Nella lezione scorsa abbiamo visto come popolare una variabile 'tweets' con un flusso di tweet provenienti da ricerche. In questa lezione possiamo dedicarci quindi alla visualizzazione di queste informazioni.
Per poter coordinare la suddivisione dei tweet in base al linguaggio creiamo una nuova classe Slot: ogni tweet dovrà quindi essere associato allo slot della propria lingua.
Aggiungiamo quindi a twitter-lang.pde:
// contiene l'elenco delle colonne
ArrayList slots = new ArrayList();
// la classe che rappresenta la lingua
class Slot{
String language; int index;
Slot(lan){
language = lan;
index = slots.size();
prev_slot = slots.get(index-1);
slots.add(this);
}
}
// data la stringa che identifica la lingua (it,en,...)
// ritorna l'istanza di Slot corrispondenteSlot
getSlot(lan){
for(int i=0; i< slots.size(); i++)if(((Slot) slots.get(i)).language == lan)return ((Slot) slots.get(i));return
null;
}
// ... resto del documento ...Notiamo che l'ultima istruzione del costruttore aggiunge l'oggetto appena creato all'elenco contenuto
nella variabile globale slots.
A questo punto dotiamo la classe Tweet delle variabili che servono per caratterizzarlo spazialmente:
| Proprietà | Descrizione |
|---|---|
slot |
lo slot di appartenenza |
pos_y |
posizione sull'asse delle ordinate |
vel_y |
velocità di caduta |
Approfittiamo anche per impostare alcune variabili globali che ci torneranno utili a breve:
// variabili globali con le varie dimensioni
int box_w = 20, box_h = 10, col_gap = 1, slot_gap = 3, brick_start = 90, brick_end = 500;
float gravita = 0.03;
// la classe che gestisce i tweet
class Tweet {
HashMap tweet; int index; Slot slot; float pos_y, vel_y;
Tweet(HashMap data, i){
tweet = data;
pos_y = brick_start;
vel_y = 0;
slot = getSlot(data.iso_language_code) || new Slot(data.iso_language_code);index = i;
}
void draw(){}}
// ... resto del documento ...Nel costruttore le variabili spaziali vengono valorizzate secondo i dati iniziali stabiliti: in particolare la velocità di caduta è impostata a 0 e lo slot corrispondente alla lingua del tweet viene prima cercato tra quelli esistenti e solo se non presente creato da zero.
Implemetare il metodo Draw di Processing
Nel prossimo passaggio facciamo in modo che il metodo draw di Processing invochi il metodo draw di ogni tweet presente in scena e che questo metodo si preoccupi di aggiornare la posizione del singolo tweet in base alla forza di gravità:
// aggiungere all'interno della classe Tweet
void draw(){
rect(10, pos_y, box_w, box_h); // disegno un rettangolo
vel_y += gravita; // aumento la velocità
pos_y += vel_y; // sposto la posizione di conseguenza
}
// all'esterno della classe Tweet
void draw(){
background(0);
for(int i=0; i < tweets.size(); i++){
((Tweet) tweets.get(i)).draw(); // chiamo il draw() di ogni tweet
}
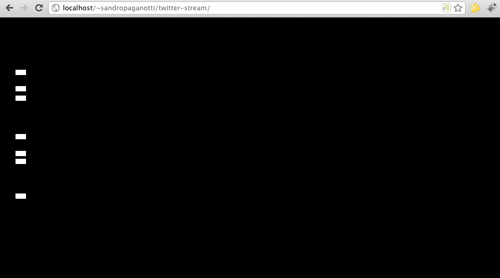
}Eseguiamo il progetto all'interno del browser per osservare il suo stato di avanzamento:
Il primo problema è che la posizione sull'asse delle ascisse per ogni rettangolo è fissata a 10, questo fa si che indipendentemente dalla lingua del tweet la sua rappresentazione grafica sia sempre allineata verticalmente alle altre.
Il secondo problema è che mancano le collisioni, rispetto al punto dove vogliamo che il rettangolo si fermi e rispetto al contatto con altri rettangoli, siano essi in caduta o fermi alla base.
Per risolvere la prima tematica dobbiamo dotare anche la classe slot di una sua proprietà spaziale, e poi fare in modo che la posizione sull'asse orizzontale di ogni tweet sia determinata dallo slot di
appartenenza, rivediamo così la classe Slot:
// la classe che rappresenta la lingua
class Slot{
String language;
int index;
int pos_x; // la posizione sull'asse delle ascisse
Slot(lan){
language = lan;
index = slots.size();
prev_slot = slots.get(index-1); pos_x = ( prev_slot == null ? 0 : prev_slot.get_pos_x() ) + box_w + slot_gap; // la posizione dello slot precedente o 0slots.add(this);
}
int get_pos_x(){
return pos_x; // ritorna la posizione
}
}e modifichiamo il metodo draw della classe Tweet:
void draw(){
rect(slot.get_pos_x(), pos_y, box_w, box_h);vel_y += gravita; pos_y += vel_y;
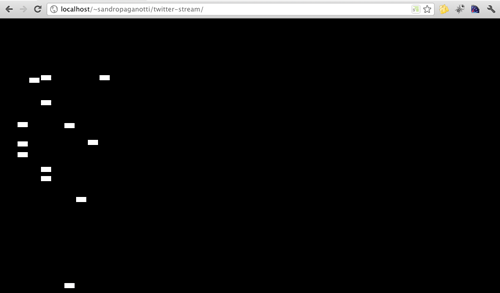
}Ottimo, aggiorniamo nel browser la pagina del progetto per apprezzarne i cambiamenti: