Rettangolo e cornice
Prima di passare alla spiegazione della grafica di base, descriviamo la composizione di un oggetto che useremo più volte all'interno dei
nostri filmati: un semplice rettangolo con cornice.
Il rettangolo sarà formato chiaramente da un riempimento solido di forma rettangolare, mentre la cornice sarà composta dal contorni del
rettangolo stesso, con i lati di colore differente. Il disegno finale sarà questo:

Come salta immediatamente all'occhio, questa figura dà un naturale senso di profondità: quello che sembra di guardare, è un piano con un'area leggermente depressa, illuminato da sinistra in alto. Naturalmente, uniformando il colore della cornice, si può eliminare il senso di profondità, oppure, invertendone i colori, creare un senso di rilievo.
Partendo da questa figura, e servendoci dell'Actionscript, o del pannello Effetti, possiamo modificarne a piacere posizione, dimensioni,
colore, trasparenza, comportamento. Quindi, nella sua interezza, o nelle parti che la compongono, ci servirà a creare tutte le figure a
quattro lati che dovremo usare.
Costruzione
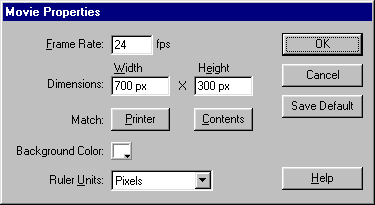
Procediamo allora alla costruzione del filmato di base di e di questa figura. Apriamo il Flash con un nuovo documento, e andiamo al menu Modifica/Filmato (Modify/Movie):

Nel pannello impostiamo quelle che saranno le dimensioni del filmato di base (e di tutti quelli esterni), cioè 700 pixel in larghezza e 300
pixel in altezza. Il colore di fondo sarà il bianco, codice RGB #FFFFFF, e il Frame Rate 24 fps.
Apro qui una piccola parentesi: se il filmato principale ha un frame rate di 24 fps, i filmati esterni caricati sopra questo, sia con il
loadMovie che con il loadMovieNum, prenderanno lo stesso frame rate, qualunque sia quello originale, e verranno riprodotti a 24 fps. La cosa
migliore da fare, allora, quando si hanno filmati con frame rate differente, è di affidare al principale quello più elevato, e di rallentare
eventualmente le altre animazioni tramite Actionscript.
Fatte queste considerazioni, sembrerebbe che, una volta impostato il frame rate del filmato principale, non ci sia più la necessità di impostare quello degli altri filmati, poiché tutti assumono la stessa velocità, in riproduzione. D'altronde è preferibile impostare questo valore comunque, per poter, nella modalità Prova Filmato, vedere quello che sarà effettivamente l'andamento delle animazioni.
Salviamo quindi il filmato con il nome flash5.fla
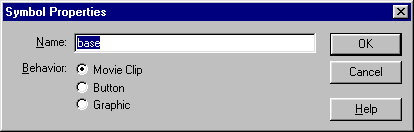
Apriamo nuovamente il filmato, e apriamo la libreria: premendo il pulsante + aggiungiamo un movieclip (clip filmato), e chiamiamolo
base.

Adesso disegniamo all'interno di questo movieclip il rettangolo di base. Dal momento che una linea ingrandita può variare visibilmente
come dimensioni, mentre, rimpicciolendola, non può diventare più sottile del tratto "hairline", questa sarà l'impostazione da
dargli: allo stesso modo è preferibile che il rettangolo sia di dimensioni elevate, da rimpicciolire poi, e non il contrario.
Selezioniamo lo strumento rettangolo, tracciamo una figura delle stesse dimensioni del filmato principale (700x300) con contorno nero e
riempimento grigio (#cccccc), e centriamola nel movieclip. Tagliamo il contorno e incolliamolo su un nuovo livello, superiore a quello del
riempimento. Selezioniamo il lato inferiore e il lato destro, e coloriamoli di bianco, così da ottenere la figura d'inizio lezione.

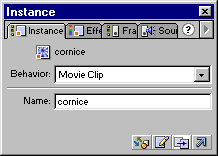
A questo punto convertiamo la cornice in movieclip: chiameremo il movieclip cornice, e cornice sarà anche il nome di istanza.Selezioniamo la cornice, e apriamo il pannello Istanza (Istance Ctrl+I): nel campo Istance inseriamo il nome.

Stessa identica procedura per il riempimento. Lo convertiamo, tramite il pulsante F8, in un movieclip che chiameremo rettangolo, e che
avrà rettangolo come nome di istanza.
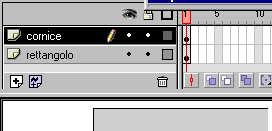
A questo punto abbiamo nella libreria il movieclip base: questo movieclip sarà composto da due livelli. In uno c'è la cornice,
con nome di istanza cornice, e nell'altro c'è il rettangolo, nome di istanza rettangolo.
Sullo stage
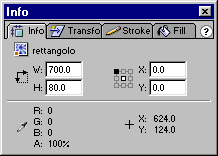
Trasciniamo dalla libreria un'istanza del movieclip "rettangolo" sull'area di lavoro, diamo come dimensioni 700x80, tramite
il pannello Info, e posizionandola in alto al centro dello stage.

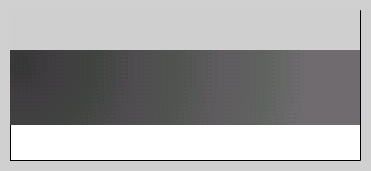
Selezioniamo nuovamente lo strumento rettangolo, e disegniamo una figura di dimensioni 700x150 sotto il primo rettangolo. Selezioniamo il
pannello Fill, e cambiamo il riempimento dando un gradiente che va dal colore #333333 al colore #686868. Questo è quello che otteniamo.

Linee
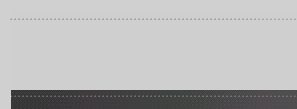
Disegniamo in un nuovo livello una linea di colore bianco, lunga quanto lo stage: come stile scegliamo i puntini, e poi convertiamo in
movieclip. Posizioniamo più istanze della linea a varie altezze, facendo attenzione a non esagerare, dal momento che le linee
"dotted" pesano moltissimo e affaticano non poco la cpu. Trattandosi di movieclip, possiamo modificarne il colore tramite il
pannello Effect, scegliendo Tinta dal menu a discesa.

A questo punto come elemento decorativo finale della base inseriamo il logo del Flash, di colore grigio, al centro dello stage, in modo che
crei senza ulteriore aggiunte un gradevole effetto sfumato sul gradiente precedentemente inserito.
Altri elementi grafici verranno inseriti più avanti, in un altro filmato. Quest'ultimo, che verrà caricato sopra tutti gli altri, con i
propri oggetti creerà ombra e coprirà gli elementi degli altri livelli, dando un naturale effetto di profondità.