In SVG è possibile creare dei template (modelli) di elementi grafici complessi che possono poi essere utilizzati all'interno dell'immagine.
L'elemento che ci permette di creare un template di questo tipo è l'elemento <symbol>.
Consideriamo il seguente esempio:
<rect x="5" y="5" width="10" height="10"/>
<rect x="20" y="5" width="10" height="10"/>
<rect x="20" y="20" width="10" height="10"/>
<rect x="5" y="20" width="10" height="10"/>
</symbol>
Questo esempio ci permette di creare un modello costituito da quattro rettangoli. Grazie all'uso dei template, noi possiamo creare delle figure geometriche generali che poi possiamo inserire all'interno dell'immagine andando, in un secondo tempo, a caratterizzarle sia dal punto di vista del posizionamento che della visualizzazione.
Un modello può essere utilizzato all'interno della nostra immagine SVG, tramite l'elemento <use>, stabilendo un link interno al nostro template.
<use x="100" y="100" xlink:href="#template1" style="fill:none;stroke:black;stroke-width:2"/>
Gli attributi x e y permettono di specificare la posizione in cui verra visualizzato il nostro template, l'attributo xlink:href permette di creare un link interno al nostro template specificandone l'identificativo che abbiamo scelto (template1), mentre l'attributo style permette di specificare le proprietà di visualizzazione del template.
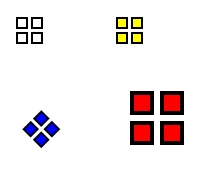
Vediamo adesso un ulteriore esempio di uso di <symbol> e <use>:
<svg width="500" height="500" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="template1">
<rect x="5" y="5" width="10" height="10"/>
<rect x="20" y="5" width="10" height="10"/>
<rect x="20" y="20" width="10" height="10"/>
<rect x="5" y="20" width="10" height="10"/>
</symbol>
</defs>
<use x="50" y="50" xlink:href="#template1" style="fill:none;stroke:black;stroke-width:2"/>
<use x="150" y="50" xlink:href="#template1" style="fill:yellow;stroke:black;stroke-width:2"/>
<use x="50" y="150" xlink:href="#template1" transform="translate(150,0) rotate(45)" style="fill:blue;stroke:black;stroke-width:2"/>
<use x="80" y="60" xlink:href="#template1" transform="scale(2)" style="fill:red;stroke:black;stroke-width:2"/>
</svg>

Come si vede dalla figura, il nostro template di partenza viene visualizzato in quattro modi diversi. Quindi agendo sugli attributi dell'elemento <use> noi possiamo specificare il posizionamento, le eventuali trasformazioni e le proprietà di visualizzazione del nostro modello, mentre la struttura del template viene specificata all'interno dell'elemento <symbol>.
L'elemento <defs>, che compare nel nostro esempio, è l'elemento SVG all'interno del quale vanno inseriti tutti gli elementi che vengono riferiti da altri elementi e che non vengono rappresentati direttamente. Nel nostro caso, l'elemento <symbol> viene riferito dall'elemento <use> ed inoltre non è rappresentato direttamente ma solamente attraverso l'utilizzo dell'elemento <use> stesso. Per questi motivi la dichiarazione di un template compare all'interno dell'elemento <defs>.
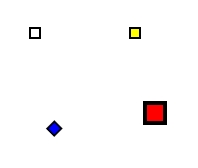
Qualora il nostro template sia costituito da un singolo elemento grafico, l'elemento <use> può contenere un link direttamente all'elemento grafico, come mostrato nel seguente esempio:
<svg width="500" height="500" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<rect id="template2" x="5" y="5" width="10" height="10"/>
</defs>
<use x="50" y="50" xlink:href="#template2" style="fill:none;stroke:black;stroke-width:2"/>
<use x="150" y="50" xlink:href="#template2" style="fill:yellow;stroke:black;stroke-width:2"/>
<use x="50" y="150" xlink:href="#template2" transform="translate(150,0) rotate(45)" style="fill:blue;stroke:black;stroke-width:2"/>
<use x="80" y="60" xlink:href="#template2" transform="scale(2)" style="fill:red;stroke:black;stroke-width:2"/>
</svg>