In questo capitolo parleremo di due effetti grafici presenti in SVG: il Clipping e il Masking.
Clipping
L'effetto di clipping permette di definire una regione della nostra immagine entro la quale saranno visualizzati gli elementi grafici. In pratica tutto ciò che ricade al di fuori di questa regione non verrà disegnato.
L'elemento SVG che permette di definire la regione è il <clipPath> ed al suo interno vanno inseriti gli elementi grafici che formano la regione di clipping.
Vediamo un esempio:
<defs>
<clipPath id="ellisse">
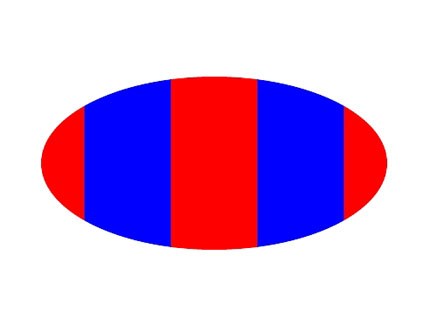
<ellipse cx="250" cy="250" ry="100" rx="200"/>
</clipPath>
</defs>
<g clip-path="url(#ellisse)">
<rect x="0" y="0" width="100" height="500" style="fill:red;stroke:none"/>
<rect x="100" y="0" width="100" height="500" style="fill:blue;stroke:none"/>
<rect x="200" y="0" width="100" height="500" style="fill:red;stroke:none"/>
<rect x="300" y="0" width="100" height="500" style="fill:blue;stroke:none"/>
<rect x="400" y="0" width="100" height="500" style="fill:red;stroke:none"/>
<rect x="500" y="0" width="100" height="500" style="fill:blue;stroke:none"/>
</g>
</svg>

[In questo esempio l'immagine è stata ridimensionata per esigenze di layout]
Come si vede dalla figura tutto ciò che non è compreso all'interno della zona ellittica, non viene disegnato.
La regione di clipping viene applicata agli elementi grafici del nostra immagine mediante l'uso dell'attributo clip-path
Masking
L'effetto di masking consente di determinare un insieme di elementi che formano una maschera che, applicata ad elementi dell'immagine SVG, permette di creare dei sofisticati effetti di trasparenza, componendo i colori dell'oggetto grafico con quelli della maschera.
L'elemento SVG per definire la mask è <mask> ed al suo interno vanno inseriti gli elementi grafici che determinano la forma della maschera.
Consideriamo un esempio:
<defs>
<linearGradient id="gradiente" gradientUnits="userSpaceOnUse" x1="10" y1="10" x2="480" y2="10">
<stop offset="0" stop-color="yellow" stop-opacity="0"/>
<stop offset="1" stop-color="yellow" stop-opacity="1"/>
</linearGradient>
<mask id="maschera" maskUnits="userSpaceOnUse" x="10" y="10" width="480" height="200">
<rect x="10" y="10" width="480" height="200" fill="url(#gradiente)"/>
</mask>
</defs>
<rect x="200" y="10" width="100" height="480" fill="red"/>
<rect x="10" y="10" width="480" height="200" fill="blue" mask="url(#maschera)"/>
<rect x="10" y="250" width="480" height="200" fill="blue"/>
</svg>
L'attributo maskUnits ha lo stesso significato dell'attributo gradientUnits visto per i gradienti, mentre gli attributi x ,y e width ,height indicano rispettivamente il posizionamento e la dimensione della zona che contiene gli elementi grafici della mask. La mask viene applicata all'elemento grafico tramite l'uso dell'attributo mask che contiene l'identificativo della mask da utilizzare, secondo la sintassi mostrata nell'esempio (mask="url(#maschera)").

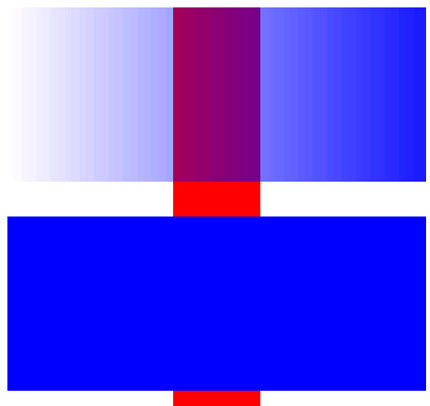
[In questo esempio l'immagine è stata ridimensionata per esigenze di layout]
Nella figura viene mostrato il risultato prodotto dall'applicazione della mask ad un elemento rettangolare. Per comprendere meglio il funzionamento di <mask> basta osservare i due rettangoli disposti orrizzontalmente: al primo è stata applicata la maschera d'esempio che crea un effetto grafico costituito da una sfumatura di trasparenze, mentre il secondo è lo stesso rettangolo ma privo di alcun effetto grafico. Il terzo rettangolo invece (disposto verticalmente) è utile per mettere in evidenza l'effetto di trasparenza prodotta da <mask> sul primo rettangolo.
Da notare in questo esempio l'utilizzo del linearGradient per creare una sfumatura di trasparenze (e non di colori come visto nel capitolo precedente) mediante l'uso dell'attributo stop-opacity che determina i valori di opacità degli estremi del gradiente.