (mouseMove) {
if (this.hitTest(_root._xmouse,
_root._ymouse,
false) && !aperto) {
if (_currentframe>(_totalframes/2)) {
gotoAndPlay (_totalframes-_currentframe);
} else {
play ();
}
aperto = true;
} else if (!this.hitTest(_root._xmouse,
_root._ymouse,
false) && aperto) {
if (_currentFrame<(_totalFrames/2)) {
gotoAndPlay (_totalframes-_currentframe);
} else {
play ();
}
aperto = false;
}
}
Se adesso esportiamo il filmato, possiamo vedere come funziona il "pulsante" (è appunto un movieclip, e in questo modo non abbiamo
la manina). Passandoci sopra con il mouse, il pulsante tende a diventare bianco, fino a fermarsi sul quel colore. Uscendo dal pulsante, il colore torna gradualmente giallo. Vediamo perché:
// al movimento del mouse
onClipEvent (mouseMove) {
// se questo movieclip "tocca" il puntatore del mouse
// e la variabile "aperto" è false
if (this.hitTest(_root._xmouse,
_root._ymouse,
false) && !aperto) {
// se il frame attuale del movieclip è maggiore della metà dei totali
if (_currentframe>(_totalframes/2)) {
// riproduci il movieclip a partire dal frame corrispondente al
// numero dei frame totali meno il frame attuale
gotoAndPlay (_totalframes-_currentframe);
// altrimenti (e quindi il frame corrente è minore della metà)
} else {
// riproduci dal frame corrente
play ();
}
// setta la variabile "aperto" come vera
aperto = true;
// altrimenti, se il movieclip non tocca il mouse e "aperto" è vera
// (e quindi con il mouse sto "uscendo" dal movieclip)
} else if (!this.hitTest(_root._xmouse,
_root._ymouse,
false) && aperto) {
// se il frame attuale è minore della metà dei totali
if (_currentFrame<(_totalFrames/2)) {
// riproduci il movieclip dal frame "totali" meno il frame attuale
gotoAndPlay (_totalframes-_currentframe);
// altrimenti
} else {
// riproduci dal frame attuale
play ();
}
// setta la variabile "aperto" come falsa
aperto = false;
}
}
Come spiegato nella costruzione, il movieclip contiene due animazioni speculari, dal giallo al bianco, dal bianco al giallo. Ad ogni frame
della prima animazione, corrisponde un frame nell'altra, che rappresenta l'animazione al contrario a partire dallo stesso grado di
giallo.
Ad esempio, se mi posiziono con il mouse sul pulsante, inizia la trasformazione del colore: mi tolgo dal mouse, ed esattamente dal bianco raggiunto torno al giallo. Questo perché rimando al frame corrispondente: se esco quando sono al frame 3, rimando al frame "totali" meno il frame corrente, cioè al 19. Se esco al frame 10 (quasi bianco), rimando al frame totali (22) - il corrente (10), e quindi al 12.
Cosa da distinguere, però, è se sono prima della metà, o dopo la metà. Questo mi serve a stabilire se sono nella trasformazione di andata o di ritorno.
Un caso passo passo:
- mi posiziono col mouse sul movieclip: il frame attuale è il primo, quindi minore della metà, e riproduco dal frame corrente.
- arrivo al frame 5, esco con il mouse dal movieclip: l'animazione salta a totali meno il frame corrente, quindi 22-5=17, e sembra che il
pulsante torni giallo dalla stessa gradazione. - arrivato al frame 20, torno sul movieclip: questa volta il frame corrente maggiore della metà, quindi salto al frame 22-20 = 2
- e così via.
L'aggiunta della variabile aperto, associata al movimento del mouse, mi permette di stabilire che se sono sopra il movieclip e ancora non
ne sono uscito, non deve considerare lo script di ritorno. Questo perché
altrimenti, movendo il mouse sopra il movieclip, avrei un continuo
avanti e indietro, e così anche fuori.
Aggiungiamo adesso un'altro pezzo di codice.
onClipEvent (mouseMove) {
if (!premuto) {
if (this.hitTest(_root._xmouse, _root._ymouse, false) && !aperto) {
if (_currentframe>(_totalframes/2)) {
gotoAndPlay(_totalframes-_currentframe);
} else {
play ();
}
aperto = true;
} else if (!this.hitTest(_root._xmouse, _root._ymouse, false) && aperto) {
if (_currentFrame<(_totalFrames/2)) {
gotoAndPlay(_totalframes-_currentframe);
} else {
play ();
}
aperto = false;
}
onClipEvent (mouseDown) {
if (this.hitTest(_root._xmouse,
_root._ymouse,
false)) {
gotoAndStop (11);
_root.comandi(_parent._name);
premuto = true;
}
}
A questo punto sottoponiamo l'animazione di rollover e rollout alla verifica della variabile "premuto": se "premuto" è
falsa, allora c'è l'animazione, altrimenti posso muovermi sul pulsante senza che succeda nulla.
Quand'è che la variabile "premuto" diventa vera, e rimuove l'animazione? Quando si clicca sul pulsante: onClipEvent(mouseDown) significa alla pressione del pulsante sinistro del mouse, e nell'if è contenuto il controllo sulla posizione del puntatore (che deve essere sul movieclip). Allora l'animazione si ferma al frame 11 (pulsante completamente bianco), premuto
diventa vera, e richiamiamo una funzione che si chiama "comandi", che sta nella root, e alla quale passiamo come parametro il nome
di istanza del movieclip che contiene pulsanteDentro (_parent._name).
Attualmente il nostro movieclip non è annidato in nessun altro movieclip: e noi lo facciamo adesso.
Il menu
Selezioniamo il movieclip sullo stage, gli diamo come nome di istanza interno, e lo convertiamo in un movieclip che, molto
originalmente, chiameremo pulsanteFuori. Attualmente abbiamo, sullo stage, il movieclip pulsanteFuori, al cui interno, nell'unico
layer e frame, è presente il movieclip pulsanteDentro. Trasciniamo sullo stage, dalla libreria, altre 5 istanze del movieclip pulsanteFuori,
che allineeremo accanto alla prima. A ciascuna diamo un nome di istanza, composta da una singola parola, e che sarà, tranne nel caso del
pulsante che porta alla pagina principale, il nome dei filmati esterni che corrispondono alle varie sezioni.
Quindi, in ordine da destra a sinistra, home, testo, slide, finestre, scroll, contatti.
Adesso abbiamo sullo stage 6 istanze del movieclip pulsanteFuori, con 6 diversi nomi di istanza. Ricordiamo che le sei istanza contengono il
movieclip pulsanteDentro, nome di istanza interno, a cui è associato lo script: questo è possibile perché lo script è universale, e per
diventare relativo ad azioni differenti, fa riferimento al nome di istanza del movieclip che lo contiene. E questa è l'unica cosa che cambia da un movieclip all'altro.
Selezioniamo ora tutti e sei i movieclip, e convertiamoli ancora in un movieclip, che chiameremo menu, e che avrà menu come nome di istanza. Editiamo il movieclip menu: in un layer ci sono i 6 movieclip pulsanteFuori. Aggiungiamo un layer, e scriviamoci,
corrispondendo ai vari pulsanti, i nomi delle 6 differenti sezioni. Quello che otteniamo è questo: