Processing.js è molto flessibile quando si tratta di manipolare i colori, in particolare ci consente cambiare con facilità dalla modalità di descrizione RGB alla più interessante HSB invocando una singola funzione.
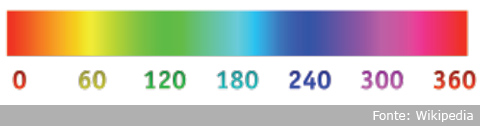
Il vantaggio del descrittore HSB si manifesta nei casi in cui, come in questo progetto, sia necessario produrre una serie di alterazioni cromatiche piacevoli alla vista in modo automatico. Semplicemente incrementando il valore di hue e mantenendo costanti saturation e brightness è possibile produrre una scala come quella in figura:

Cerchiamo di ottenere un risultato simile anche nella nostra infografica. In primo luogo impostiamo nella
funzione di setup la modalità HSB:
void setup(){
size(960, 550);
noStroke();
colorMode(HSB, 255); // imposta la modalità HSB (con valori da 0 a 255)
}Poi dotiamo la classe Slot di una variabile contenente il colore che avranno tutti i tweet ad esso associati: per farlo possiamo beneficiare della speciale primitiva 'color' introdotta da Processing.js :
class Slot{color bcolor;
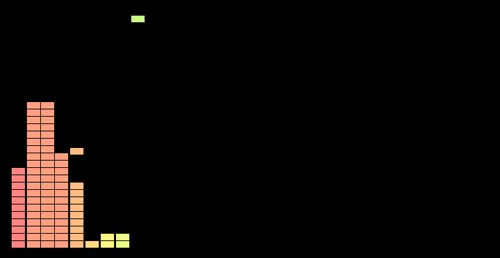
// ... resto della classe ...Ora creiamo un metodo, sempre nella classe Slot, che imposti 'color' in modo che l'hue sia proporzionale alla posizione dello slot nella visualizzazione:
color get_color() {
return color(index * 10,125,255);
}Come si vede, una variabile di tipo color può essere costruita a partire dalla valorizzazione delle sue tre componenti, in questo caso HSB.
Completiamo questo intervento aggiungendo nella funzione draw() della classe Tweet l'istruzione che imposta il colore di riempimento:
void draw(){
fill(slot.get_color());
// ... resto della funzione ...Come al solito verifichiamo nel browser lo stato di avanzamento del progetto prima di proseguire:
Gestione del testo
Processing.js mette a disposizione alcuni metodi per la gestione del testo all'interno di un Canvas. Grazie a queste funzioni possiamo impostarne la posizione, la dimensione ed il font, che possiamo scegliere tra quelli classici utilizzati nel Web.
Nel nostro caso ci avvarremo del Verdana, creiamo quindi una variabile globale font valorizzata con questa scelta:
// ... inizio di twitter-lang.pde ...
PFont font = loadFont("Verdana");
// ... resto del documento ...Bene, ora dotiamo anche la classe Slot di un metodo draw, che avrà l'unico compito di disegnare l'etichetta alla base di ogni colonna (o gruppo di colonne) rappresentanti una lingua:
void draw() {
fill(get_color());
textFont(font, 12); // imposto il font e la sua dimensione
textAlign(CENTER); // imposto l'allineamento del font
// scrivo il contenuto della variabile 'language' (it, en, ...)
// allineato centralmente in un box con angolo in alto a sinistra
// in posizione (pos_x, brick_end + 20), con larghezza
// pari alla somma della larghezza delle colonne dello slot e con altezza 13
text(language, pos_x, brick_end + 20, get_pos_x(last_col+1) - pos_x, 13);
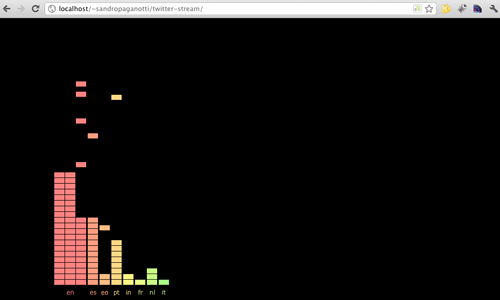
}Non ci resta che aggiungere all'interno del metodo draw principale la chiamata al metodo draw di ogni slot creato, modifichiamo quindi come segue:
void draw(){
background(0);
for(int i=0; i < tweets.size(); i++) {
((Tweet) tweets.get(i)).draw();
}
for(int i=0; i < slots.size(); i++) { // per ogni slot
((Slot) slots.get(i)).draw(); // invoco il metodo draw()
}
}Ammiriamo i progressi compiuti aggiornando la pagina del nostro progetto nel browser: