Concludiamo la presentazione degli HtmlControls con due elementi su cui ci soffermeremo un po' di più per spiegarne alcune applicazioni pratiche.
HtmlSelect
Per dichiarare questo control aggiungiamo semplicemente l'attributo
runat="server" ad una classica dichiarazione
html.
<select id="ColorSelect" runat="server">
<option value=" SkyBlue">SkyBlue</option>
<option value=" LightGreen" >LightGreen</option>
<option value=" Gainsboro">Gainsboro</option>
<option value=" LemonChiffon">LemonChiffon</option>
</select>
Per recuperare il valore selezionato dall'utente si può semplicemente
scrivere
strValore = ColorSelect.Value;
Se però vogliamo creare un elemento HtmlSelect che permetta la selezione
di più valori in contemporanea dobbiamo impostare la proprietà Multiple=true.
In questo caso per recuperare i valori selezionati dall'utente possiamo
usare il ciclo foreach:
public void Button1_Click(object sender, System.EventArgs e)
{
// mettiamo in questa stringa gli elementi selezionati
string msg = "" ;
foreach(ListItem li in ListBox1.Items)
{
if(li.Selected == true)
{
msg += "<BR>" + li.Text
+ " " + li.Value;
}
}
Label1.Text = msg;
}
Al click del bottone Button1, nell'etichetta Label1 compariranno Testo e Valore delle opzioni selezionate.
HtmlTable
Il controllo HtmlTable viene utilizzato per creare e gestire dinamicamente delle tabelle. Deve essere usato assieme ad altri due controlli che sono HtmlTableRow che rappresenta l'elemento riga e HtmlTableCell che rappresenta l'elemento Cella all'interno di una riga.
Per generare dinamicamente una tabella è necessario creare le celle, aggiungerle ad un oggetto riga HtmlTableRow e poi aggiungere le righe così create all'oggetto HtmlTable.
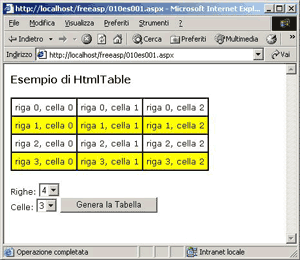
Vediamo adesso un esempio riepilogativo in cui useremo due HtmlSelect controls per selezionare il numero delle righe e delle colonne che genereranno dinamicamente la tabella. Al caricamento della pagina, vengono generate le righe a seconda di quanto selezionato nelle HtmlSelect. Ogni cella contiene un LiteralControl, elemento testuale contenente il numero di riga e colonna.
<html>
<head>
<script language="C#" runat="server">
void Page_Load(Object sender, EventArgs e)
{
int row = 0;
//genera righe e colonne
int numrows = Convert.ToInt32(Select1.Value);
int numcells = Convert.ToInt32(Select2.Value);
for (int j=0; j<numrows; j++)
{
HtmlTableRow r = new HtmlTableRow();
// imposta il valore alternato di bgcolor
if (row%2 == 1) r.BgColor="Yellow";
row++;
for (int i=0; i<numcells; i++)
{
HtmlTableCell c = new HtmlTableCell();
c.Controls.Add(new LiteralControl("riga
" + j.ToString() + ", cella " + i.ToString()));
r.Cells.Add(c); } Table1.Rows.Add(r);
}
}
</script>
</head>
<body>
<h3><font face="Verdana">Esempio di HtmlTable</font></h3>
<form runat="server">
<table id="Table1" CellPadding=5 cellspacing="0" Border="1"
BorderColor="black" runat="server" />
<p>
Righe:
<select id="Select1" runat="server">
<option Value="1">1</option>
<option Value="2">2</option>
<option Value="3">3</option>
<option Value="4">4</option>
<option Value="5">5</option>
</select>
<br>
Celle:
<select id="Select2" runat="server">
<option Value="1">1</option>
<option Value="2">2</option>
<option Value="3">3</option>
<option Value="4">4</option>
<option Value="5">5</option>
</select>
<input type="submit" value="Genera la Tabella" runat="server">
</form>
</body>
</html>

Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: