In questo capitolo e nel successivo descriveremo in dettaglio come si può definire lo stile di un elemento in un file SVG e quelli che sono gli attributi che ci permettono di definire tale stile.
Per definire lo stile si può inserire all'interno del singolo elemento gli attributi che definiscono le proprietà di visualizzazione o definire lo stile dell'elemento all'interno dell'attributo chiamato style.
Nel capitolo precedente abbiamo analizzato gli attributi che ci consentono di definire lo stile di un elemento di testo e vediamo ora di usarli come esempio per chiarire l'uso dell'attributo style.
Il seguente elemento di testo:
<text x="10" y="10" font-family="times" font-size="18">Scritta</text>
è del tutto equivalente a :
<text x="10" y="10" style="font-family:times;font-size:18">Scritta</text>
L'utilizzo dell'attributo style ci permette quindi di raggruppare all'interno di un unico attributo la definizione dello stile dell'elemento.
Gli attributi principali, oltre a quelli già visti per l'elemento testuale, per la definizione dello stile di un elemento sono:
- fill: permette di indicare il colore di riempimento dell'elemento. I colori possono essere espressi indicandone il nome o la loro codifica in formato rgb;
- opacity: indica il livello di opacità dell'elemento. Il valore 1 indica l'opacità massima mentre il valore 0 indica che l'elemento è trasparente.
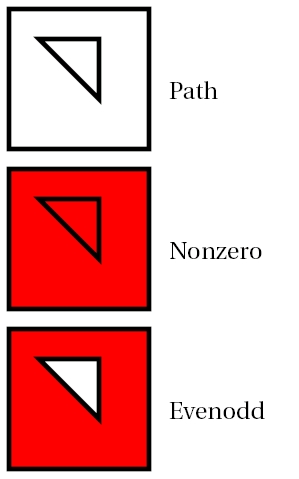
- fill-rule: determina il modo in cui verrà riempita l'area dell'elemento. Questo attributo è molto utile nel caso di presenza di path complessi all'interno dell'immagine, in quanto stabilisce come verranno riempite le eventuali aree di intersezione. I possibili valori sono nonzero ed evenodd ed il loro significato può essere ben compreso osservando la seguente figura:

- stroke: permette di specificare il colore della linea che costituisce il bordo dell'elemento;
- stroke-width: indica la misura dello spessore della linea;
- stroke-dasharray: permette di specificare lo stile della linea, ad esempio normale o tratteggiata;
- stroke-linecap: definisce come saranno disegnati gli estremi della linea ed i possibili valori sono butt,round,square;
- stroke-linejoin: definisce il modo in cui sarà disegnata l'intersezione tra due linee e i possibili valori sono miter, round, bevel;
- display: permette di controllare la visibilità di un elemento. Assegnandogli il valore none l'elemento non verrà visualizzato mentre con il valore inline l'elemento sarà visualizzato.
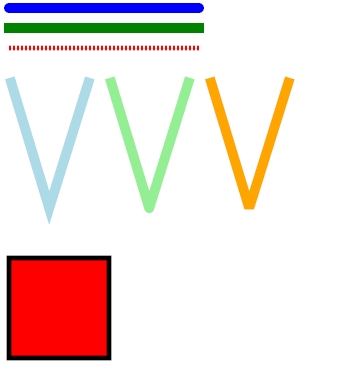
In conclusione consideriamo adesso alcuni esempi per cercare di capire meglio l'uso degli attributi appena visti.
<line x1="10" y1="10" x2="200" y2="10" style="stroke-width:10;stroke:blue;stroke-linecap:round"/>
<line x1="10" y1="30" x2="200" y2="30" style="stroke-width:10;stroke:green;stroke-linecap:square"/>
<line x1="10" y1="50" x2="200" y2="50" style="stroke-width:5;stroke:red;stroke-dasharray:2"/>
<polyline points="10,80 50,210 90,80" style="stroke-width:10;stroke:lightblue;fill:none;stroke-linejoin:miter"/>
<polyline points="110,80 150,210 190,80" style="stroke-width:10;stroke:lightgreen;fill:none;stroke-linejoin:round"/>
<polyline points="210,80 250,210 290,80" style="stroke-width:10;stroke:orange;fill:none;stroke-linejoin:bevel"/>
<rect x="10" y="260" width="100" height="100" style="stroke-width:5;stroke:black;fill:red;display:inline"/>
<rect x="200" y="260" width="100" height="100" style="stroke-width:5;stroke:black;fill:red;display:none"/>

In figura si vede chiaramente come i diversi valori assegnati agli attributi, incontrati in questo capitolo, influenzino lo stile di visualizzazione degli elementi al punto da impedirne anche la visualizzazione (come nel caso del secondo rettangolo che giustamente non compare in figura).