Prima di iniziare a descrivere in dettaglio gli elementi grafici di SVG, è utile spendere alcune parole su come questi elementi vengono posizionati all'interno dell'area di disegno, chiamata SVG Canvas (tela SVG).
SVG mette a disposizione una tela virtualmente infinita, ma a livello pratico noi abbiamo a disposizione una zona rettangolare di dimensione finita entro la quale disegnare la nostra immagine.
Viewport
La regione rettangolare prende il nome di SVG Viewport e la sua grandezza viene definita andando ad assegnare opportuni valori agli attributi width e height del tag <svg>.
Nel caso dell'esempio del capitolo precedente noi abbiamo definito una viewport di grandezza 300x200 pixel entro la quale disegnare i nostri elementi grafici.
<svg width="300" height="200" version="1.1" xmlns="http://www.w3.org/2000/svg">L'unità di misura
300
width
Quindi se avessimo voluto creare una viewport larga 30 cm ed alta 20 cm avremmo dovuto scrivere:
<svg width="30cm" height="20cm"> oppure <svg width="300mm" height="200mm">Una volta definita la grandezza della nostra immagine SVG, adesso vediamo come posizionare gli elementi grafici all'interno della tela SVG nella posizione desiderata.
Il sistema di coordinate
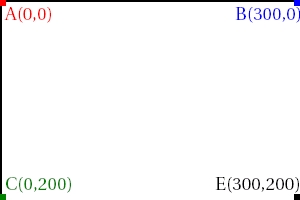
Gli elementi grafici vengono posizionati all'interno dello spazio di disegno specificandone le coordinate x e y rispetto al sistema di coordinate dell'immagine SVG. Nella figura è rappresentato il sistema di coordinate dell'immagine SVG del nostro esempio.
Sistema di coordinate dell'immagine SVG

L'immagine ha una dimensione di 300x200 pixel e l'origine del sistema di coordinate è nell'angolo in alto a sinistra. Quindi:
- Il punto rosso A
- Il punto blu B
x=300, y=0 - Il punto verde C
x=0, y=200 - Il punto nero D
x=300, y=200
Facciamo ora qualche esempio di posizionamento per chiarire ancor meglio e per questo introduciamo l'elemento <rect> che rappresenta un rettangolo. Analizzeremo questo tag con più cura nel corso della guida. Intanto lo utilizziamo per disegnare un piccolo quadrato rosso di dimensione 10 pixel proprio al centro della nostra immagine.
Ecco cosa aggiungeremo al nostro file SVG:
<rect x="145" y="95" width="10" height="10" style="fill:red"/>Abbiamo disegnato un rettangolo di larghezza e di altezza 10 pixel (un quadrato) con l'estremo sinistro superiore posizionato alle coordinate x=145, y=95
viewBox
SVG permette di personalizzare il sistema di coordinate della nostra tela SVG mediante l'utilizzo dell'attributo viewBox del tag <svg>. Grazie all'uso di questo attributo possiamo assegnare il valore degli estremi superiore ed inferiore della nostra rettangolare dove stiamo disegnando.
Per vedere come funziona l'attributo viewBox, modifichiamo l'esempio precedente con:
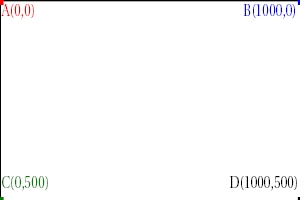
<svg width="300" height="200" viewBox="0 0 1000 500">Adesso il nuovo sistema di riferimento è quello mostrato in figura:
Nuovo sistema di riferimento

- Il punto rosso A
(x,y)=(0, 0) - Il punto blu B
(x,y)=(1000, 0) - L'estremo inferiore sinistro (il punto verde C
(x,y)=(0, 500) - L'estremo inferiore destro (il punto nero D
(x,y)=(1000, 500)
Da questo esempio appare chiaro come si possa utilizzando l'attributo viewBox modificare il valore delle coordinate degli estremi della nostra immagine.
Se volessimo adesso disegnare nuovamente un quadrato nel centro della nostra immagine dovremmo scrivere:
<rect x="495" y="245" width="10" height="10" style="fill:red"/>Può capitare a volte che un'immagine a cui noi abbiamo assegnato una certa grandezza (ad esempio 300x200 pixel) venga visualizzata all'interno di una pagina web con uno spazio differente (ad esempio 200x200 pixel). In questo caso l'immagine viene scalata in modo da essere visualizzata nella nuova viewport e questo può alterarne la corretta visualizzazione.
Per controllare lo scale (ridimensionamento) dell'immagine esiste l'attributo preserveAspectratio del tag <svg>. I possibili valori sono: none, xMinYMin, xMidYMin, xMaxYMin, xMinYMid, XMidYMid, xMaxYMid, xMinYMax, xMidYMax, xMaxYMax.
Ad esempio scrivendo:
<svg width="300" height="200" viewBox="0 0 300 200" preserveAspectratio="xMinYMin">si fa in modo che l'immagine sia scalata in maniera uniforme e che il valore più piccolo della x
y