Con il metodo .hitTest è possibile aggiungere un tocco di
interattività in più nel nostro filmato. Tramite questa istruzione, è
possibile sapere se un movieclip è sovrapposto ad un altro.
Di per sé sarebbe inutile, ma in certi casi può essere veramente necessario...
come in questo:
La sintassi per l'istruzione è:
nomeTarget.hitTest(x,
y, shapeFlag);
nomeTarget.hitTest(target);
I due esempi si differenziano tra loro, per il fatto che la prima permette di conoscere se il movieclip indicato come Target è in collisione con un punto preciso dello stage (indicato con x e y), mentre la seconda, permette di conoscere se
il movieclip target è in collisione con il movieclip nomeTarget. Al posto del parametro shapeFlag è necessario inserire true | false.
Con true viene rilevata la collisione considerando solo l'area dello
stage che il movieclip occupa, mentre con false viene considerato l'oggetto movieclip nel suo insieme (come se fosse un quadrato).
Provate a spostare l'omino all'interno del cerchio... :-)
Una volta rilasciato il movieclip uomo, dopo averlo trascinato, c'è un controllo (utilizzando .hitTest) con cui è possibile scegliere se "inserire" all'interno del cerchio il movieclip oppure no...
Ecco come fare...
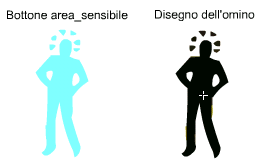
Per prima cosa creiamo il movieclip uomo
e disegniamo l'omino del logo Flash5.it. Lo stesso "omino" lo
utilizzeremo per creare un'area sensibile.

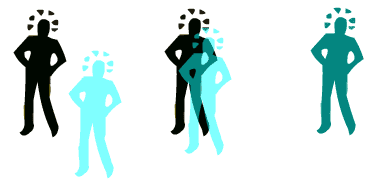
Spostare il bottone area_sensibile
fino a farlo combaciare perfettamente con il disegno dell'omino:

L'area sensibile è necessaria per riuscire a rendere trascinabile la clip uomo. Infatti, il trascinamento deve attivarsi quando l'utente clicca con il mouse sulla clip uomo e disattivarsi quando rilascia il pulsante.
Per rendere trascinabile la clip uomo inseriamo come action dell'area sensibile:
on
(press) {
_root.uomo.startDrag(
true );
}
on
(release) {
_root.uomo.stopDrag();
}
In questo modo, la clip uomo è trascinabile dopo aver premuto il pulsante del mouse fino al suo rilascio.
Creiamo anche il movieclip cerchio, disegniamo nel primo frame il cerchio ed assegniamo un nome all'istanza dopo averlo trascinato nello stage. Sempre nello stesso frame, inseriamo l'azione stop(). Dal secondo frame in poi, possiamo creare un'animazione, che verrà eseguita nel momento in cui l'utente trascina correttamente l'omino all'interno del cerchio. Nel mio esempio però non vi è alcuna animazione, solo un passaggio "statico" dal cerchio vuoto al cerchio "pieno" (ed ho inserito anche il bottone Sgancia). Praticamente, quando l'utente rilascia l'omino all'interno del cerchio, faremo in modo che Flash vada a leggere dal 2° frame in poi del movieclip cerchio.
Visto che siamo qui... gestiamo anche le azioni del bottone Sgancia... Quando l'utente clicca su questo bottone, il movieclip uomo deve riapparire all'esterno del cerchio (perché viene reso invisibile una volta che è stato trascinato all'interno; vedremo poi come...). Ecco come:
on (release) {
setProperty ("_root.uomo",
_visible, "1");
setProperty ("_root.uomo",
_x, "205");
setProperty ("_root.uomo",
_y, "65");
prevFrame ();
}
Prima viene reso di nuovo visibile, poi viene spostato in un punto preciso del filmato, ed infine viene rimandato il movieclip cerchio al primo frame (visto che ce ne sono solo 2, ho inserito direttamente prevFrame).
A questo punto, nelle azioni del bottone area sensibile, nell'evento on(release), aggiungiamo il controllo sul trascinamento:
if
(_root.uomo.hitTest(
_root.cerchio )) {
setProperty ("_root.uomo", _visible, "0");
_root.cerchio.gotoAndStop(2);
}
Per avere come risultato finale:
on
(press) {
_root.uomo.startDrag(
true );
}
on
(release) {
if (_root.uomo.hitTest(
_root.cerchio )) {
setProperty ("_root.uomo",
_visible, "0");
_root.cerchio.gotoAndStop(2);
}
_root.uomo.stopDrag( );
}
Quindi, quando l'utente rilascia il pulsante, viene controllato, tramite .hitTest, se il movieclip cerchio è stato sovrapposto al movieclip uomo. In caso affermativo, il movieclip uomo viene reso invisibile e il movieclip cerchio viene re-indirizzato al frame
numero 2 (e verrà visualizzato il bottone Sgancia).
