Vogliamo realizzare una applicazione che preveda di collezionare una serie di tweet e di mostrarli sotto forma di infografica, dovremo quindi recuperare i dati da twitter e far colloquiare la parte Javascript con la parte Processing.
Per recuperare i tweet ci avvarremo di una libreria JQuery chiamata livetwitter che effettua chiamate JSONP verso Twitter. Scarichiamo ed includiamo nel nostro progetto la libreria nella sottocartella js (rinominandola jquery-livetwitter.js) e modifichiamo il file index.html aggiungendo il codice di richiamo prima della chiusura del body:
<script src=" http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js "></script>
<script src="js/jquery.livetwitter.js"></script>Ora dobbiamo costruire un'infrastruttura per trasmettere i nuovi tweet all'interno del nostro documento twitter-lang.pde. Fortunatamente Processing.js opera in Javascript ed offre quindi ottime possibilità di comunicazione con il resto della pagina, nello specifico:
- all'interno del documento
.pdeè ammesso codice Javascript ed è possibile raggiungere qualsiasi metodo o variabile esterno dichiarati globalmente - dall'esterno è possibile accedere alle funzioni dichiarate nel documento
.pdeattraverso il costrutto:
Processing.getInstanceById(ID_DEL_Canvas).nomefunzione();
L'idea è questa: all'arrivo di un nuovo tweet chiamiamo una funzione all'interno di Processing.js che memorizza le informazioni ricevute in una struttura ad-hoc. Fortunatamente, nonostante l'approccio procedurale, le classi sono supportate all'interno di questo linguaggio. Dichiariamo quindi la classe Tweet una struttura per contenere le istanze di questa classe e la funzione per aggiungere un nuovo tweet. Modifichiamo twitter-lang.pde:
// contiene l'elenco dei tweets
ArrayList tweets = new ArrayList();
// la classe che gestisce i tweet
class Tweet{
HashMap tweet;
int index;
Tweet(HashMap data, i) {
console.log("ecco un nuovo tweet!");
tweet = data;
index = i;
}
void draw(){}
}
// la funzione per aggiungere un nuovo tweet
void addTweet(HashMap tweet) {
tweets.add(new Tweet(tweet,tweets.size()));
}
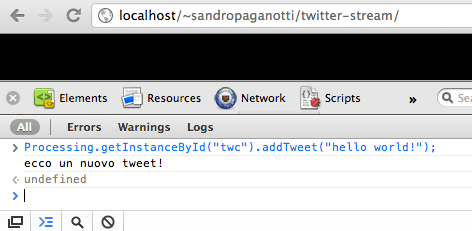
// ... resto del documento ...Controlliamo che tutto funzioni aprendo il file index.html in un browser di ultima generazione ed invocando nella console di debug:
Completiamo il capitolo inserendo in application.js il codice necessario per attivare la libreria e per invocare il metodo addTweet:
var topic = (location.hash || '#lady gaga').substring(1);
$(window).bind('load',function() {
$(document).liveTwitter(topic , { rpp: 20,
filter: function(tweet) {
var twc = Processing.getInstanceById("twc");
if(twc != null)
setTimeout(function() { twc.addTweet(tweet) }, Math.random()*10000 + 1000);
}
})
});Possiamo notare come, al di la del codice strettamente legato al funzionamento della libreria, avvengano un paio di altre cose interessanti. In primo luogo il termine della ricerca viene recuperato dall'anchor dell'url (quella parte contraddistinta dal simbolo cancelletto ('#') o alternativamente impostato a 'lady gaga'.
In seconda istanza la funzione addTweet viene incapsulata all'interno di un intervallo di attesa che varia in modo casuale tra 1 e 10 secondi, questo arginare il problema della libreria, che accorpa i tweet in gruppi da 20 per volta.
Ricarichiamo la pagina all'interno del browser per osservare il funzionamento della procedura: