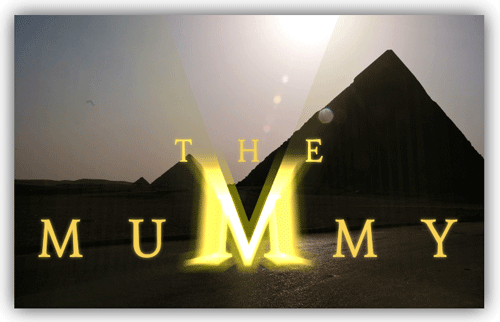
Nella locandina che stiamo prendendo in considerazione un cono di luce sembra sprigionarsi dalla lettera 'M' centrale investendo lo spazio attorno a se; per ricreare questo effetto utilizziamo la proprietà globalCompositeOperation che sancisce come il canvas debba gestire la sovrapposizione di più aree di colore.
Nel nostro caso specifichiamo la parola chiave 'lighter' per indicare che quanto andremo a disegnare dovrà sommarsi in termini di colore al colore sottostante fino a raggiungere il bianco assoluto.
Definita questa caratteristica possiamo concentrarci sulla restante porzione dell'algoritmo; un buon modo per ricreare l'effetto 'cono di luce' potrebbe essere sovraimporre alla M iniziale copie della stessa lettera di dimensioni sempre maggiori con una opacità molto bassa. Creiamo una nuova funzione appena al di sotto di 'kerningAndSize':
function effettoLuce(contesto, lettera, posizione, dimensione_iniziale, steps, alpha, inc_fun){
contesto.save();
var nuova_posizione_x, nuova_posizione_y;
// imposto i parametri si stato
contesto.globalCompositeOperation = 'lighter';
contesto.globalAlpha = 0.1;
contesto.shadowBlur = 10;
contesto.shadowColor = 'rgba(236,216,89,0.2)';
contesto.fillStyle = 'rgba(236,216,89,' + alpha + ')';
// ciclo un numero di volte pari a 'steps' e ogni volta stampo la
// lettera con una dimensione sempre maggiore
_.each(_.range(steps), function(incremento) {
contesto.font = "" + Math.floor(dimensione_iniziale + inc_fun(incremento))
+ "px Esteban, Arial, serif";
nuova_posizione_x = posizione.x - (contesto.measureText(lettera).width - posizione.w)/2;
nuova_posizione_y = posizione.y + inc_fun(incremento)/8;
contesto.fillText(lettera, nuova_posizione_x , nuova_posizione_y);
});
contesto.restore();
}La funzione che abbiamo appena introdotto accetta come parametri di ingresso il contesto su cui operare, la lettera da stampare, la posizione della lettera (x, y e width), il numero di iterazioni da compiere, la trasparenza da applicare al colore e una funzione che ricevuto in ingresso l'indice dell'iterazione restituisce l'effettivo incremento da apportare in fase di stampa della lettera.
Successivamente 'effettoLuce' imposta 'globalCompositeOperation' in modo che ogni stampa della lettera sia applicata alle precedenti sommando le componenti colore e rendendo, di fatto, più luminosa la parte interessata da più sovrapposizioni. Viene inoltre specificato un valore di trasparenza globale ed impostata una leggera ombreggiatura per rendere più sfumato il contorno tra una lettera e la successiva.
Infine all'interno del ciclo ingrandiamo passo passo la dimensione del font utilizzando la funzione
measureText per sincerarci che resti sempre allineato al centro, quindi stampiamo la lettera
sovrapponendola alle precendenti.
Ora non ci resta che modificare 'effettoMummia' aggiungendo in coda la chiamata a questa funzione:
effettoLuce( contesto, seconda_parola[posizione], seconda_parola_pos[posizione],
eccezioni[posizione], 30, '0.1', function(inc){ return inc * inc});
effettoLuce( contesto, seconda_parola[posizione], seconda_parola_pos[posizione],
eccezioni[posizione], 100, '0.2', function(inc){ return inc });Un buon effetto di 'cono di luce' si può ottenere invocando due volte la funzione, la prima volta mantenendo una bassissima opacità e facendo crescere molto in fretta la dimensione del font (il cono più trasparente), e a seguire un secondo passaggio più incisivo e con incremento minore per formare l'alone luminoso attorno alla lettera.
Eseguiamo il tutto nel browser e ammiriamone il risultato:
Figura 4. Effetto cono di luce
(clic per ingrandire)
Texturing
In questa lezione vediamo come applicare una texture che aggiunga un po' di ritmo al colore delle lettere, per fare questo utilizziamo una semplice immagine in bianco e nero (marmo.jpg) contenente delle macchie casuali.
Su questa texture applicheremo poi il giallo avendo accortezza di impostare 'globalCompositeOperation' a 'darken'. Questa impostazione farà in modo che il giallo sovra-imposto contribuisca solo a scurire l'immagine non avendo quindi effetto sulle aree nere.
Rivediamo quindi la funzione 'effettoMummia' finalmente completa:
function effettoLaMummia(canvas, prima_parola, seconda_parola) {
var contesto = canvas.getContext('2d');
img = new Image();
img.src = 'img/marmo.jpg';
// attendiamo il caricamento dell'immagine
$(img).on('load', function(evento){
// impostiamo la texture come tema di riempimento del testo
contesto.fillStyle = contesto.createPattern(img,'repeat');
// creiamo l'hash con le eccezzioni per segnalare la dimensione
// diversa della lettera centrale
var eccezioni = [],
posizione = Math.floor(seconda_parola.length/2);
eccezioni[posizione] = 120;
// primo passaggio di stampa delle lettere con il pattern in b/n
kerningAndSize(contesto, prima_parola, 200, 60, 43);
kerningAndSize(contesto, seconda_parola, 330, 60, 73, eccezioni);
// impostiamo la modalita a darken e settiamo il giallo come colore di riempimento
contesto.globalCompositeOperation = 'darken';
contesto.fillStyle = "rgba(242,211,83,0.8)";
contesto.globalAlpha = 0.9;
contesto.shadowBlur = 5;
contesto.shadowColor = "rgb(242,211,83)";
// secondo passaggio di stampa delle lettere con riempimento giallo
// in modalità darken
var prima_parola_pos = kerningAndSize(contesto, prima_parola, 200, 60, 43);
var seconda_parola_pos = kerningAndSize(contesto, seconda_parola, 330, 60, 73, eccezioni);
// effetto cono di luce
effettoLuce( contesto, seconda_parola[posizione], seconda_parola_pos[posizione],
eccezioni[posizione], 30, '0.1', function(inc){ return inc * inc});
effettoLuce( contesto, seconda_parola[posizione], seconda_parola_pos[posizione],
eccezioni[posizione], 100, '0.2', function(inc){ return inc });
});
}Eseguiamo un ultimo passaggio nel browser per apprezzare l'effetto completo; possiamo poi provare a modificare il testo specificato nei data-* attributes per creare interessanti variazioni:
Figura 5. Applicare texture alle scritte
(clic per ingrandire)
Conclusioni
Implementare tematiche tipografiche utilizzando il canvas è sicuramente una scelta ostica, resa difficile anche dall'assenza di specifiche librerie sul tema, ma che garantisce risultati non ottenibili con il semplice utilizzo dei CSS3. Inoltre ricordiamo che possiamo decidere di integrare tecniche di animazione o interventi pixel-per-pixel per dare a tutto il progetto un tocco di dinamicità o di interazione con l'utente.