Prima di tutto creiamo un file di testo assegnadogli estensione .smi.
Poi apriamolo con il nostro editor di testi preferito (ad esempio notepad per i sistemi windows).
Come accennato, SMIL è un linguaggio di marcatori (TAG), cioè una estensione xml dello SGML, come l'HTML.
Conoscendo principalmente l'HTML vediamo di seguire attraverso la classica struttura di un documento html le differenze e le concordanze dei file con estensione smi.
I nostri file smi (file di testo con estensione .smi) devono quindi iniziare e terminare con le consuete parentesi angolari:
<smil>
</smil>
Così come i file html iniziano e terminano con:
<html>
</html>
Continuando le analogie con il familiare html, dopo i marcatori principali che racchiudono il file incontriamo il seguente codice:
<head>
</head>
Che cosa scriviamo nell' head di un file smil?
In primo luogo alcuni marcatori che servono ad "intitolarlo", "firmarlo" e coprirlo da copyright:
<meta name="title" content="qualsiasi titolo voglia mettere" />
<meta name="author" content=" il mio nome, o meglio la mia E-mail lcorrias@yahoo.com" />
<meta name="copyright" content="©2000" />
Il lettore più attento avrà notato che che la celebre / è inclusa in un'unica parentesi angolare.
Avrà notato anche che sono metamarcatori, che, a differenza dei META tags html non servono solo per permettere la catalogazione nei vari motori di ricerca, ma anche più semplicemente, per dare un titolo al file.
In secondo luogo definiamo attraverso una sintassi che è fortemente ispirata ai CSS2 (Cascade Style Sheet, fogli di stile in sequenza nella versione 2) la disposizione (in inglese layout) dei vari file audio video o come si usa dire "multimediali".
Per farlo usiamo il seguente marcatore:
<root-layout="text/smil-basic-layout">
</layout>
Questo marcatore ha due attributi fondamentali:
heigth: l'altezza della finestra nell' applicazione in cui appariranno i files multimediali misurata in pixel;
width: l'altezza della finestra nell' applicazione in cui appariranno i files multimediali misurata in pixel
La sintassi precisa di questo marcatore e dei suoi attributi è la seguente:
<root-layout="text/smil-basic-layout" height="200" width="200">
</layout>
dentro il marcatore <root-layout></layout> inseriamo un ulteriore marcatore:
<region id />
che indica la zona dell'applicazione che ci permette di leggere un file .smi. Questa zona conterrà e farà vedere il video o la grafica o il testo, e di seguito la chiameremo VideoChannel, una immagine PixChannel, un testo TextChannel.
<region id /> ha una serie di attributi che definiranno:
- Il titolo di questa zona o parte o area.
- La distanza in pixel da sinistra di questa zona.
- La distanza in pixel dall'alto di questa zona.
- L'altezza in pixel di questa zona.
- La lunghezza in pixel di questa zona.
- Il colore di sfondo di questa zona in codice esadecimale.
- Questo attributo significa riempimento e "disegna" il file multimediale in corrispondenza all'altezza e alla lunghezza definita negli attributi precedenti. Può avere svariati valori che descriviamo dettagliatamente nell'appendice.
La sintassi precisa di questo marcatore e dei suoi attributi è la seguente:
<region id = "VideoChannel">
marcatore che indica la zona che conterrà il video o la grafica o il testo.
title = "MioVideo" titolo di questa zona.
left = "0" distanza in pixel da sinistra di questa zona.
top = "0" distanza in pixel dall'alto di questa zona.
height = "0" altezza in pixel di questa zona.
width = "0" lunghezza in pixel di questa zona.
background-color = "#888888" colore di sfondo di questa zona espressa in valori esadecimale
fit = "fill"/> questo attributo "disegna" il file multimediale in corrispondenza all' altezza e alla lunghezza definita negli attributi precedenti
<region id = "PixChannel"
title = "MieImmagini"
left = "0"
top = "0"
height = "0"
width = "0"
background-color = "#888888"
fit = "fill"/>
region id= "TextChannel"
title = "MioTesto"
left = "0"
top = "0"
height = "0"
width = "0"
background-color = "#888888"
fit = "fill"/>
Attraverso gli attributi left e top che controllano la disposizione spaziale abbiamo inserito le varie finestre nelle quali appariranno i nostri file multimediali.
A questo punto possiamo chiudere la zona head.
Riassumendo brevemente nell'interno di questa zona abbiamo dichiarato una serie di META tags che danno notizie sul file .smi in questione. Ancora, abbiamo impostato i marcatori layout e region id che indicano come devono essere disposti e l'aspetto dei nostri file multimediali..
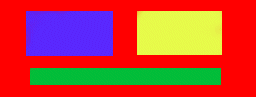
Riportiamo lo schema grafico dei marcatori della sezione head:

In rosso abbiamo indicato lo spazio che gestito da:
<root-layout ="text/smil-basic-layout" height="0" width="0">
</layout>
In blu lo spazio definito da <region id /> dedicato al video.
In giallo lo spazio definito da <region id /> dedicato alle immagini
In verde lo spazio definito da <region id /> dedicato al testo.