Le Instant app sono applicazioni che possono essere eseguite senza richiederne l'installazione: per attivarle, sarà sufficiente disporre di un link. Tutto ciò è basato sulla
piattaforma Google Play Instant, la stessa che permette
di provare dal Play Store un'app - tramite la pressione del pulsate "Prova ora" - senza doverla prima installare.
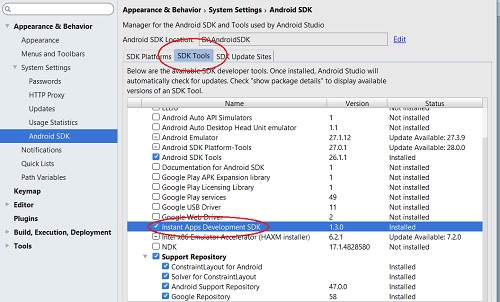
Per poter creare le proprie Instant app, è innanzitutto necessario scaricare l'Instant App SDK mediante l'SDK Manager. Su Android Studio può essere
trovato nella seconda scheda, SDK Tools, alla voce Instant Apps Developement SDK, come mostra la figura seguente:

Un progetto con Instant App mostrerà differenze rispetto ad uno tradizionale, non tanto nella parte applicativa quanto nell'organizzazione del
processo di building.
Un progetto che prevede l'uso di Instant App segue una struttura a moduli
Gradle impiegati:
- il modulo feature
logica dell'applicazione
serviranno per lo più a configurare le modalità di installazione/avvio. Il plugin che caratterizza il file build.gradle com.android.feature - il modulo application
modulo com.android.application - il modulo instant app
com.android.instantapp
codice consumando anch'esso il modulo feature.
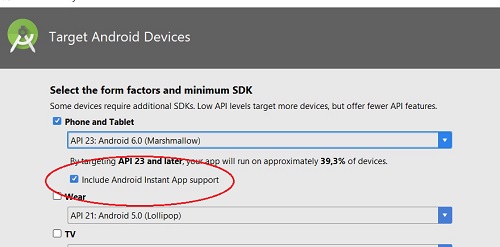
Tale organizzazione può essere apportata ad un progetto "manualmente" o impostata da Android Studio nel momento in cui se ne
crea uno da zero. In quest'ultimo caso, si dovrà selezionare l'apposita checkbox che appare durante la creazione guidata:

Linee guida
Indipendentemente dal fatto che si stia creando un progetto nuovo o se ne stia riorganizzando uno precedente, includere Instant App richiede di seguire
alcune linee guida che varranno in ogni caso. Sommariamente il processo consisterà nei seguenti step:
- creazione del modulo feature con l'inclusione di tutto il codice;
- creazione di un modulo applicativo e suo collegamento al modulo feature. A questo punto, la versione installabile dell'app sarà pronta
e varrà la pena provarla per essere sicuri di aver proceduto correttamente sin qui; - creazione del modulo instant app e suo collegamento al modulo feature. A questo punto si potrà provare la versione "non installata" dell'app
anche in debugging direttamente dall'IDE.
Il secondo ed il terzo passaggio saranno per lo più veloci in quanto non richiederanno scrittura di codice ma sarà necessario compierli con estrema
cura pena l'impossibilità di avviare il progetto in almeno una delle due modalità.
Il modulo base feature
Il modulo base feature viene spesso denominato base o con un nome simile ma sicuramente non app in modo da non confonderlo con un modulo
applicativo. Se si sta riorganizzando un progetto esistente, il primo passo consisterà nel trasformare i moduli applicativi in moduli feature e rinominarli secondo
tali canoni.
Il file build.gradle avrà tre caratteristiche fondamentali. Si osservi il seguente frammento di codice:
apply plugin: 'com.android.feature'
android {
...
baseFeature true
...
...
}Non viene caricato il plugin com.android.application, bensì com.android.feature
baseFeature
impostata a true
non appare la proprietà applicationId
Il modulo applicativo
Il modulo applicativo potrà essere definito tramite la creazione guidata di Android Studio selezionando la tipologia Phone and Tablet Module.
Di norma, non avremo bisogno nemmeno di includervi un'Activity. Il suo file AndroidManifest.xml potrà avere una forma minimale con un contenuto
simile a questo:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="it.html.helloworldinstallato">
</manifest>Il file build.gradle vedrà la presenza del plugin com.android.application e dell'applicationId. Inoltre, tra le dipendenze avremo
il legame con il modulo base feature mediante la direttiva implementation project(':base'). Il seguente snippet
evidenzia tali punti cardine:
apply plugin: 'com.android.application'
android {
defaultConfig {
...
applicationId "it.html.helloworldinstallato"
...
}
...
...
}
dependencies {
...
implementation project(':base')
...
}A questo punto, la versione installabile dell'applicazione può essere avviata e, come detto, converrebbe sempre provarla per avere conferma della
sua corretta configurazione.
Il modulo Instant App
Possiamo ora aggiungere un ulteriore modulo ma questa volta di tipo Instant app:

Il file build.gradle di tale modulo consisterà nelle seguenti righe:
apply plugin: 'com.android.instantapp'
dependencies {
implementation project(':base')
}In esso, abbiamo così impostato com.android.instantapp
L'avvio di un'Instant App si basa sulla definizione di un link
di creare un collegamento diretto ad un componente dell'applicazione, ad esempio una singola Activity. Ci si può far supportare
dal tool App Links Assistant
dell'applicazione. App Links Assistant
test su dispositivo.
Al termine della procedura, potremo vedere il risultato nel file AndroidManifest.xml
<intent-filter>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:scheme="http"
android:host="example.com"
android:pathPattern="/myapp" />
</intent-filter>
</activity>Il blocco <data>
(http://example.com/myapp
all'interno di Android Studio.