In questo capitolo e nel successivo vedremo come rendere interattiva e come modificare dinamicamente un'immagine SVG.
Tutto questo è possibile perché SVG mette a disposizione un linguaggio di scripting con il quale gestire determinati eventi e manipolare gli elementi grafici dell'immagine. Il linguaggio utilizzato è ECMAScript, un linguaggio di scripting standardizzato basato su JavaScript.
L'elemento SVG all'interno del quale inserire il codice ECMAScript è <script>.
Come succede per un file XML o HTML, quando un documento SVG viene caricato dal visualizzatore, viene creata una struttura interna ad albero che rappresenta il documento.
Ad esempio al seguente file SVG:
<svg width="100" height="100">
<rect x="10" y="10" width="10" height="10"/>
<circle cx="50" cy="50" r="10"/>
</svg>
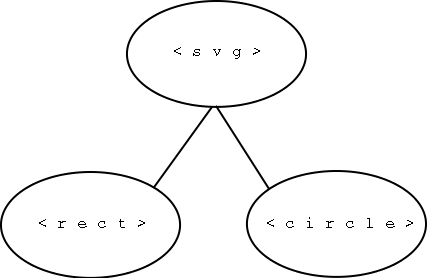
corrisponde la struttura rappresentata in figura:

Come si vede dall'esempio, ad ogni tag SVG corrisponde un nodo della struttura. I nodi <rect> e <circle>, essendo definiti all'interno del tag <svg>, vengono chiamati nodi figli di <svg>, mentre <svg> stesso è detto nodo padre. Inoltre il nodo principale del documento (<svg>) viene chiamato nodo root (radice).
SVG mette a disposizione una serie di metodi, che costituiscono l'interfaccia DOM (Document Object Model), per accedere e manipolare i nodi della struttura.
I principali metodi sono:
- getElementById(nome_id): restituisce l'elemento grafico di cui abbiamo specificato l'identificatore;
- setAttribute(nome_attributo,valore_attributo): consente di modificare il valore di un determinato attributo di un nodo;
- getAttribute(nome_attributo): permette di leggere il valore di un attributo di un elemento;
- createElement(nome_elemento): consente di creare un nuovo elemento grafico;
- appendChild(nome_elemento): consente di inserire un nuovo elemento come figlio del nodo a cui questa funzione è applicata.
Per cercare di capire meglio come modificare un'immagine SVG attraverso l'uso di questi metodi consideriamo il seguente esempio:
<svg id="elementoRadice" width="300" height="300" onload="aggiungiRect()">
<script type="text/ecmascript"><![CDATA[
function aggiungiRect(){
var svgdoc=document.getElementById("elementoRadice");
var newrect=document.createElement("rect");
newrect.setAttribute("x",10);
newrect.setAttribute("y",150);
newrect.setAttribute("width",250);
newrect.setAttribute("height",100);
newrect.setAttribute("style","fill:blue;stroke:black;stroke-width:2;");
svgdoc.appendChild(newrect);
}
]]></script>
<rect x="10" y="10" width="250" height="100" style="stroke:black;fill:red;stroke-width:2"/>
</svg>
Link esempio: scripting.svg
Pur essendo inizialmente presente un unico rettangolo rosso, se provate a visualizzare l'esempio, vedrete comparire nell'immagine anche un secondo rettangolo blu. Tutto questo grazie alla funzione che abbiamo definito (chiamata aggiungiRect) che si occupa di aggiungere dinamicamente all'immagine di partenza un rettangolo blu.
Questa funzione viene lanciata appena il file viene caricato grazie all'uso dell'attributo onload all'interno del tag <svg>. Di questo aspetto ne parleremo in maniera più approfondita nel prossimo capitolo, per adesso concentriamoci sulla funzione.
La prima istruzione permette di recuperare l'elemento root della nostra immagine e lo assegna alla variabile svgdoc, utilizzando il metodo getElementById che ricerca all'interno del nostro documento l'elemento con id uguale ad elementoRadice.
La seconda istruzione crea un nuovo elemento grafico rettangolare e lo assegna alla variabile newrect.
I primi due metodi utilizzati sono stati applicati a document che è una parola chiave tramite la quale possiamo riferire il documento SVG.
Con le successive istruzioni (fino alla settima) stabiliamo gli attributi del nuovo elemento creato, utilizzando il metodo setAttribute applicato alla variabile newrect. Infine nell'ultima istruzione inseriamo il nuovo elemento, riferito dalla variabile newrect, all'interno della nostra immagine applicando il metodo appendChild alla variabile svgdoc, che riferisce l'elemento <svg>.