Gli oggetti
Flash dispone di oggetti predefiniti da poter utilizzare nei nostri filmati. Alla maggior parte di essi, può essere assegnato un metodo che, se richiamato, permette di conoscere il valore (o eseguire un'azione) dell'oggetto stesso.
In Flash appartengono alla classe degli oggetti:
Array
Boolean
Color
Date
Key
Math
MovieClip
Mouse
Number
Object
Selection
Audio
String
XML
XMLSocket
La maggior parte di questi oggetti verrà descritta all'interno del corso.
Nelle prossime lezioni, verrà analizzato l'oggetto movieClip.
L'oggetto movieClip
Come sapete, un movieclip è un filmato interno indipendente dal filmato principale, giusto? Ma, vi siete mai chiesti se è possibile controllare un movieclip allo stesso modo del filmato principale? Per es. avere la possibilità di assegnare le azioni stop solo ad esso?
Non è difficile, basta indicare il Target (in
questo caso, il movieclip) ed applicare il metodo desiderato.
Ecco la lista dei metodi applicabili all'oggetto movieClip:
attachMovie
duplicateMovieClip
getBounds
getBytesLoaded
getBytesTotal
getURL
globalToLocal
gotoAndPlay
gotoAndStop
hitTest
loadMovie
loadVariables
localToGlobal
nextFrame
play
prevFrame
removeMovieClip
startDrag
stop
stopDrag
swapDepths
unloadMovie
movieClip: Play e Stop
Partiamo subito con i due metodi più semplici. Abbiamo già visto nelle prime lezioni, come fare a riprodurre/arrestare il filmato principale. Ora invece cercheremo di riprodurre/arrestare un movieclip.
Poniamo il caso di avere un movieclip con l'animazione del logo Flash5.it che ruota da sinistra a destra dello stage.
Vogliamo che, tramite 2 bottoni, il logo interrompa la sua riproduzione oppure
la riprenda. Per prima cosa creiamo i due bottoni e il movieclip con
l'animazione. Inserire i due bottoni in un unico livello dello stage e in uno nuovo il movieclip. Assegnare quindi, il nome all'istanza del movieclip (mettiamo logo per es.).

Selezionare il primo dei due bottoni (mettiamo
"play" per es.) ed aprire il pannello delle actions se non è già
aperto. A questo punto cliccare sul +, selezionare la voce Objects e poi movieClip. Dal menù proposto scegliere la voce "Play".
Oltre all'actions scelta apparirà anche l'evento on(release)
automaticamente (come già detto, ai bottoni
possono essere associate actions solo su eventi). Sotto nelle proprietà
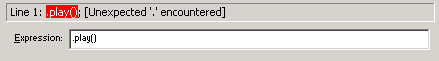
dell'actions dovrebbe apparire questa immagine:

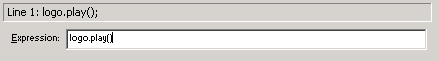
La voce ".play()" è evidenziata in rosso perché contiene un errore. Quale? Beh, abbiamo specificato l'actions per il movieclip ma non il movieclip alla quale applicarla! Quindi, clicchiamo con il mouse sulla casella Expression ed inseriamo il nome del Target alla quale assegnare l'azione. Siccome il movieclip risiede nello stage principale, basterà inserire il nome del Target
senza specificare altro (quindi possiamo anche omettere la voce _level0 o _root):

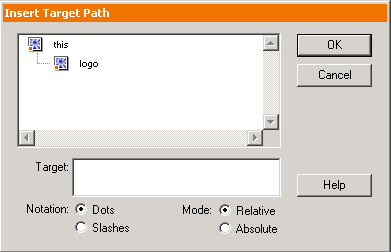
È possibile indicare il Target scrivendo manualmente il percorso oppure utilizzando la finestra Target Path
aperta tramite l'iconcina ![]()
in basso a destra del pannello actions:

All'interno di essa, vengono elencati tutti i movieclip inseriti all'interno del filmato. L'opzione Notation è stata inserita solo per compatibilità con Flash4 e vi consiglio di mantenerla sulla voce Dots . Con Mode invece, si indica un
percorso relativo o assoluto per il Target. Anche qui, il mio consiglio è quello di inserire sempre percorsi Absolute per meglio adeguarsi al codice scritto. E comunque, è sconsigliato l'uso di questa finestra (molto meglio scrivere manualmente).
La sintassi per questo script quindi è
nomeTarget.play()
ed ovviamente, .play() è uno dei tanti metodi associabili ad un movieclip. In questo caso:
logo.play()
Flash associa l'azione play al movieclip logo e non al filmato principale.
Stessa cosa dovremo fare con il bottone "stop". Questa volta però, bisognerà inserire il metodo .stop() specificando sempre lo stesso Target.
Ecco le azioni per i due bottoni:
Bottone Stop
on
(release) {
logo.stop();
}
Bottone Play
on
(release) {
logo.play();
}
Ed ecco il risultato finale:
