In questo capitolo analizzeremo due tipi di operazioni che possono essere applicate agli elementi grafici presenti all'interno di un'immagine SVG. La prima operazione che analizzeremo è l'operazione di Grouping.
Raggruppare più elementi
tramite questa operazione noi possiamo creare dei gruppi di elementi grafici e fare così in modo che gli elementi appartenenti allo stresso gruppo possano condividere determinati attributi.
Un gruppo di elementi viene definito in SVG racchiudendo gli elementi grafici da raggruppare all'interno del tag <g>.
Consideriamo adesso un esempio in cui andiamo a creare un gruppo contenente un cerchio ed un rettangolo.
Una volta creato un gruppo ogni attributo che noi andremo ad inserire all'interno dell'elemento <g>, verrà condiviso da tutti gli elementi grafici appartenenti al gruppo.
Ad esempio:

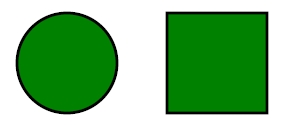
Come si vede chiaramente dalla figura, a tutti gli elementi del nostro gruppo è stato applicato lo stile definito all'interno del tag <g>, quindi qualsiasi cambiamento nella definizione dello stile del gruppo si ripercuoterà sulla visualizzazione degli elementi che ne fanno parte.
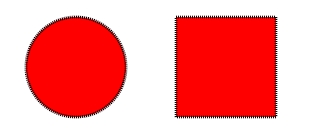
Ad esempio:
Produrrà il risultato mostrato in figura:

È possibile anche creare dei sottogruppi all'interno di un gruppo, andando ad inserire elementi <g> all'intero del gruppo principale.
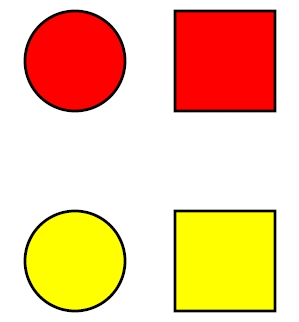
Consideriamo in seguente esempio:

Come si vede dalla figura, lo stile definito all'interno dell'elemento <g> principale si ripercuote sui due sottogruppi definiti al suo interno.
trasformare gli elementi
Il secondo tipo di operazione che analizzeremo in questo capitolo è l'operazione di trasformazione.
In SVG è possibile applicare alcune trasformazioni agli elementi grafici utilizzando l'attributo transform.
Le trasformazioni possibili sono:
- translate(tx,ty)
- scale(sx,sy)
- rotate(ra,cx,cy)
- skewX(sa)
- skeyY(sa)
- matrix(a,b,c,d,e,f)
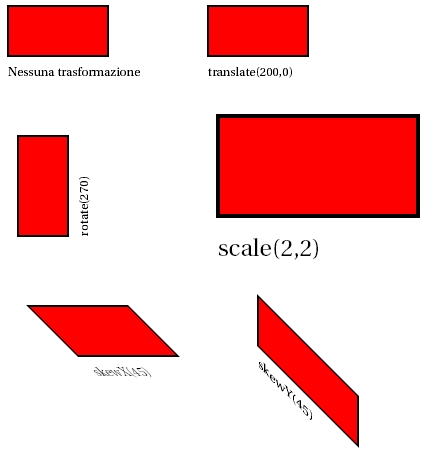
Vediamo adesso alcuni esempi di trasformazioni:
<g>
<rect x="10" y="10" width="100" height="50" style="fill:red;stroke:black;stroke-width:2"/>
<text x="10" y="80" style="font-family:times;font-size:12;fill:black">
Nessuna trasformazione
</text>
</g>
<g transform="translate(200,0)">
<rect x="10" y="10" width="100" height="50" style="fill:red;stroke:black;stroke-width:2"/>
<text x="10" y="80" style="font-family:times;font-size:12;fill:black">
translate(200,0)
</text>
</g>
<g transform="translate(10,250) rotate(270)">
<rect x="10" y="10" width="100" height="50" style="fill:red;stroke:black;stroke-width:2"/>
<text x="10" y="80" style="font-family:times;font-size:12;fill:black">
rotate(270)
</text>
</g>
<g transform="translate(200,100) scale(2,2)">
<rect x="10" y="10" width="100" height="50" style="fill:red;stroke:black;stroke-width:2"/>
<text x="10" y="80" style="font-family:times;font-size:12;fill:black">
scale(2,2)
</text>
</g>
<g transform="translate(10,300) skewX(45)">
<rect x="10" y="10" width="100" height="50" style="fill:red;stroke:black;stroke-width:2"/>
<text x="10" y="80" style="font-family:times;font-size:12;fill:black">
skewX(45)
</text>
</g>
<g transform="translate(250,280) skewY(45)">
<rect x="10" y="10" width="100" height="50" style="fill:red;stroke:black;stroke-width:2"/>
<text x="10" y="80" style="font-family:times;font-size:12;fill:black">
skewY(45)
</text>
</g>
</svg>

Da questo esempio, il cui risultato è mostrato in figura, emergono due aspetti importanti.
Il primo aspetto è la possibilità di effettuare operazioni di trasformazione sui gruppi
Il secondo aspetto riguarda la possibilità di effettuare operazioni di trasformazioni composte
transform
la sequenza di trasformazioni che vogliamo applicare all'elemento.
Nel nostro esempio, a partire dalla seconda trasformazione, al gruppo di elementi grafici di partenza (rettangolo e scritta) vengono applicate due trasformazioni. La prima permette di traslare il gruppo in una posizione della nostra immagine SVG diversa da quella originaria e successivamente gli viene applicata la seconda trasformazione contenuta nell'attributo transform (rotate, scale, skewX o skewY).