Ognuno dei 3 tipi di clip (graphic, movieclip e
bottone) si distingue dall'altra per alcune proprietà esclusive. Tra
queste vi sono gli eventi dei bottoni.
Quando si vuole inserire un immagine o un disegno
cliccabile, è necessario creare una nuova clip bottone. Infatti, solo
questa clip ha la possibilità di gestire gli eventi del mouse che un normale
utente, visitatore del sito, effettua. Il click del mouse per esempio è un
evento, oppure il "tenere premuto" è un altro evento ecc... Ad ognuno
di questi eventi può essere associata un'azione particolare.
| Attenzione! È sbagliato inserire azioni direttamente nei frame Up, Over e Down del bottone! Questi vengono utilizzati esclusivamente per la parte "grafica" del filmato, quindi solo per associare specifiche clip animate o meno agli eventi del bottone. |
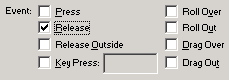
Gli eventi possibili per un bottone sono:

- Press: gestisce il
click del mouse ma senza rilascio (praticamente appena l'utente clicca con
il mouse ma non rilascia il pulsante); -
Release: gestisce
il rilascio del pulsante del mouse; -
Release Outside:
gestisce il rilascio del mouse fuori dalla clip bottone (praticamente
quando l'utente clicca con il mouse sulla clip, si sposta al di fuori di
essa e poi rilascia il pulsante); -
Roll Over:
gestisce entrata sul bottone (quando l'utente si muove con il
puntatore del mouse sul bottone); -
Roll Out: gestisce
l'uscita dal bottone (quando l'utente si muove all'esterno del bottone); -
Drag Over:
gestisce il trascinamento all'interno del bottone (quando l'utente,
dopo aver cliccato e tenuto premuto, si sposta fuori dal bottone per
poi ritornarci sopra); -
Drag Out: gestisce
il trascinamento all'esterno del bottone (quando l'utente, dopo aver
cliccato e tenuto premuto, si sposta fuori dal bottone); -
Key Press:
gestisce la digitazione dei tasti indicati nella casella di testo.
Dopo aver trascinato un bottone nello stage del filmato, clicchiamo sull'icona ![]() per aprire il pannello delle ActionScript per il bottone. Come abbiamo già visto nelle lezioni precedenti, selezionando per esempio l'azione
per aprire il pannello delle ActionScript per il bottone. Come abbiamo già visto nelle lezioni precedenti, selezionando per esempio l'azione stop automaticamente viene aggiunto del codice:
on
(release) {
stop ();
}
Come potete vedere, l'azione stop è stata incorporata all'interno dell'evento on (release).
Questo perché Release è considerato l'evento standard per i bottoni ma si può tranquillamente sostituire con uno degli altri eventi.
Tutto quello scritto all'interno delle parentesi graffe che delimitano l'evento,
viene eseguito al verificarsi di esso. In questo caso quindi, se l'utente
rilascia il pulsante del mouse dopo aver cliccato il bottone, viene
"stoppato" il filmato. Ovviamente è possibile inserire più di
un'azione nell'evento.
La stessa azione poi, può essere effettuata anche su più eventi:
on
(release, rollOver, keyPress
"<End>") {
stop ();
}
In questo caso, il filmato interrompe la riproduzione se l'utente rilascia il pulsante (Release) oppure passa sopra il bottone con il puntatore (RollOver) oppure preme il tasto "fine" della tastiera (KeyPress).
Per inserire un evento da tastiera, selezionare la voce Key Press e digitare il tasto interessato. Automaticamente, Flash inserisci la dicitura esatta per rintracciare l'evento.
In questo esempio sono riportati tutti i possibili eventi del mouse: