Chi crea siti web in HTML non si sarà mai posto il problema dello scorrimento del testo in quanto questa parte viene lasciata in gestione al browser. Invece in Flash bisogna "arrangiarsi" e trovare un modo opportuno per risolvere questo inconveniente.
Flash propone un modo molto funzionale nella tecnica, un po' meno nell'estetica.
Vi sono due funzioni Flash che permettono la gestione dello scorrimento del testo, queste funzioni sono .scroll e .maxscroll. Associate ad una casella di testo permettono di gestirne la visualizzazione in righe:
- testo.scroll Restituisce il numero della riga superiore visibile nella casella di testo. Questo valore può essere modificato dinamicamente.
- testo.maxscroll Restituisce il limite massimo che risulta nello scroll di testo. Questo valore è costante e non può essere modificato.
Per capire meglio le due proprietà facciamo un semplice esempio. Se la tabella qui sotto fosse una casella di testo chiamata testo:
| Questo è un esempio per capire al meglio le funzioni .scroll e .maxscroll di Flash. Con queste funzioni è pos- |
la proprietà testo.scroll restituirebbe valore 1 (in quanto è visualizzata in alto la prima riga del testo) mentre la proprietà testo.maxscroll restituirebbe valore 5 (il numero della riga che rappresenta il limite del campo di testo). Se aumentassimo di 1 il valore di testo.scroll (quindi risulterebbe 2) avremmo:
| capire al meglio le funzioni .scroll e .maxscroll di Flash. Con queste funzioni è pos- sibile impostare lo... ecc... |
quindi la seconda riga diventa il limite superiore e .maxscroll assume sempre valore uguale a 5.
Avendo questi due valori risulta semplice gestirne lo scorrimento. Impostando a +1 la proprietà .scroll del campo di testo, automaticamente scorrerà verso il basso, mentre a -1 per scorrimenti verso l'alto.
Casella di testo con scorrimento
Spiegherò passo per passo come creare una casella di testo scrollabile tramite le proprietà .scroll e .maxscroll.
Innanzitutto inserire in un nuovo livello del filmato, una casella di testo ed assegnargli un nome... mettiamo testo per semplicità. Impostare già le dimensioni che deve avere utilizzando il cursore per la dimensione del testo:

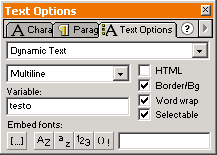
Impostiamo le proprietà per la nuova casella di testo appena creata:

Necessario è Multiline altrimenti la casella di testo ha
dimensione di una sola riga. Attiviamo anche la voce Selectable perché potrebbe risultare utile da parte dell'utente, selezionare il testo per copiarlo.
Come già detto, questo metodo per lo scrolling, è molto funzionale ma perde in estetica. Questo perché la casella di testo testo deve assumere il valore (e cioè il testo... scusate il gioco di parole) tramite azioni. In questo modo purtroppo la formattazione del testo deve essere effettuata tramite action. È necessario agire così, perché se il testo viene inserito al momento della creazione della casella, essa assume altezza a seconda della larghezza del campo e non può essere modificata (quindi non potremmo scegliere la dimensione voluta). Infatti l'altezza della casella si adatta in base alla larghezza impostata (solo se c'è del testo all'interno).
Per la formattazione del testo, ecco come fare:
| Codice da digitare |
Significato |
| r | Ritorno a capo |
| t | Tabulazione |
| " | Virgolette " |
| ' | Apostrofo ' |
| \ | Barra |
Detto ciò, inserire nel keyframe della casella l'action:
testo = "bla bla bla";
dove, ovviamente, al posto di "bla bla bla" andrà inserito il testo scelto.
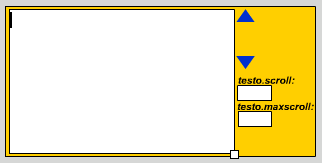
A questo punto, inseriamo in un nuovo livello le due clip bottone che rappresentano il "su" e il "giù" per il testo. Per scrollare in basso e in alto purtroppo non basta aumentare o diminuire di 1 (1 riga) la proprietà .scroll, bisogna anche inserire dei controlli che permettano di "fermare" lo scrolling una volta arrivati all'ultima riga, per lo scrolling verso il basso, e alla prima riga, per lo scrolling verso l'alto. Per quanto riguarda la prima riga, non c'è problema, il valore della prima riga sarà sempre uguale a 1, mentre il valore dell'ultima riga possiamo ricavarlo da .maxscroll.
Script per il bottone "su":
on(release, keyPress "") {
scr = testo.scroll;
if (scr>1) {
testo.scroll = scr-1;
}
scroll = testo.scroll;
maxscroll = testo.maxscroll;
}
Quindi, quando l'utente rilascia il bottone, la variabile scr assume il valore della prima riga visualizzata in quel momento, poi viene eseguito il controllo: se scr è maggiore di 1 (non è quindi la prima riga) allora viene diminuito di 1 il valore di testo.scroll in modo che la casella scrolli di una riga verso l'alto, altrimenti se scr uguale a 1 (siamo alla prima riga), quindi non è maggiore di 1, non succede niente.
Script per il bottone "giù":
on(release, keyPress "") {
scr = testo.scroll;
if (scr.maxscroll) {
testo.scroll = scr+1;
}
scroll = testo.scroll;
maxscroll = testo.maxscroll;
}
Al rilascio del bottone, scr assume il valore della prima riga visualizzata in quel momento, poi viene fatto il controllo: se scr minore di testo.maxscroll (quindi non siamo all'ultima riga) allora aumenta di uno lo scroll, altrimenti se scr è uguale a testo.maxscroll non succede niente.
Risultato dell'esempio
Per capire al meglio la procedura, ho inserito anche i valori di testo.scroll e testo.maxscroll.