Dopo aver visto come vengono rappresentati in SVG i Basic Shapes, passiamo ad analizzare un altro importante elemento grafico: il Path (percorso).
Il path rappresenta una figura geometrica chiusa o aperta ed è costituito da una sequenza di segmenti che possono essere sia rettilinei che curvilinei. Ad ogni segmento corrisponde una serie di comandi che permettono di specificare le caratteristiche del segmento in questione.
Per cercare di chiarire meglio la definizione data di path, consideriamo il seguente esempio:
<path d="M100,150 L150,100 L200,150 Z" style="fill:red"/>
Questo comando disegna l'elemento grafico mostrato in figura: un triangolo.

L'attributo d del tag <path> contiene i comandi che permettono di disegnare il path voluto.
Nel nostro caso:
- Il primo comando è M (moveto) che permette di indicare il punto di origine del path (il punto di coordinate x=150,y=150).
- Il secondo comando è L (lineto) che permette di disegnare una linea dalla posizione corrente fino al punto di cordinate x=100,y=100.
- Il terzo comando è nuovamente il comando L e quindi verrà disegnata una linea fino al punto di coordinate x=50,y=150.
- L'ultimo comando presente nel nostro esempio è Z (closepath) che si occupa di chiudere la figura geometrica disegnando una linea che unisce il punto corrente con quello di origine del path.
I comandi base per disegnare un path sono:
- Moveto (M x,y): pone l'origine del path nel punto x,y;
- Lineto (L x,y): disegna una linea che congiunge il punto corrente con il punto x,y;
- Closepath (Z): disegna una linea che congiunge il punto corrente con l'origine del path;
- Horizontal lineto (H x): disegna una linea orizzontale che congiunge il punto corrente con il punto di coordinata x lasciando invariata la coordinata y;
- Vertical lineto (V y): disegna una linea verticale che congiunge il punto corrente con il punto di coordinata y e coordinata x invariata.
Come detto in precedenza, un segmento che costituisce il nostro path puà³ anche essere curvilineo e per disegnarlo occorre utilizzare i comandi detti "curve command".
Il primo comando è C (curveto) la cui sintassi è C x1,y1 x2,y2 x,y.
Questo comando disegna una curva cubica di Bezier dal punto corrente fino al punto di coordinate x,y usando i punti x1,y1 e x2, y2 come punti di controllo rispettivamente all'inizio e alla fine della curva.
Prima di descrivere gli altri comandi che ci permettono di disegnare segmenti curvilinei, facciamo un piccolo esempio che ci potrà aiutare a capire meglio la funzione dei punti di controllo.
Consideriamo i seguenti path:
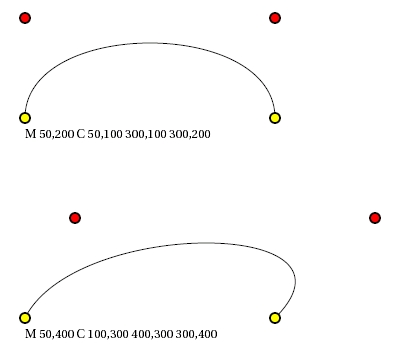
<path d="M 50,200 C 50,100 300,100 300,200"/>
<path d="M 50,400 C 100,300 400,300 300,400"/>

Dalla figura, dove sono rappresentati i due path del nostro esempio, appare evidente come la diversa posizione dei punti di controllo (identificati dai punti rossi), rispetto ai rispettivi estremi del segmento (identificati dai punti gialli), influenzi la forma della curva disegnata dal path.
I comandi principali per disegnare segmenti curvilinei in SVG sono:
- Curveto (C x1,y1 x2,y2 x,y): disegna una curva cubica di Bezier secondo le modalità viste in precedenza;
- Smooth Curveto (S x2,y2 x,y): disegna una curva cubica di Bezier che unisce il punto corrente con il punto di coordiante x,y. Il punto x2,y2 rappresenta il secondo punto di controllo mentre il primo punto di controllo è espresso dal simmetrico del secondo punto di controllo del comando precedente, relativo al punto corrente;
- Quadratic Bezier Curveto (Q x1,y1 x,y): disegna una curva quadratica di Bezier che unisce il punto corrente con il punto di coordinate x,y, usando il punto x1,y1 come punto di controllo.
- Smooth Quadratic Bezier Curveto (T x,y): disegna una curva quadratica di Bezier congiungente il punto corrente con il punto di coordinate x,y. Il punto di controllo è il simmetrico del punto di controllo del comando precedente, relativo al punto corrente.
In figura è mostrato un esempio di path formato da curve quadratiche di Bezier e disegnato con il seguente path:
<path d="M50,100 Q70,30 100,100 T180,100"/>

I comandi visti in questa lezione, possono essere usati anche in versione "relativa". Questo ci consente di esprimere le coordinate dei punti, all'interno del comando, relativamente alle coordinate del punto corrente. Un comando relativo si indica scrivendo il comando stesso in minuscolo.
Ad esempio il comando L (lineto), nella versione relativa, diventa l x,y ed in questo caso viene disegnata una linea che congiunge il punto corrente con un punto che dista x pixel lungo l'asse X e y pixel lungo l'asse Y rispetto al punto corrente stesso.
Il nostro triangolo d'esempio, disegnato utilizzando le coordinate relative, diventa quindi:
<path d="M100,150 l50,-50 l100,50Z" style="fill:red"/>