Vediamo adesso di parlare di due ulteriori modalità in cui possiamo utilizzare l'attributo fill. Come detto in precedenza, fill permette di specificare il colore di riempimento dell'elemento grafico a cui è riferito.
Oltre ad indicare il colore noi possiamo utilizzare altri due modi per "riempire" la figura geometrica: i gradients (gradienti) ed i patterns (modelli).
Gradients
tramite i gradienti possiamo colorare un elemento con delle sfumature di colori che mostrano tutte le gradazioni comprese tra determinati colori impostati come estremi del gradiente.
In SVG ci sono due tipi di gradienti: il linear gradient (gradiente lineare), definito dall'elemento <linearGradient>, e il radial gradient (gradiente circolare), definito dall'elemento <radialGradient>.
Consideriamo il seguente gradiente lineare:
<linearGradient id="gradiente1" gradientUnits="userSpaceOnUse" x1="100" y1="10" x2="300" y2="10">
<stop offset="0" stop-color="blue"/>
<stop offset="1" stop-color="yellow"/>
</linearGradient>
L'attributo id definisce l'identificatore associato al gradiente mentre l'attributo gradientUnits stabilisce il sistema di riferimento per i valori delle coordinate indicate negli attributi x1,y1,x2 e y2.
Il valore userSpaceOnUse indica che le coordinate sono espresse rispetto al sistema di riferimento dell'immagine mentre il valore objectBoundingBox indica che le coordinate sono riferite all'elemento grafico a cui verrà applicato il gradiente.
Gli attributi x1,y1 e x2,y2 indicano rispettivamente le coordinate del punto d'inizio e del punto finale del gradiente.
Gli elementi <stop> permettono di indicare i colori che costituiscono gli estremi del gradiente. L'attributo offset indica la distanza dal punto iniziale mentre con stop-color viene definito il colore.
Nel nostro caso abbiamo definito un gradiente lineare che parte dal colore blu e termina con il colore giallo. Tale gradiente partirà dal punto di coordinate 100,10 e terminerà al punto di coordinate 300,10 relativamente all'elemento grafico.
Consideriamo adesso lo stesso esempio di gradiente espresso però in forma circolare:
<radialGradient id="gradiente2" cx="250" cy="300" r="200" fx="400" fy="200" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="blue"/>
<stop offset="1" stop-color="yellow"/>
</radialGradient>
Gli attributi principali sono gli stessi del gradiente lineare mentre cambiano gli attributi che determinano la posizione degli estremi. tramite gli attributi cx,cy e r possiamo specificare rispettivamente le coordinate del centro e la misura del raggio della circonferenza più grande che costituisce il nostro gradiente circolare. Gli attributi fx ed fy indicano invece le coordinate del punto focale.
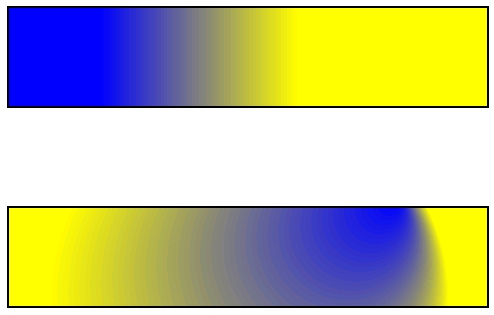
Per capire meglio il significato degli attributi dei gradienti, vediamo come vengono visualizzati i gradienti, definiti negli esempi, applicandoli a due elementi grafici:
<svg width="500" height="500" viewBox="0 0 500 500">
<defs>
<linearGradient id="gradiente1" gradientUnits="userSpaceOnUse" x1="100" y1="10" x2="300" y2="10">
<stop offset="0" stop-color="blue"/>
<stop offset="1" stop-color="yellow"/>
</linearGradient>
<radialGradient id="gradiente2" cx="250" cy="300" r="200" fx="400" fy="200" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="blue"/>
<stop offset="1" stop-color="yellow"/>
</radialGradient>
</defs>
<rect x="10" y="10" width="480" height="100" fill="url(#gradiente1)" stroke="black" stroke-width="2"/>
<rect x="10" y="210" width="480" height="100" fill="url(#gradiente2)" stroke="black" stroke-width="2"/>
</svg>

In figura vengono mostrati i due rettangoli colorati con i nostri gradienti. Per assegnare un gradiente ad un elemento grafico dobbiamo inserire il valore dell'identificatore del gradiente all'interno dell'attributo fill, secondo la sintassi mostrata nell'esempio (fill="url(#gradiente1)").
Patterns
I pattern sono usati per riempire l'elemento grafico con degli elementi grafici predefiniti che vengono ripetuti ad intervalli regolari in modo da ricoprire tutta l'area dell'elemento.
L'elemento per definire un pattern in SVG è <pattern> ed al suo interno vanno inseriti tutti gli elementi grafici che costituiscono il pattern stesso.
Consideriamo un esempio di pattern formato da elementi circolari:
<pattern id="pois" patternUnits="userSpaceOnUse" x="0" y="0" width="30" height="30" viewBox="0 0 30 30">
<circle cx="15" cy="15" r="10" style="fill:red;stroke:black;stroke-width:1"/>
</pattern>
L'attributo patternUnit ha lo stesso comportamento del tag gradientUnits visto nel caso del gradiente, mentre tramite gli attributi x,y,width ed height indichiamo la posizione e la dimensione della cella base che costituisce il nostro pattern.
L'attributo viewBox permette di definire il sistema di coordinate utilizzato all'interno della cella base del pattern.
All'interno dell'elemento <pattern> troviamo la definizione dell'elemento circolare che ci permetterà di creare un pattern a "pois".
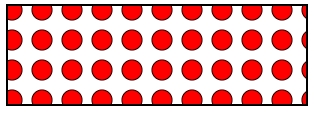
Per chiarire meglio l'utilizzo dei pattern vediamo di applicare il pattern appena definito ad un elemento grafico:
<svg width="500" height="500">
<defs>
<pattern id="pois" patternUnits="userSpaceOnUse" x="0" y="0" width="30" height="30" viewBox="0 0 30 30">
<circle cx="15" cy="15" r="10" style="fill:red;stroke:black;stroke-width:1"/>
</pattern>
</defs>
<rect x="10" y="10" width="300" height="100" fill="url(#pois)" stroke="black" stroke-width="2"/>
</svg>

Come si vede dalla figura, abbiamo ottenuto un rettangolo a "pois".
Questo perché l'elemento base del nostro pattern, costituito da una zona rettangolare di dimensione 30 x 30 pixel e contenente un cerchio di raggio 10, viene ripetuta in modo da ricoprire l'intera superficie del rettangolo.