Esistono altre funzioni dal comportamento convenzionale, come lo sono draw e setup: in particolare
alcune di esse vengono invocate automaticamente da Processing.js in seguito a diversi tipi di interazione con l'utente (sia attraverso il mouse che la tastiera).
Per un elenco completo di tali funzioni rimando alla sezione 'input' del documento di reference citato ad
inizio articolo, in questa lezione noi utilizzeremo mousePressed(): invocata ogni qualvolta il tasto principale del mouse si in posizione 'premuto'.
L'idea è questa: definiamo un flag globale mouse_down che valorizziamo a true nel caso il mouse sia effettivamente in stato di pressione; dopodiché verifichiamo se la posizione del mouse si sovrappone ad un rettangolo di un particolare tweet. In caso entrambe queste condizioni siano verificate valorizziamo una variabile active_tweet con il tweet identificato e ci premuriamo di stampare il testo del tweet nel ciclo di draw principale.
Iniziamo col definire le variabili globali e la funzione 'mousePressed':
boolean mouse_down = false;
Tweet active_tweet = null;
void mousePressed(){
mouse_down = true;
}quindi modifichiamo il metodo draw della classe Tweet aggiungendo il controllo sulla posizione del mouse per identificare eventuali sovrapposizioni con il tweet che stiamo stampando. Per fare questo utilizziamo 'mouseX' e 'mouseY', due proprietà offerte da Processing.js sempre valorizzate con la posizione del mouse:
void draw(){
int diff_x = mouseX - slot.get_pos_x(col_x);
int diff_y = mouseY - pos_y;
// verifico se la distanza tra il mouse e l'angolo in alto a sinistra
// del rettangolo è compresa nella dimensione dello stesso.
// In caso affermativo ho una sovrapposizione.
if(mouse_down && 0 < diff_x && diff_x < box_w && 0 < diff_y && diff_y < box_h){
active_tweet = this;
mouse_down = false;
}
// ... resto della funzione ...Infine non ci resta che stampare, se presente, il contenuto di active_tweet all'interno del Canvas, aggiungiamo quindi al metodo draw principale:
void draw(){
background(0);
textFont(font, 18);
textAlign(LEFT);
fill(255);
text("tweet su: " + topic, 20, 30);
textFont(font, 12);
if(active_tweet){
fill(active_tweet.slot.get_color());
text(active_tweet.tweet.from_user + ": " + active_tweet.tweet.text,20, 50, 400, 70);
}
// ... resto del metodo ...La variabile 'topic', utilizzata per stampare a video il tema dell'infografica, non è dichiarata all'interno di twitter-lang.pde ma nel file application.js, definito nelle lezioni precedenti; essendo però una variabile globale può essere tranquillamente letta anche dall'interno del file Processing.js.
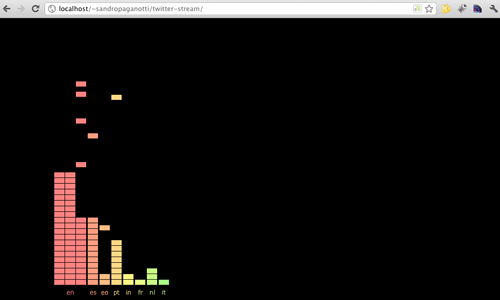
Utilizziamo un'ultima volta il browser per convalidare il completamento del progetto:
Conclusioni
Con questo progetto abbiamo sviluppato un tema duplice, abbiamo infatti avvicinato un nuovo linguaggio
e contemporaneamente ne abbiamo sfruttato le potenzialità per creare un'infografica dinamica ed
interattiva.