In questo capitolo e nel successivo andremo ad analizzare come sia possibile inserire all'interno della nostra immagine SVG dei link ad elementi esterni o interni all'immagine stessa.
Per inserire dei link esterni in SVG bisogna utilizzare l'elemento <a> la cui funzione è molto simile all'analogo tag esistente in HTML.
Vediamo subito un esempio di link esterno:
<svg width="200" height="200"
xmlns:xlink="http://www.w3.org/1999/xlink">
<a xlink:href="http://www.html.it">
<rect x="10" y="10" width="180" height="100" style="fill:yellow;stroke:black;stroke-width:2"/>
<text x="55" y="60" style="font-width:bold;font-family:times;font-size:24;fill:black">HTML.it</text>
</a>
</svg>
Questo esempio disegna un rettangolo giallo, contenente una scritta, che rappresenta un bottone. Cliccando su questo bottone viene aperto all'interno del browser il sito specificato nell'attributo xlink:href dell'elemento <a>.
Per vedere l'esempio all'opera clicca qui: link.svg
SVG utilizza Xlink per tutte le definizioni dei link e questo è messo in evidenza dal fatto che gli attributi dell'elemento <a> fanno riferimento al namespace di Xlink.
Per questo è importante inserire all'interno dell'elemento <svg> la dichiarazione del namespace di Xlink, come abbiamo fatto nell'esempio precedente.
Prima di procedere con l'analisi dei link interni, vediamo come possono essere identificati i singoli elementi grafici che costituiscono la nostra immagine.
A ciascun elemento grafico contenuto all'interno di un'immagine SVG, noi possiamo associare un nome in modo tale da identificarlo in maniera agevole. Per fare ciò dobbiamo utilizzare l'attibuto id.
Consideriamo il seguente esempio:
<rect id="rettangolo-rosso" x="10" y="10" width="100" heigth="100" style="fill:red;stroke:black"/>
<rect id="rettangolo-giallo" x="10" y="10" width="100" heigth="100" style="fill:yellow;stroke:black"/>
Attraverso l'uso dell'attributo id noi abbiamo associato un identificatore unico ai due elementi che compongono il nostro esempio. Quindi utilizzando l'identificatore "rettangolo-rosso" noi possiamo riferirci al primo elemento grafico, mentre con l'identificatore "rettangolo-giallo" noi ci riferiamo al secondo elemento.
Come primo esempio di link tra elementi interni ad un'immagine SVG, consideriamo il caso dell'elemento <textPath>.
Come già accennato nel capitolo relativo agli elementi grafici testuali, questo elemento ci permette di posizionare una scritta lungo il bordo di un elemento <path>.
Vediamo come:
<svg width="500" height="500" xmlns:xlink="http://www.w3.org/1999/xlink">
<path id="path1" d="M100,100L100,50C150,40 200,310 200,300Z" style="stroke:red;fill:none;stroke-width:2"/>
<text style="font-family:times;font-size:18;fill:black">
<textPath xlink:href="#path1">
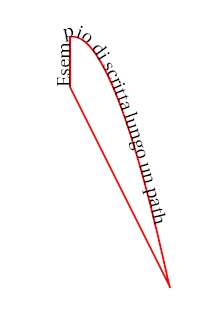
Esempio di scritta lungo un path
</textPath>
</text>
</svg>

In questo caso, come mostrato in figura, la scritta contenuta all'interno dell'elemento <textPath> viene posizionata lungo il bordo del path, chiamato path1. Questo avviene grazie all'attributo xlink:href dell'elemento <textPath> tramite il quale specifichiamo un link interno all'elemento identificato dall'id path1.