In questo articolo, l'ultimo del filone dedicato alle basi di Actionscript 3, cerchiamo di mettere insieme diversi elementi incontrati durante il percorso ed esaminiamo un semplice player di video FLV.
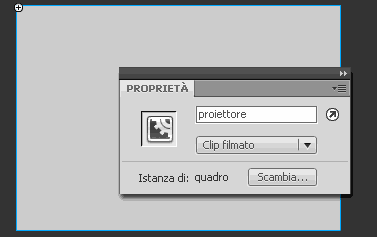
Iniziamo costruendo lo schermo su cui "proiettare" i nostri video: creiamo un rettangolo, lo trasformiamo in MovieClip (F8) e lo chiamiamo quadro. All'istanza di quadro che abbiamo sullo stage diamo invece il nome di proiettore.

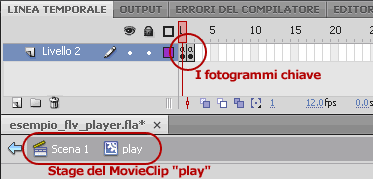
Ora creiamo i due controlli fondamentali per la riproduzione: Play e Pause. Per farlo creiamo un MovieClip vuoto (da menu Inserisci > Nuovo simbolo, oppure con CTRL+F8) e lo chiamiamo play. Flash ci porta sullo stage di questo MovieClip ed è qui che creiamo un bottone a due stati.
I due stati saranno realizzati con due fotogrammi chiave, il primo e il secondo della timeline. Creiamo i fotogrammi chiave e a ciascuno applichiamo l'azione stop();. In questo modo blocchiamo l'animazione e saremo sempre noi a decidere quando rendere attivi i fotogrammi.

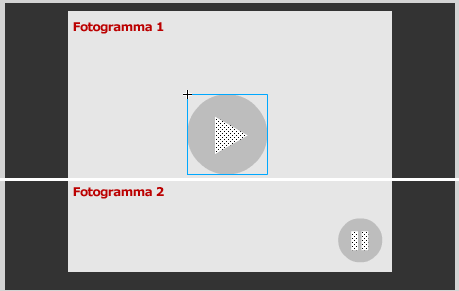
Ora non ci resta che creare i due bottoni:
- nel fotogramma 1, inseriamo una circonferenza color nero per il tasto "play"
- nel fotogramma 2, ne inseriamo una più piccola per il tasto "pause"
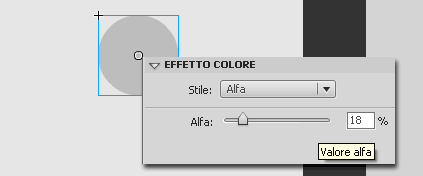
trasformiamo le circonferenze in MovieClip e assegnamo a ciascuna una trasparenza (alfa=18 ad esempio)

Infine aggiungiamo sui bottoni i relativi simboli (il triangolino su play e le due barre rettangolari su pause)
Lo facciamo aggiungendo un livello sopra a quello dei bottoni e sfruttando gli strumenti di disegno delle forme.

Non ci resta che tornare sullo stage principale e trascinare il nostro controllo play dalla libreria: chiamiamo l'istanza playstop.
Finalmente abbiamo tutto il necessario per inserire il codice:
// Assegna il video al proiettore var vid:Video = new Video(320, 240); proiettore.addChild(vid); // Inizializza la connessione al NetStream var nc:NetConnection = new NetConnection(); nc.connect(null); var ns:NetStream = new NetStream(nc); vid.attachNetStream(ns); // Gestisce i metadati var netClient:Object = new Object(); netClient.onMetaData = function(meta:Object) { trace(meta.duration); }; ns.client = netClient; // La riproduzione all'inizio è in pausa ns.play("img/sample.flv"); ns.pause(); // Assegna le funzioni ai bottoni di controllo this.playstop.addEventListener(MouseEvent.CLICK, function() { if (playstop.currentFrame == 1) // se è in pausa { ns.resume(); // riprende la riproduzione playstop.gotoAndStop("stop"); } else // se è in play { ns.pause(); // mette in pausa playstop.gotoAndStop("play"); } });
L'esempio finito
È possibile scaricare l'esempio, completo di video e sorgente (.fla).